Article summary
VS Code has quite a collection of extensions. These extensions enhance the default capabilities of the editor by adding new commands, providing ways to preview different file types, or adding support for a new language through Microsoft’s Language Server Protocol (LSP).
Aside from the extensions that target specific programming languages, a few extensions I use regularly are worth sharing.
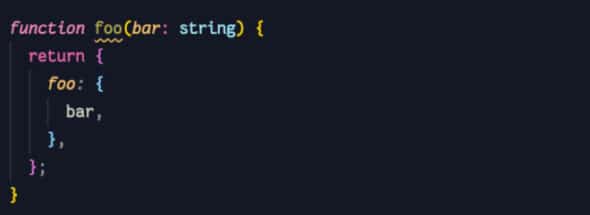
Bracket Pair Colorizer 2
Anyone that has done any LISP programming knows how important it is to be able to quickly distinguish between pairs of parentheses. This is one of the better rainbow-parentheses-like extensions I have found for VS Code that is also configurable.

I did find the “scope line” that it adds by default to be distracting and slow to draw on larger files. I disabled it by adjusting these VS Code settings:
"bracket-pair-colorizer-2.scopeLineRelativePosition": false,
"bracket-pair-colorizer-2.showVerticalScopeLine": false,
"bracket-pair-colorizer-2.showHorizontalScopeLine": false,Version Lens
On a recent React Native project, we spent some time upgrading our dependencies. My process for upgrading dependencies typically involved running yarn outdated after each package upgrade to figure out which packages still needed updates.
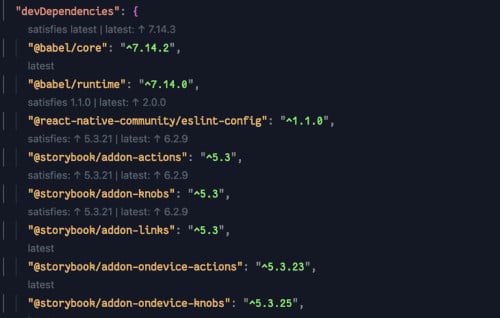
With the Version Lens extension, I removed that step entirely. That’s because all of the version information was shown annotated within the package.json file.

Clicking the annotation will update the value in the package.json file, which means you still need to run yarn install afterward to actually update the dependency.
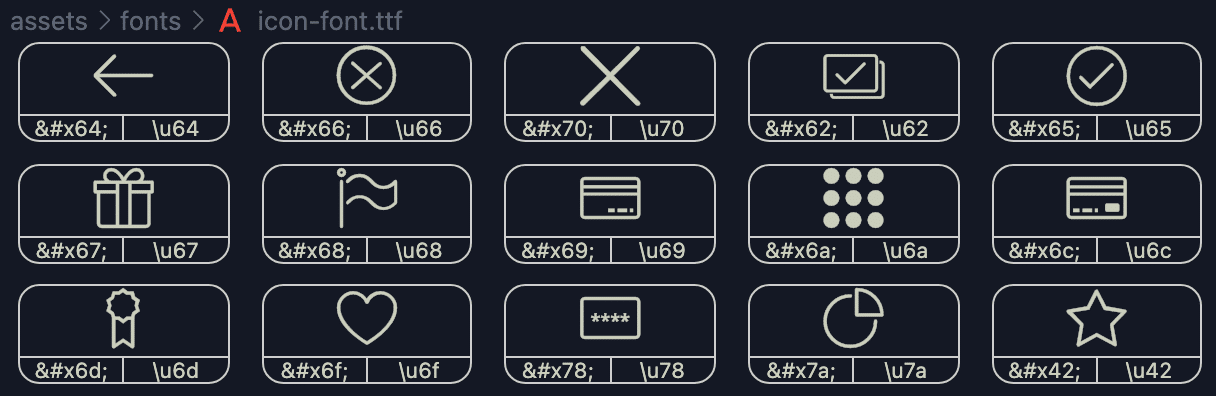
iconfont-preview
On the React Native project I mentioned earlier, we used a custom icon font for most icons throughout the app. This extension made it possible to preview all of the available icons and view their Unicode values within the font file.

There are other ways to preview TrueType Font files, but having this readily available within VS Code was incredibly convenient.
Mayukai Theme
It wouldn’t be a proper recommendation list if I didn’t also recommend a theme or two. The aesthetics of a text editor are almost more important than how it functions, so it’s important to choose a good theme.
The Mayukai Theme pack contains some great color themes for VS Code. Some of my favorites are the “Mayukai Alucard” and “Mayukai Mirage Gruvbox Darktooth” themes. The extensions page on the VS Code marketplace includes screenshots of each of the themes included in the pack, so I won’t include them here.
Other Useful VS Code Extensions?
These are a few of the VS Code extensions I use on a daily basis. If you have any extension recommendations for me, I would love to try them out!