In days of yore, developers would argue about tabs vs. spaces, two spaces vs. four spaces, character line limits, and just about any other coding convention. To be fair, people still argue about that. But now, tooling has caught up to the point where you can enforce those rules on your own projects for code consistency.
One persistent frustration is dealing with inconsistent styling and coding conventions within a project or team. Many integrated development environments (IDEs) have some form of auto-formatting and allow saving settings locally within a workspace. On many projects, I’ve seen the local settings in the .gitignore, because they added a lot of noise to otherwise valid commits. Recently, I’ve gotten in the habit of checking these files in, for a few reasons.
Shared configuration files enforces code consistency among teammates.
People don’t need to agree on tabs or spaces or two or four spaces or any other pedantic styling choice. If they use the established settings within the project, they’ll get that by default.
Shared configuration files enforces code consistency across projects.
If you work on multiple projects at work and side projects outside of work, it can be jarring to make the mental switch between different programming or styling choices.
Shared configuration files reduce setup and onboarding.
When someone clones the repo and follows the basic setup in the README, they’ll have an IDE ready to go in no time. If this is their first time on a particular tech stack, they won’t need to immediately understand why they’re installing certain extensions or changing preferences, but they can learn that over time. At the very least, they’ll be writing consistent code, without needing to worry about following style guides.
Examples
I’ve been a huge fan of VSCode the past few years, so I have some example files below that I’ll always check in. Note that the below examples are for a full-stack TypeScript, React, Node, GraphQL, and Postgres project. These files might change across projects, but there’s usually some variation of this.
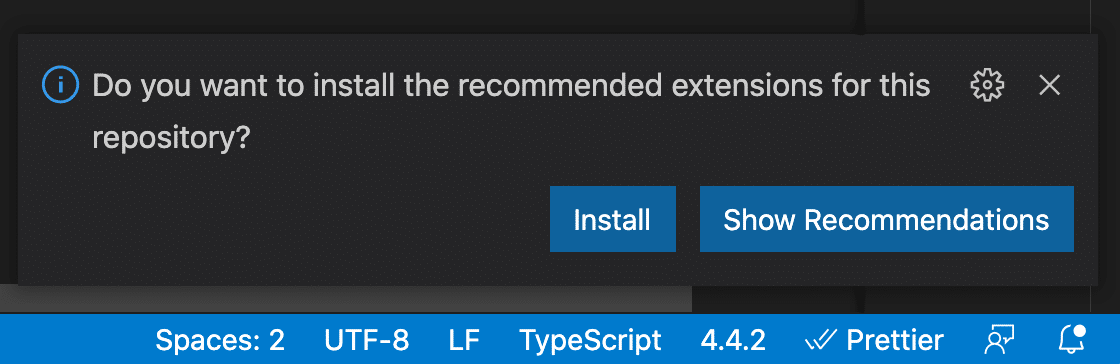
Firstly, the .vscode/extensions.json is a great way for people to easily install recommended extensions.
