Trending Posts
Personal Optimization
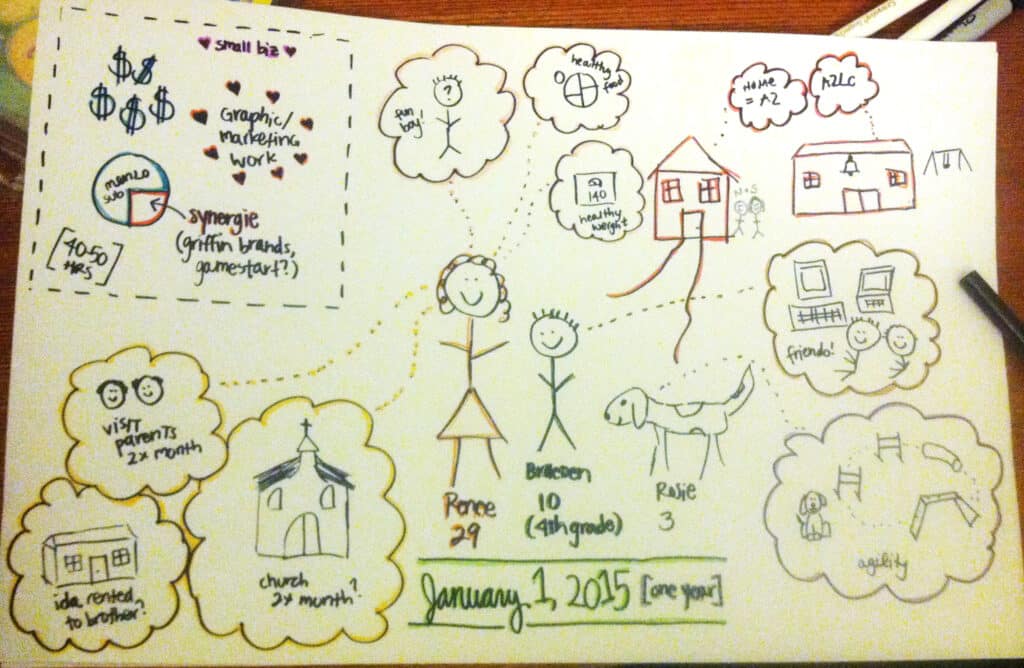
Create a Personal Vision for 2026
I’ve found the act of creating a vision to be a useful way to dig deep and identify what I want my life to look like at work and at home.
Categories
Keep up with our latest posts.
We’ll send our latest tips, learnings, and case studies from the Atomic braintrust on a monthly basis.
[mailpoet_form id="1"]