One essential skill in software development is what I like to call “power editing.” Power editing is the ability to interact with your toolkit in the most efficient way possible. It lets you perform actions as quickly as you think of them, effectively “coding at the speed of thought.” A good exercise in power editing is learning to keep your hands off of your mouse or trackpad, exclusively using your keyboard.
Pointer navigation can be clumsy and imprecise. I’ve personally misclicked more often than I’d like to admit. That’s why I’m here with some helpful tips for keeping your hands glued to your keys. Of course, when you first try these out, you’ll take a productivity hit for a while. But, as you learn to operate without taking your hands away from your home position, your editing may become faster and more fluent than ever before.
Note that many of these tips are specific to macOS, my OS of choice for software development.
Tip 1: Learn Keyboard Shortcuts
Keyboard shortcuts live at the heart of power editing. You already know the common ones – ⌘+C to copy, ⌘+V to paste, and so on. But there’s hundreds of keyboard shortcuts available on your machine, and using them effectively can dramatically improve your power editing. Let’s go through some of my commonly-used ones:
- ⌘+Tab – Switch between open applications
- ⌘+` – Switch between windows within the current application
- ⌘+Space – Open Spotlight (check out Raycast, a powerful Spotlight alternative)
- ⌘+⇧+[ and ⌘+⇧+] – Switch between tabs in the current window (works in most web browsers and IDEs)
- ⌘+⌃+Space – Open Emoji & Symbols 👾
It can seem daunting to memorize a ton of keyboard shortcuts at once, but you don’t have to! The best way to learn keyboard shortcuts is to use them when you need them, developing muscle memory every time you use them. You’ll find that a quick keystroke is much faster than moving your mouse to a menu, searching for, and selecting an action.
Tip 2: Utilize Your Command Palette
Most modern editors (and increasingly many websites) have a Command Palette feature, where you can type in a command and select the desired action from a list. In VSCode, you can do this using the ⌘+⇧+P shortcut. It also helpfully shows keyboard shortcuts next to any commands that have bindings, so you can learn new shortcuts directly from your editor.
The macOS operating system, too, has somewhat of a Command Palette feature in the form of the Help menu. You can easily access it using the ⌘+⇧+/ shortcut, which pulls up a searchable menu of commands available within the current app. Very convenient!
Tip 3: Use a Window Manager
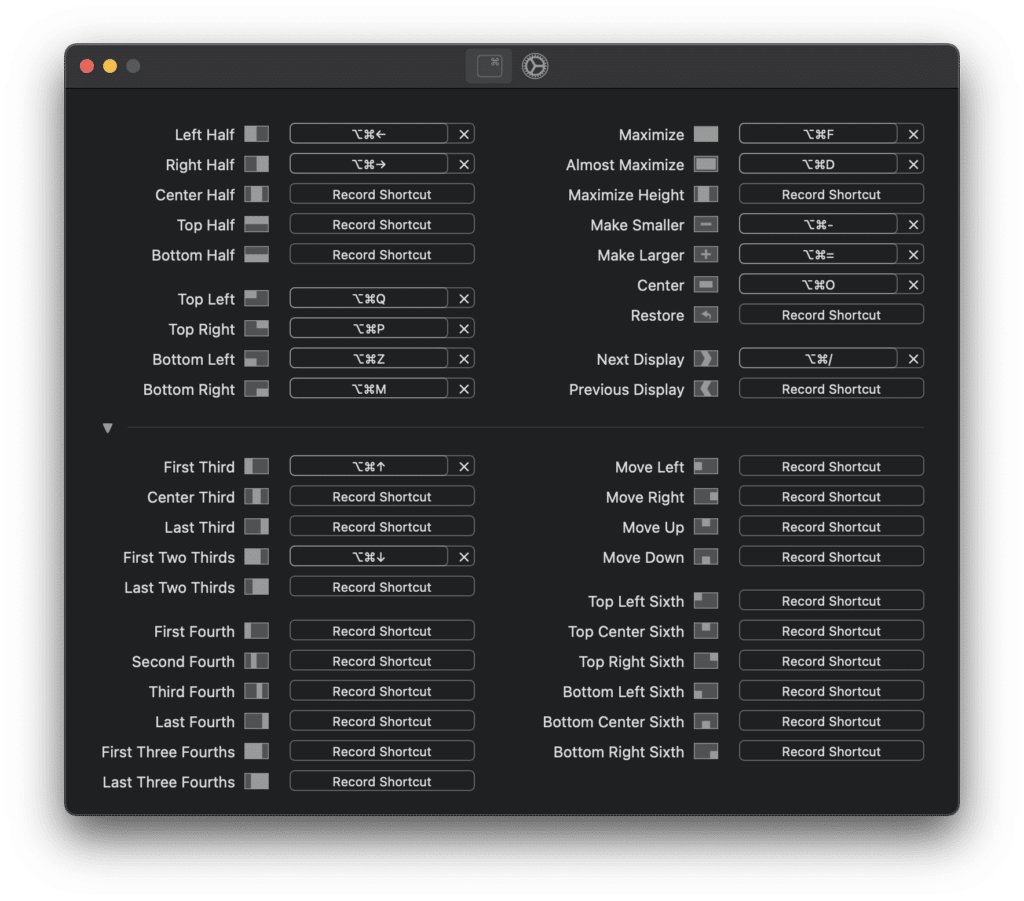
Dragging and resizing windows can be a huge time-hog, especially if you like to keep them aligned and organized. Luckily, there are plenty of tools out there to help you organize your windows more efficiently. My tool of choice is Rectangle, which allows you to quickly move windows around your screen using customizable keyboard shortcuts. It’s become an essential tool for me, to the point where I’d feel lost using a computer without it.

Tip 4: Learn Vim
As a software developer, you’ll spend the majority of your screen time manipulating plaintext. Vim is the most powerful tool for text manipulation out there – many of us at Atomic swear by it. It takes some getting used to, but once you’re immersed in Vim-land, you’ll never want to leave. And that’s a good thing! Check out this post for a quick-start guide to Vim.
Once you’ve mastered the basics of Vim, check out Vimac, a tool that enables Vim-like controls across the entire OS.
Tip 5: Catch Yourself
Even with the efficiency of a keyboard, there will inevitably be cases where a pointer interaction is simply quicker and easier than any keyboard-centric solution. Perhaps a certain website isn’t optimized for keyboard navigation, or your work requires pixel-perfect precision.
In these cases, don’t be ashamed to reach for your mouse again. But do so mindfully: set up your desk in such a way that you’ll always notice your impulse to use the mouse, and catch yourself when you do. Try switching to a different mouse or trackpad, so you immediately notice the difference when you use it. Or place it out of reach, so when you try to grab it and it’s not there, you’ll quickly learn to break the instinct.
By doing this exercise, you’ll develop a sense of which use cases are more well-tuned to pointer navigation, and which can be accomplished more quickly with a keyboard. Use this sense going forward to become a power-editing pro.