{
"recommendations": [
"mikestead.dotenv",
"kumar-harsh.graphql-for-vscode",
"eamodio.gitlens",
"christian-kohler.npm-intellisense",
"esbenp.prettier-vscode",
"tobermory.es6-string-html",
"tberman.json-schema-validator",
"ms-vsliveshare.vsliveshare",
"ms-vscode-remote.remote-containers",
"ms-azuretools.vscode-docker",
"dbaeumer.vscode-eslint",
"tomoki1207.pdf",
"prisma.prisma"
]
}
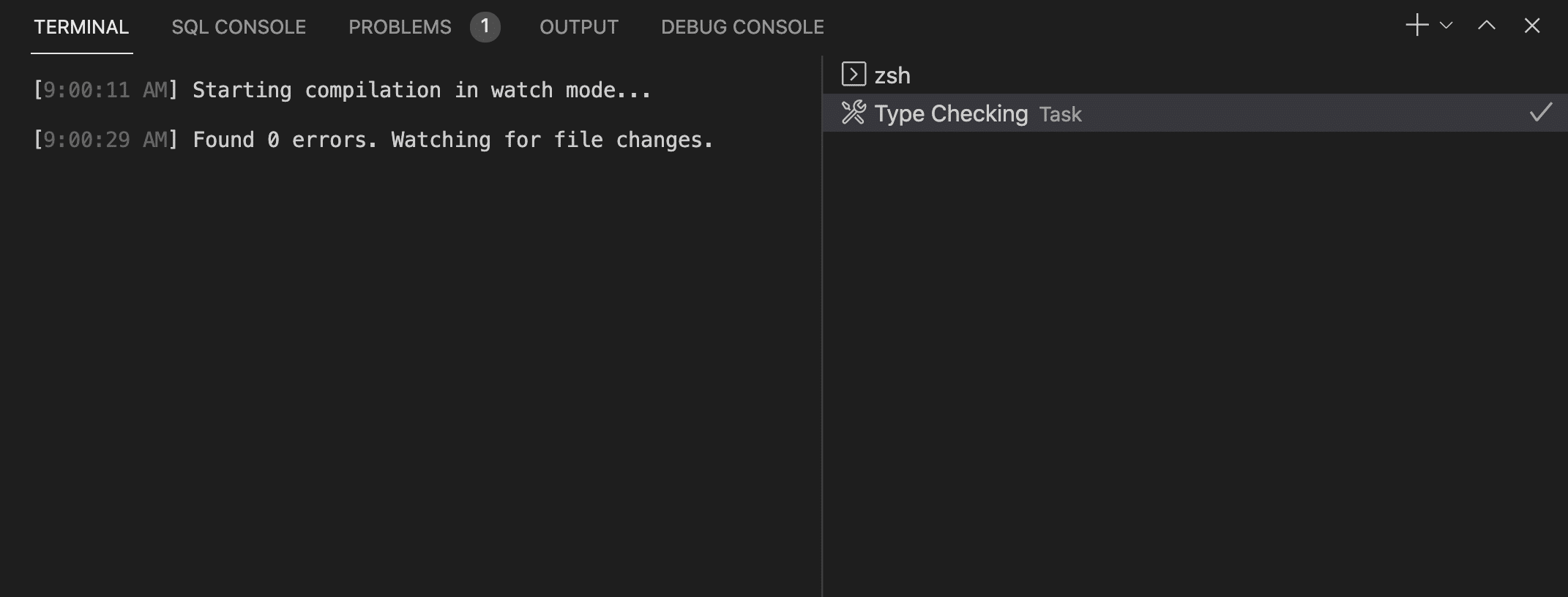
Next, the .vscode/tasks.json is great for sharing any tasks or scripts to run within VSCode. For a TypeScript project, project type-checking is absolutely necessary.
{
"version": "2.0.0",
"tasks": [
{
"label": "Type Checking",
"runOptions": { "runOn": "folderOpen" },
"type": "typescript",
"tsconfig": "tsconfig.json",
"option": "watch",
"problemMatcher": ["$tsc-watch"],
"group": "build"
}
]
}

And finally, the .vscode/settings.json is crucial for enforcing code consistency:
{
"editor.formatOnSave": true,
"editor.tabSize": 2,
"search.exclude": {
"**/dist": true,
"**/node_modules": true,
"**/bower_components": true
},
"typescript.tsdk": "node_modules/typescript/lib",
"typescript.preferences.importModuleSpecifier": "non-relative",
"javascript.preferences.importModuleSpecifier": "non-relative",
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
What really matters is consistency.
Prettier and ESLint are fantastic tools I recommend for a TypeScript (or JavaScript) project. Some teams prefer linting and formatting when committing, but I’ve found that formatting on saving works best for me. I can write the ugliest code without thinking about styling, and Prettier will just fix everything for me! Some people don’t like the jarring feeling of seeing their code shift around, but reducing the overhead of writing “pretty” code all the time more than makes up that for me. I prefer the non-relative/absolute import pattern in TypeScript projects (activated when you press ⌘ + .), but not everyone does. The thing that really matters is consistency across the team.
Also, note that these are just the workspace setting. Individuals can customize their own editor as they’d like. This just works as a sane default, without being completely overbearing.