Article summary
Ever wanted to develop your own website, but didn’t know where to start? Here is a quick tutorial on how to get your own website set up (for free!) within a couple of minutes using Create React App. We’ll also use Github and Netlify’s auto-deployment feature.
React Application Setup
Our site will be a React application created with Facebook’s Create React App.
- Make sure you have a recent version of Node installed on your local machine.
- In your terminal, go to the location where you would like to place the directory/folder for your React project.
- On your command line, enter:
npm install -g create-react-app. The-gtellsnpmto installcreate-react-appso that it’s accessible globally. - To create your base React application, run:
create-react-app example-app. You now have a single-page modern web application in React.js. - View your site locally (in development mode) by running
npm run start. Openhttp://localhost:3000to view it in a browser.
If you need more information, check out Facebook’s tutorial.
Github Repo Setup
To link your local project to Github:
- Create a repo.
- Add your existing project to Github using the command line.
Auto-deployment with Netlify
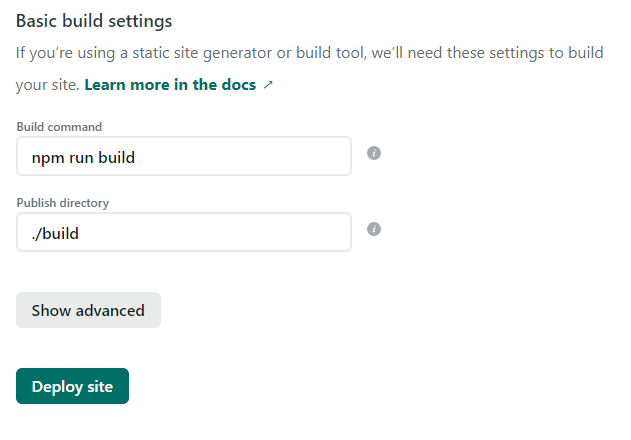
To start off, sign in to Netlify with Github (or GitLab/Bitbucket), and connect to a Git provider to choose the repository we just created.
Since we are using npm as a build tool, fill out the build command with npm run build and the publish directory with ./build.

Once you are ready, you can deploy your site! Now, any time you commit and push to your repository, Netlify will update your website with your new commit.
If you want to change your site name, go to Site settings -> Site details -> Change site name. If you are staying on the free service, it will append .netlify.app to the end of your site name.
Hopefully, this tutorial showed you how seamless and simple it can be to host a React application through Github on Netlify with auto-deployment. If you have any questions or need help, feel free to comment below!


This is a great article! Very informative and easy to follow. One question: have you considered using `npx create-react-app my-app`? Using `npx` allows you to create the react app without needing to globally install `create-react-app` and it assures the package is the newest version (unlike when it is installed globally at a previous time).