Have you ever scrolled through your product backlog and thought, “I wish I had a better way to visualize product development?” Development tools like Pivotal and JIRA are great for developers working through their stories, but they fall short when you want a holistic picture of the project. They can’t help you understand how a given feature or the addition of another story will affect the scope, either.
Fortunately, StoriesOnBoard can do all of these things. I first used StoriesOnBoard to make a digital story map for our remote developers. However, I’ve discovered that an up-to-date, editable, integrated story map is a great product development tool.
Story Mapping 101
In case you’re unfamiliar with the concept, a story map is a physical product backlog built by stakeholders. It usually looks like lots of sticky notes on a wall or whiteboard. A story map is meant to describe the user’s journey through the product, along with all of the tasks they want to accomplish. It shows the big picture while keeping all user story elements in perspective.

Making a story map gets your stakeholders on the same page at the start of a project. It’s an invaluable reference, helping with decision-making and prioritization.
Using a Digital Story Map for Product Development
Unfortunately, because it’s a large physical artifact, a story map is hard to display, hard to update, and impossible to sync with development tools.
That’s why I’m so thankful for StoriesOnBoard, which helps with many of these challenges and also helps me integrate the value of story maps into our ongoing product development. Here are four things I can do with StoriesOnBoard:
1. Capture a Detailed Story Map with Infinite Space
How many times have you created a story map on a whiteboard while someone feverishly tried to write everything and take pictures to preserve it because the next meeting needed the room? StoriesOnBoard allows the team to capture the story map digitally so it can be referenced at any time and without worries of space limitation. You can also capture details that go beyond the name of the story, such as attachments, status, links, and color coding.

2. Easily Add New Stories/Epics
Have you ever created a story map using sticky notes, and somewhere during the process, you realized you needed a new epic or group of stories? In Agile development, it’s very rare to have the initial story map replicated in the final version of the product.
Changes to physical story maps can be taxing and involve shifting/rearranging the entire map. When you use a digital version instead, the process of adding an epic or story becomes very easy.
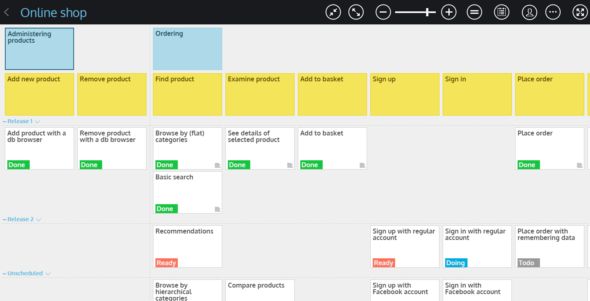
3. Manage Releases and Ideas
With JIRA or Pivotal, there have been many times when I had trouble talking through the importance of a feature with a client and determining whether it belonged in a particular release. Using StoriesOnBoard can facilitate this conversation since it allows you to shift around cards in real-time to demonstrate trade-offs and prioritization.
It is also a good way to capture the scope of each release since there’s no confusion about whether a feature is included or when it will be added. There is also an “unscheduled” cards section that is a perfect place for ideas that have not yet been scoped but deserve to be kept around for later.
4. Integrate with Developer and Design Tools
The most beneficial feature of StoriesOnBoard is its ability to integrate with developer and design tools such as JIRA, Pivotal, and Trello to prevent the story map from becoming stale. StoriesOnBoard is not meant to replace JIRA and Pivotal, but rather to enhance them. The most beneficial workflow I’ve found is:
- Create a physical story map with all stakeholders at the beginning of a project.
- Copy that story map into StoriesOnBoard.
- Push the information to your development tool as the initial stories for the developers to use and reference during sprints.
- Enable two-way syncing so that any changes in your development tool (such as story points or status) are reflected in the digital story map and vice versa.

When you take advantage of this feature, the Product Manager or Lead can use the story map to help visualize the overall product, while the developers can use their tools to work through sprints.
I’ve only used the tool for a short time and have found a lot of value in its capabilities to address many challenges. You can try the tool for free for 30 days at StoriesOnBoard. I’d be curious to hear your thoughts on it or if you have tried any other tools to help solve similar problems.