Over the past few months, I’ve been using a new web browser, Arc. Arc is an ambitious project that has changed how I work (really!). Many of its ideas are not new, but the thoughtful way Arc packages them together creates a great new web experience. While learning to use Arc Browser, I wondered whether putting all of these tools together would improve my product demos. I was right — I thought the demo worked out pretty well. Let’s look at the features of Arc Browser that made my product demo stand out.
Spaces and Profiles
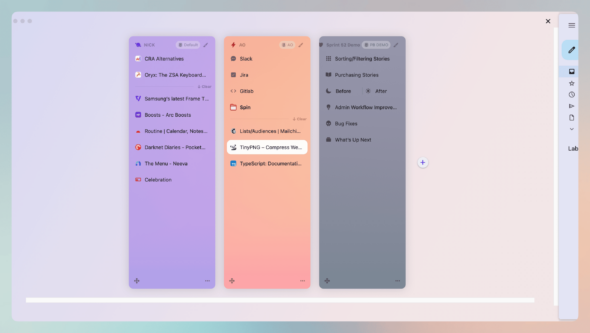
Spaces and profiles are the heart of Arc. You use spaces to organize everyday tasks and make sense of your many tabs. Spaces in Arc allow you to pin tabs at the top of the sidebar. Remember how you used to have more than one email tab open because you couldn’t find the other tab? Yeah, that doesn’t happen in Arc.
I set my browser up with two main spaces. The first is a personal space with all my content for personal accounts and websites. The second is a space for work, set up with all the tabs I use for work. Whenever I have a new task that involves work across many tabs, I create a new space. If I need to take a break while working on that task I can quickly move back to my other spaces, and everything will be as I left it.
Arc profiles are similar to Chrome profiles but with one fantastic addition. Arc, like Chrome, separates your logins, search histories, and extensions into different profiles. What makes Arc unique is that each of your spaces is assigned a profile. There’s no trying to find another browser window for your other profile; it’s all in Arc. Profiles are a great way to ensure you don’t accidentally log into your work email when trying to access your personal account.
When creating demos, spaces and profiles are game-changers. To set up a demo, I create a demo space and assign my work profile to it so that I can access my project planning and development websites. When I’m done preparing, I can go about my day. All my demo things are still there when it’s time to demo.
Tab Names and Icons
Renaming and changing the Favicon of tabs may seem trivial, but I truly enjoy it. The feature works the way it sounds. You can rename any tab to something that makes sense to you and assign a custom icon or emoji 😍. When I’m setting up my demos, I give each feature or main point its own tab with its own name and a playful icon. This creates a kind of agenda that everyone can follow.
Notes and Easels
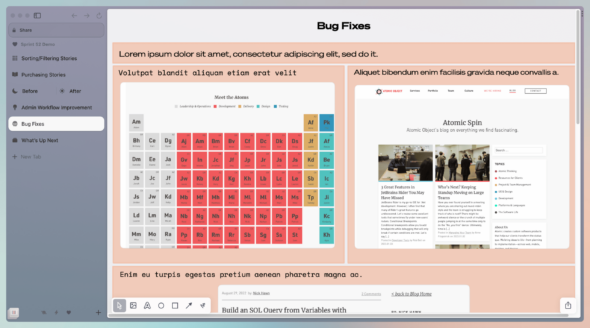
Notes and Easels in Arc are simple text documents and whiteboarding tools for jotting down ideas as you work. A note is simply a markdown document saved to your Arc account, and it’s easily searchable. Easels are a whiteboarding tool that allows you to add content to a canvas. My favorite feature of Easels is Live Capture: when taking a screenshot in Arc, you can add a live webview of any website to an Easel. Notes and Easels are relatively simple and lack features compared to Notion or FigJam, but their simplicity makes it easy to create a demo quickly.
Notes and Easels in Arc make my product demos more cohesive, as I don’t have to switch between presentation software and a browser. Everything is in one place, creating a seamless experience. Notes are great for listing upcoming work and providing a visual aid. Easels help showcase various small items and bug fixes that don’t make sense to show in their own tabs.
Side By Side
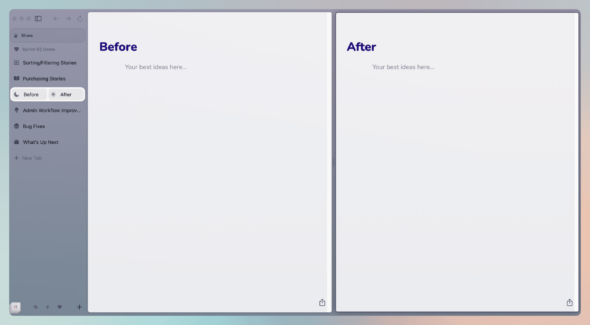
Arc’s side-by-side feature is great for viewing two websites at once without having to manage two separate Arc windows. It’s ideal for comparing before and after implementing a new feature.
My Product Demo

Arc has been an absolute joy to use over the past few months. Its features are pretty compelling to someone who is glued to their computer all the time, and the fact that they enhance my product demos is the cherry on top.