Article summary
CSS frameworks take care of most of the basics of styling. That means front-end developers can quickly flesh out components, page layouts, animations, and so on. However, modern CSS offers many new features that, in combination with a framework, can help you save time and headaches.
:has() Pseudo-Class
This pseudo-class along with a selector passed inside the parentheses allows you to style a specific element if the referenced element or descendant exists.
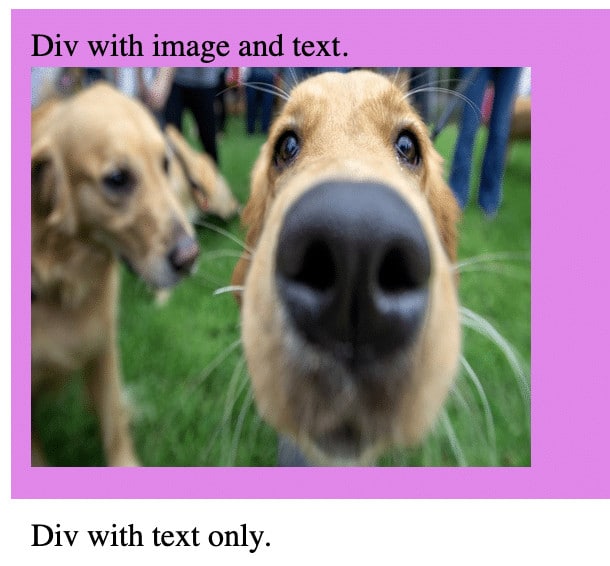
div:has(img) { background-color: violet; }

This gives any div containing img elements as children a violet background.
You can also use :has() to target elements that are immediately followed by another element using the + x selector.
The following selects an h3 immediately followed by a paragraph.
h3:has(+ p) { text-decoration: underline; }

This can also be combined with another :has() to perform AND operations.
Compatibility: It works across the latest browser versions since December 2023 but is likely incompatible with older devices and versions.
:focus-visible
The implementation of :focus-visible allows you to change the style of focus indicators without changing when focus appears. This means you will only see the styles applied when focus is necessary, such as if a user navigates a page by pressing tab.
input[type='checkbox']:focus-visible { outline: 4px solid orange; }

In this example, the orange border is only seen on the input checkbox when focused by keyboard navigation. It’s not applied when focused by a mouse click.
Compatibility: It’s compatible with the latest browser versions since March 2022.
Accent-color
It’s difficult to customize styles of certain elements like checkboxes, so they often get replaced by custom components. Accent-color allows you to select colors for form inputs easily.
input[type=”checkbox”] { accent-color: #FF00FF; }

This is a simple property, but it quickly lets you add some pizzazz to your form elements.
Compatibility: This is fully supported.
This is, by no means, an exhaustive list of new CSS features. But, it may provide you with a few ways to style web elements efficiently without impacting accessibility. As CSS improves, we can expect a broader range of capabilities and compatibility with modern browsers.


I find this article very interesting, thank you for taking the time to write it!