I recently found myself doing a lot of front-end work in my current project. I noticed that while testing my work on other browsers, I only used Chrome for development. Researching other browsers, I discovered Firefox Developer Edition. I think it would benefit front-end developers to check out some of its awesome features such as the fonts tab, compatibility tab, inactive CSS indicator, Flexbox inspector, and CSS grid inspector.
An Easy Switch to Firefox Developer Edition
If you’re already using Firefox, switching to Firefox Developer Edition is easy. Firefox Developer Edition exists as a separate profile from all other Firefox browsers. This makes it easier to separate your developer profile from your personal profile.
Common developer tools are set by default. In addition, the developer edition is one version ahead of Firefox, supporting experimental features and betas for the latest developer tools.
Below are some other features that sold me on switching to Firefox Developer Edition.
The Fonts Tab
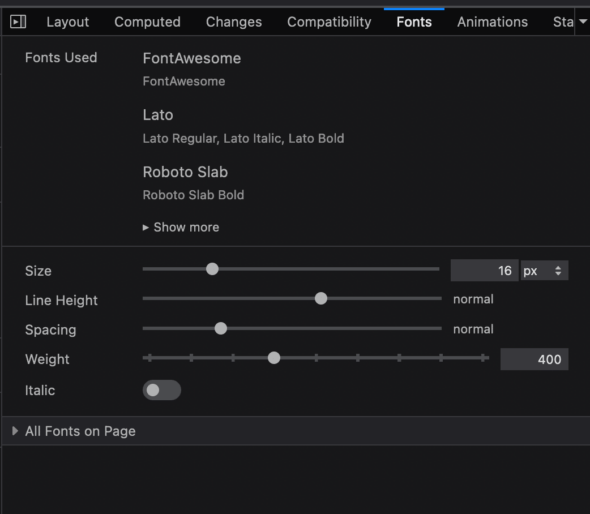
The fonts tab gives you an accessible editor for any standard font on the page. So if you don’t like the size of a font, you can change it using a slider in real-time. To locate the fonts tab, inspect an element. Then it should be beneath or to the right of the HTML pane, depending on how you have the inspector docked.

You can also change line height, weight, and italics. Below it is an “All Fonts on Page” panel that lists all fonts used on the page.
Compatibility
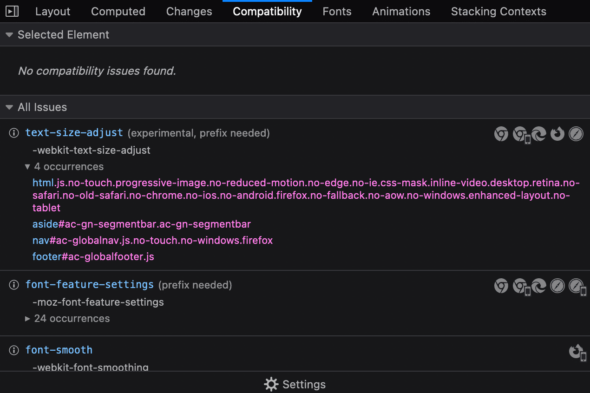
When building a website, it’s standard for it to support more than one browser. One way to support a browser is by making sure the CSS properties used are compatible. This is where the compatibility tab becomes helpful. It provides the most up-to-date version of Firefox, Edge, and Chrome across their builds (current, beta, and nightly), as well as their IOS and Android versions.
The tab consists of two main parts, the Selected and All issues expandable lists. The Selected list shows the properties with compatibility issues applied to that element. The other list does the same but for the entire page. You can label each property as experimental or deprecated, too.
When clicking on the property, you are sent to its Mozilla web documentation. To the right of each property is a list of icons representing the supported browsers. It also lists every occurrence of the property beneath it. In settings, you can change the targeted browsers.
Inactive CSS
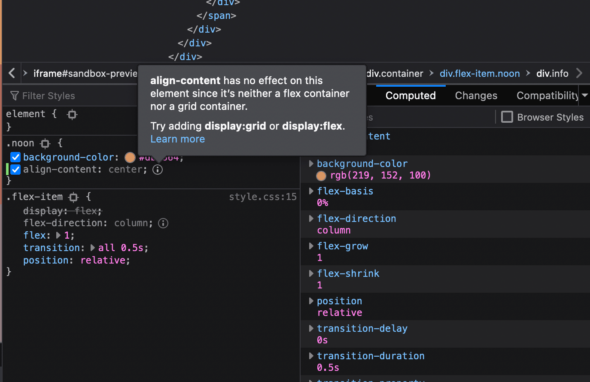
As someone with not much front-end development experience, I spend a lot of time debugging CSS. Thankfully, with the help of the inactive CSS indicator, I can better understand issues with CSS. The inactive CSS indicator in the rules panel warns you whether a CSS property has any effect on the element. The inactive properties are colored gray with an information icon describing why it’s not working and a tip to possibly solve it.
Flexbox Inspector
If you’ve ever built responsive and organized web page layouts, then you’ve most likely used Flexbox. Flexbox is a pretty great tool. But, without a good understanding of it, coupled with the fact that it’s treated like any other div in most browsers, the debugging process can be annoying. Luckily, Firefox has got your back. The Flexbox inspector in developer tools makes examining, debugging, and styling much easier.
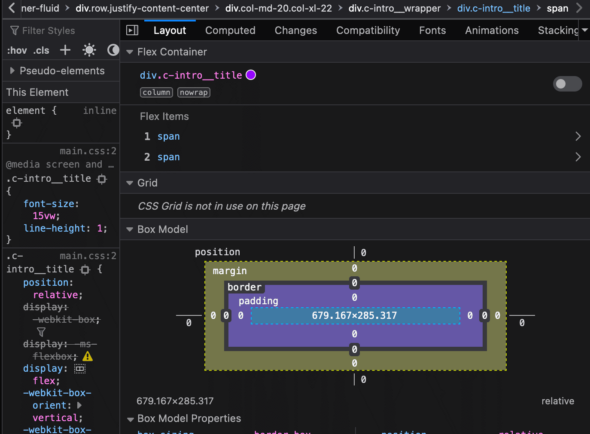
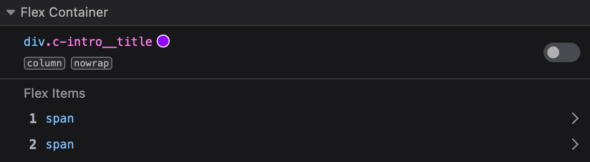
If you inspect an HTML element with the display:flex property, it will display an outline of that element and whether it’s a flex container and/or item. To view more details about its properties, go to the Layout tab to find the Flexbox section.

