Article summary
When I started pairing with other Atoms, I was overwhelmed by the number of tools they used to make their work more efficient. These ranged from the masterful art of Vim to fancy task managers.
I’ve tried a lot of these tools and found that some are more relevant to specific teams/people/experience levels than others. Here are my top three — the ones I wish I’d set up on my Mac on my first day at Atomic.
1. A Clipboard Manager
Downloading a clipboard manager was something I should’ve done when I started my first computer science course. I didn’t realize that having access to my clipboard history could have such a big impact on my workflow.
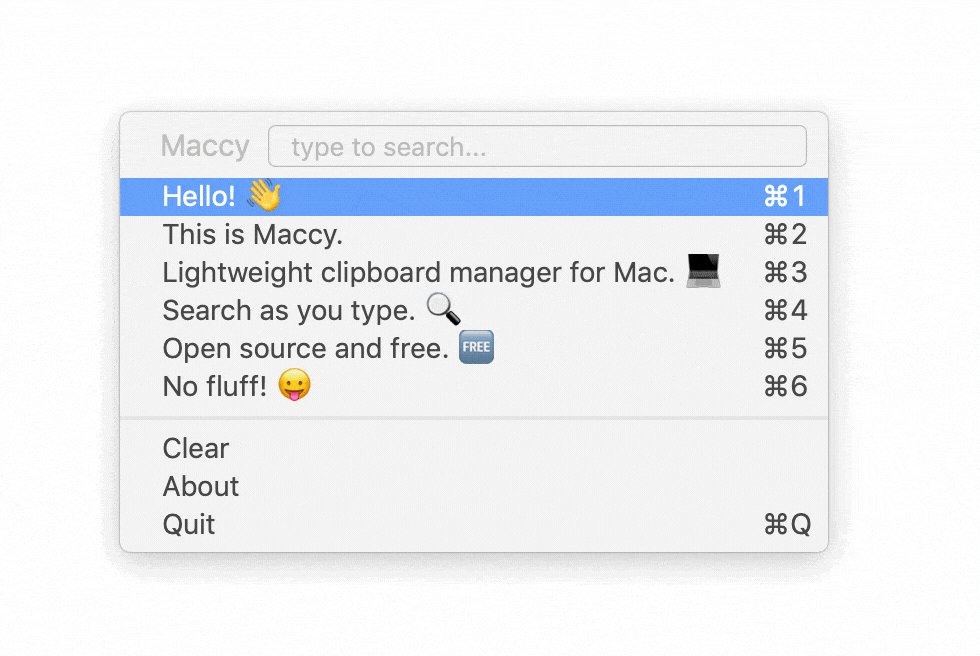
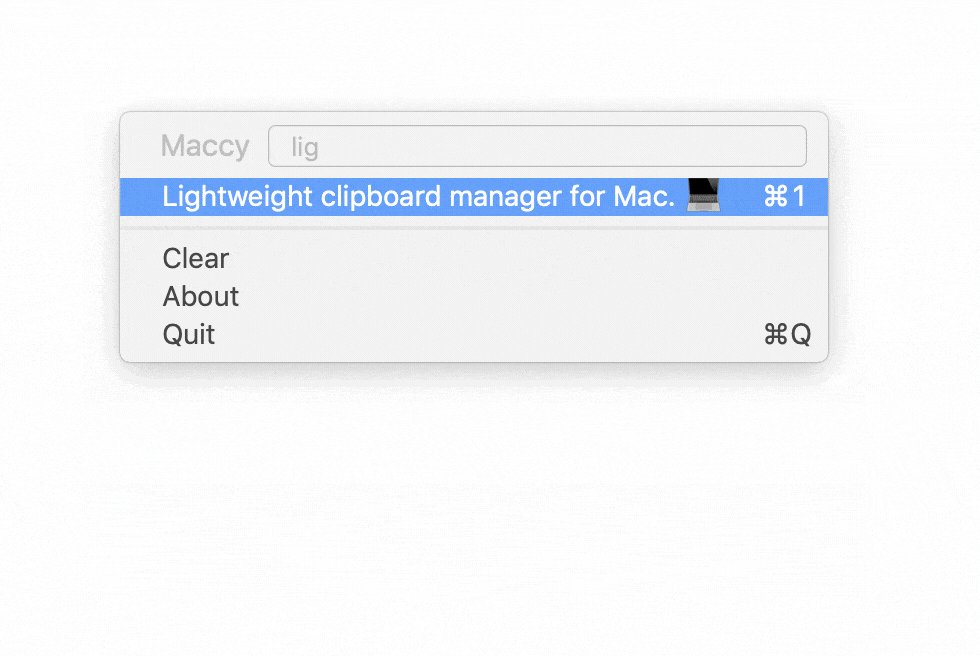
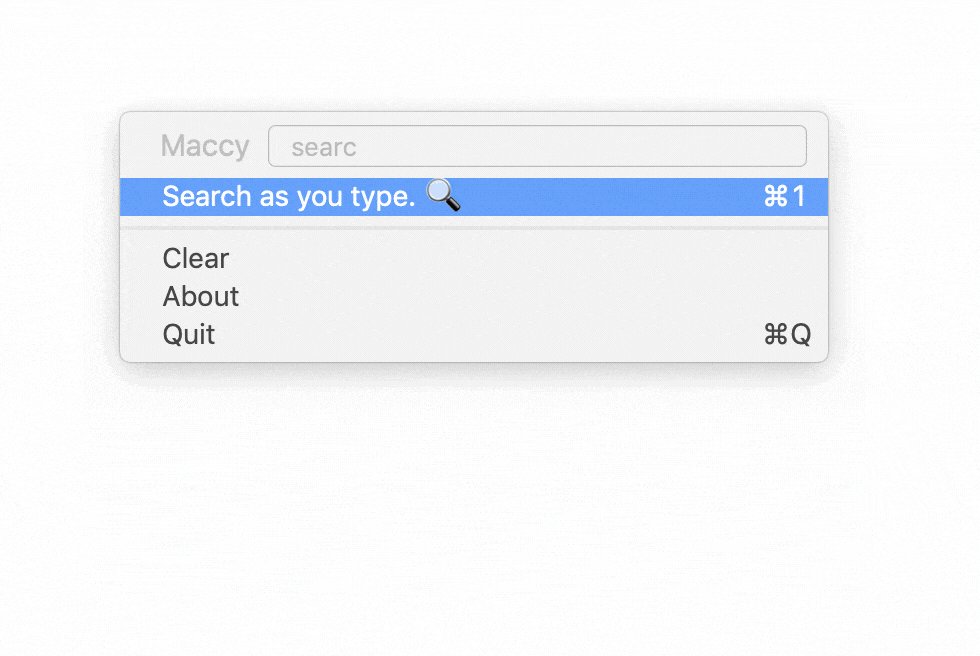
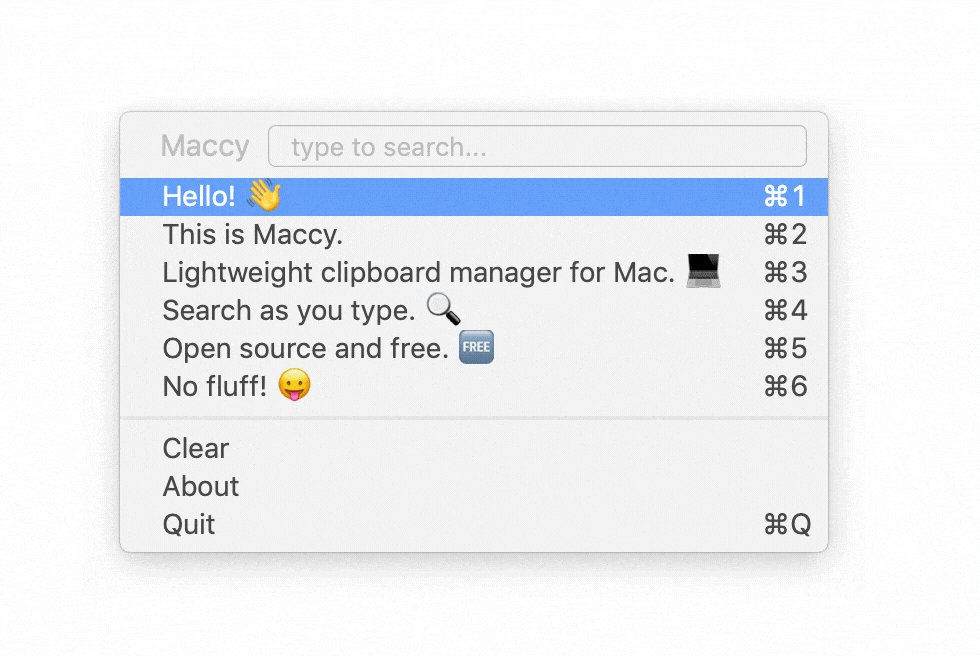
I’ve been using Maccy for a few months, and now I can’t imagine using a computer without it. Maccy is awesome because it’s open-source, super light, and a joy to use. I appreciate software that’s built exactly for what you need — nothing more and nothing less. Maccy seems to strike this balance perfectly.
