Every Agile project needs user stories. But where do stories come from? I’m not asking who types the description into your backlog, I’m really asking how a team works together to create the definition of features that developers should complete.
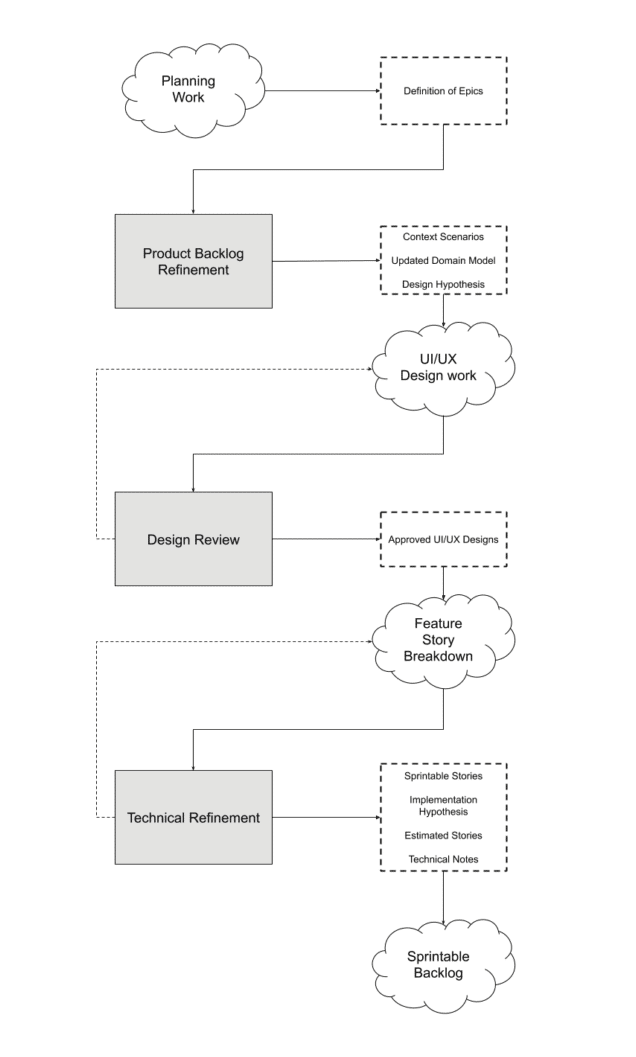
 Recently, we created a visual to help our client visualize the user story pipeline. You’ll see it to the right (click it to see a larger version). It’s pretty straightforward, but I’ve found it to be incredibly helpful for our process.
Recently, we created a visual to help our client visualize the user story pipeline. You’ll see it to the right (click it to see a larger version). It’s pretty straightforward, but I’ve found it to be incredibly helpful for our process.
Below, I’ll explain each step of the pipeline and the benefits I’ve seen it produce.
1. Planning Work
Planning work is the responsibility of the planning team. For a new product, this work involves, among many things, market research and refining the product owner’s vision. For a rewrite, it centers on understanding existing data and human processes built around the product. For all products, this work includes user testing and building user personas.
At this stage, the planning team is building a definition around the project epics. As the planning team grows beyond one or two people, it’s helpful to track all of the work the team is doing to add to that definition. We’ve found Trello to be a great tool to do just that.
Once the planning team feels that enough of their questions around a single epic have been answered, they can move that epic into product backlog refinement.
2. Product Backlog Refinement
During product backlog refinement, the planning team works to build and refine context scenarios for epics. These scenarios use the personas built during planning work to describe workflows. The more you can get away from designing the UX for a solution, the more effective a context scenario can be. For example, a scenario might look like this:
- A new product has been added to the portfolio that doesn’t fit the existing categories.
- A category manager needs a place to update categories so they can create a new one.
- Creating a category makes it visible as a filter and allows products to be assigned to it.
Focusing on something beyond the design solution allows you to be scrappy. Instead of building an interface to handle the workflow, you can provide a short-term solution by uploading Excel files with a list of categories.
You may also choose to provide a design hypothesis to give designers on the delivery team a loose set of guidelines for building out high-fidelity wireframes.
3. UI/UX Design & Design Refinement
Once your epics have supporting context scenarios, they are ready for high-fidelity design and refinement. In this step, designers check in frequently with the planning team, holding design reviews and iterating on feedback. Eventually, the designs will be approved, moving them to the next step in the pipeline.
4. Feature Story Breakdown & Technical Refinement
Now that you have a design, you can begin breaking it down into smaller chunks of work. You may choose to do this prior to technical refinement, or as a part of technical refinement. I’ve found doing the breakdown with at least a subset of the technical team is helpful, as they may identify solutions such as removing dependencies between stories.
At any point during technical refinement, it’s acceptable for the delivery team to bubble up feedback or concerns to both the design team and the planning team. This may force a story back up the pipeline for more product refinement or another iteration of the design.
Once this stage is complete, you should be ready for developers to pull this work into an upcoming sprint.
For us, visualizing and implementing this process has been extremely helpful, especially on large-scale projects. It creates consistency and a simple process to guide everyone. It helps the planning team stay focused on defining and pushing epics through to design. It gives designers the context they need to build user-centered wireframes. And, most importantly, it gives developers everything they need to write quality code.