If it’s a flex container, you can toggle the overlay and view a list of its children.

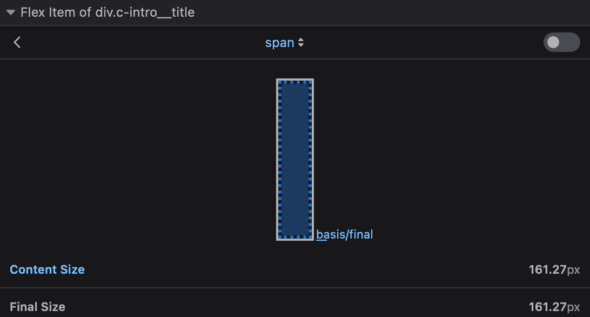
If it’s a flex item, you can view a diagram of the item and its dimensions. And If it is both, you can view both the container and item sections.
CSS Grid Inspector

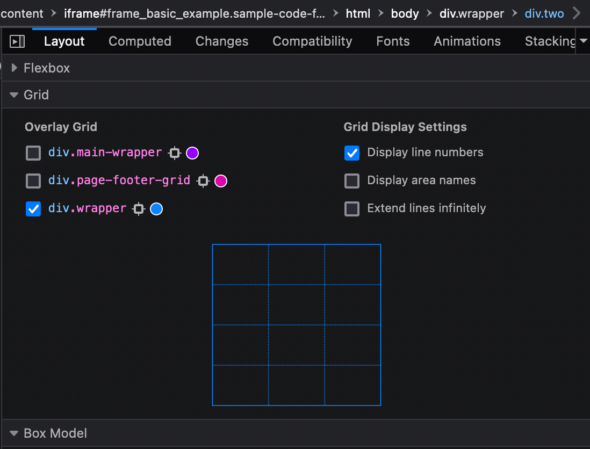
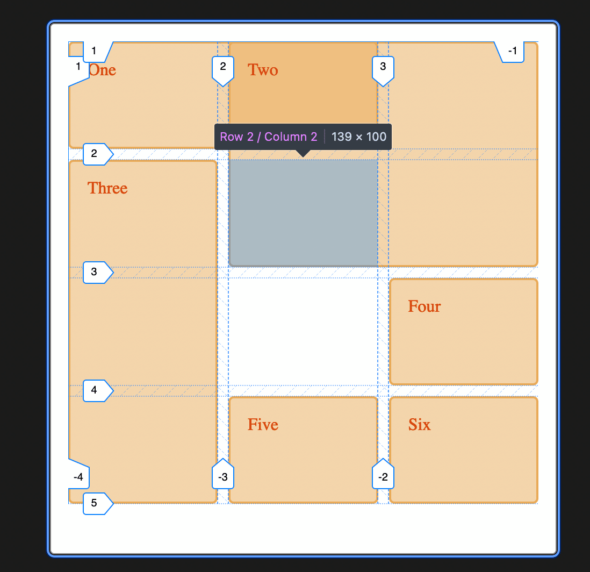
Like the Flexbox inspector, Firefox makes it easier to interact with any element with the property display:grid. In the HTML Inspector, grid elements will have a marker next to them. When clicked, the marker will display an outline as well as its grid lines and dimensions.
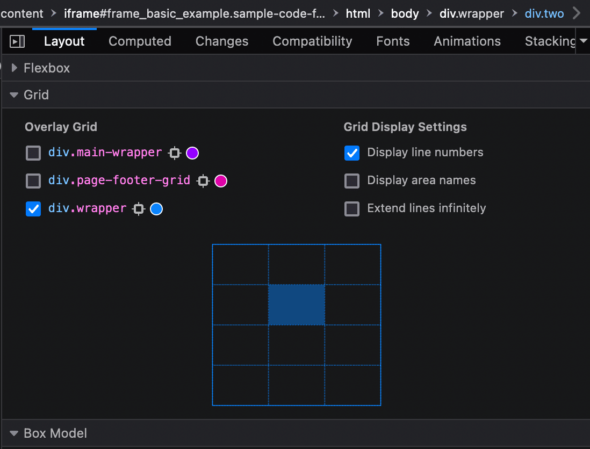
In the grid section of the Layout pane, there are three different sections: Overlay Grid, Grid Display Settings, and the Mini Grid Display.


Image Source
In the Overlay Grid, each check box represents a grid on the page. You can toggle their overlay on and off. The Grid Display Settings contains checkboxes to enable or disable settings. Last, the Mini Grid Display is a miniature view of the selected grid. You can hover over the grid sections to highlight their position and dimensions.
Wrapping Up
Firefox Developer Edition provides powerful tools to help front-end developers create great web pages. I hope these features have sparked as much interest in you as they did in me. What are your thoughts? Please feel free to comment below on what browser you use and why.