2. A Window Manager
Even though people can see my screen all the time in the office, there’s something more intimate about sharing your screen with someone else’s monitor. Because I’ve been working from home for the past month, the time I spend screen sharing has increased substantially. It made me realize that the windows on my computer always looked like someone threw a deck of cards on the floor. I wanted to look more legit to my clients (and have a more organized system for myself).
My first strategy towards a more organized desktop was learning the window management tooling that Apple provides. Unfortunately, if you’ve ever tried to create an elegant split view of windows on a Mac, you’ve probably had a bad experience.
This led me to download Magnet, which totally changed my perspective on window control. With Magnet’s easy keyboard shortcuts, I can quickly assign a window to a spot, whether that’s a corner, a portion of a split view, or another variation. I almost never drag windows around anymore, if you can believe it.

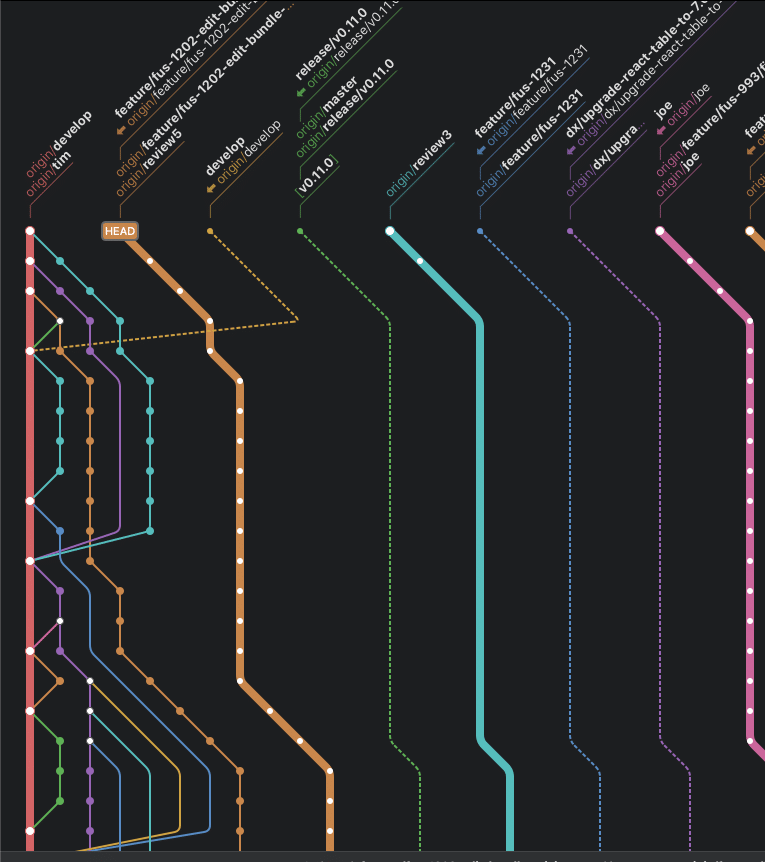
3. A Git Interface
The third tool that I’d recommend to every developer is GitUp. A highly experienced dev showed me this tool, which seems to suit both beginners and masters alike.
When I started learning Git in college, we were strictly using SourceTree. During my first internship, I felt like I lacked the Git command line mastery that was essential to a developer’s workflow. This made me shy of visual Git interfaces, thinking they were for inexperienced users.
Today, I find myself using GitUp constantly. I can look at the diff of a commit, perform a rebase, or view the state of my branch in relation to the project world. It gives me the visual representation of a project’s source control that I didn’t know I needed.

That concludes my list of must-haves! These three tools will level up any new developer’s work process.