Article summary
The Web Content Accessibility Guidelines (WCAG) offer a short list of focal areas for website design that can also be applied to software design in general. Here, I’ll break down the four categories of guidelines in WCAG 2.0 and offer some suggestions on how to plan for and evaluate them when designing software.
Perceivability
“Information and user interface components must be presentable to users in ways they can perceive.”
What it means: Perceivability refers to a user’s ability to gather all of the information that your software presents. It is one of the most common topics that people think of when talking about accessibility, and typically with regards to one particular form of disability: vision impairment. However, it’s just as important to consider other places where you may be encoding important information that the user needs to perceive. Think of information communicated only by color, or only by sound.
How to plan for it: A great place to start is by ensuring that all of the information you need to communicate to the user is available via at least two different modes of perception. For example, images should be consumable via alt text, sounds should be accompanied by visual indicators, haptic feedback should be accompanied by visual or auditory signals, etc.
How to test for it: When using your software, consider carefully what information you expect the user to glean from each element. Then, consider how many ways they can perceive that information. For example:

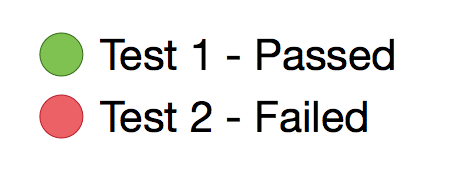
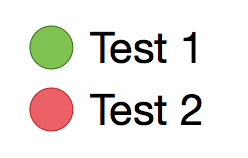
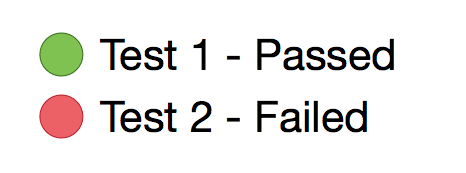
The information that we’re trying to present to the user is whether a test has passed or failed. In this example, a user with low vision or colorblindess is going to be missing a critical piece of information, because the information is presented by just one channel–color. Here is a simple solution:

If adding extra text weren’t an option, we could consider using more informative glyphs than circles, or using alt-text elements to communicate the test state to the user.
Operability
“User interface components and navigation must be operable.”
What it means: Operability has many meanings to many people. At its core, it refers to the user’s ability to use all of the functionality of the software. For a user with limited motor control, operability could mean that all components can be controlled via a single-input assistive device, or it could mean that the user has enough time to respond to UI elements such as timed actions. It could mean that the software is safe for users who experience seizures, or that it can be navigated via the keyboard by a blind user.
How to plan for it: It’s important to think through workflows via multiple different input mechanisms. For each user story that you build, ensure that everything that can be accomplished via mouse or touch can also be accomplished via the keyboard. Consider how the user will know his or her location in the software while navigating. Additionally, be on the lookout for time-based interactions, especially repetitive ones. If the temporal element of an action cannot be removed, consider lengthening the time a user has to perform an action.
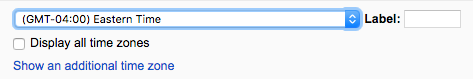
How to test for it: Although there are too many types of assistive devices to test for every use case, most of these devices rely on mapping their inputs to keyboard input. A good place to start is to set your mouse aside and use just your keyboard to work through important use cases. Be aware of how keyboard focus moves between input fields:

Remember, though, that those who use assistive devices will have been using them for some time, and will be comfortable with interaction paradigms that you may not. For example, learning to use a screen reader for the first time can be quite difficult, but you shouldn’t confuse this with the usability of your software. Ideally, make an effort to perform usability testing with a wide range of users.
Understandability
“Information and the operation of user interface must be understandable.”
What it means: Understandability refers largely to the content your software is presenting, and what qualifies as “understandable” will be affected by your business domain. Understandability also includes using predictable navigation tools and consistent labeling throughout the software–much of this falls under standard best practices for usability.
How to plan for it: The most critical part of planning for understandability is keeping all interactions and information at minimum complexity. Resist changes that add complexity to a user workflow whenever possible.
How to test for it: Standard usability testing practices are a great way to test for understandability. Get started with some of our other posts on usability testing.
Robustness
“Content must be robust enough that it can be interpreted reliably by a wide variety of user agents, including assistive technologies.”
What it means: Robustness refers more to the technical strength of the software than the design. Robust software uses standardized markup that can be reliably interpreted by different browsers and hardware.
How to plan for it: Designers should keep standardization in mind when planning UIs in particular. If you plan to use unusual UI components, consider how you will communicate their purpose and functionality via multiple different information channels, as mentioned above in Perceivability.
How to test for it: Developers have many different tools to test and standardize code. Talk with your development and test specialists about how your organization is evaluating the robustness of your software.
I’ll go into greater detail on robustness in my post on accessibility for developers–stay tuned!