This past winter I ran an after-school Computer Club for a group of about 40 4th and 5th graders at my local public elementary school. Teaching elementary school kids basic computer programming skills was definitely a challenge, but a rewarding experience and one that I would recommend to any software developer who has kids and likes to spend time with them.
Last week I offered some tips about how to organize and run your Computer Club. In this post I provide a week-by-week curriculum to help you plan what you’ll do at the club.
Week 1: Introduction to Scratch
I found that most of the kids in my club had never heard of Scratch, much less ever messed around with it. The first session was devoted to getting the kids familiar with Scratch and some of its basic concepts.
We worked with the native Scratch app installed on our school’s laptops. A Getting Started Guide is included in the installation and walks the kids through motion, sound, looping, the green start flag, basic user interaction, and sprites. If you are using the web-based Scratch environment, the Step-by-Step intro is available through the Tips menu item.
Week 1 is also a good time to get the kids in the habit of saving their work. I found that saving files was quite challenging. We couldn’t save to the school’s laptops because they are shared by all students in the school, and stored files are routinely clear off. We had some space on a server that we had access to, but there were several steps to connect to the server. Your situation might be more straightforward, but nevertheless, kids have to be reminded to save their work early and often.
Week 2: Create Your Own Sprite
Scratch takes an object-oriented approach to computer programming. They call the objects Sprites, which reside in a universe called the Stage. The developer writes one or more procedural functions, called Scripts, to manipulate Sprites and the Stage. Sprites and the Stage have a visual component to them, so you can see them on the screen as their Scripts execute. Part of fun when starting out is exploring the Sprites that are available in the library that’s installed with the Scratch application, and of course creating one’s own Sprites.
The Scratch application includes a rudimentary drawing program that kids can use to design Sprites. I encouraged them to draw their own designs, but they quickly figured out how to import an image and manipulate it to suit their purposes. The main idea is to get them to design something new, and if time permits they can start animating their Sprites with Scripts.
Week 3: Create a Scratch Story
This week we built upon the work from Week 2 and used the Sprites we had designed to create a multimedia “story”. Each kid worked individually and added music, text, and motion to have their Sprite do something interesting on the screen. Scratch users build Scripts in a visual programming environment by adding blocks that represent things like loops, if statements, and user input. The idea is to get the kids to imagine a plot and figure out how to combine programming blocks to carry it out.
Week 4: Create a Game – The Hero
The kids in my Computer Club were incredibly excited about making their own computer game. However, when I asked them individually about what kind of a game they wanted to make, they had crazy, wild ideas, and no clue how to execute. With 40 kids in the club, I realized I wasn’t going to be able to help each kid come up with a plan for his or her unique game, so instead I decided to design a game for them and let them implement the game and customize it. This approach worked very well.
I adapted this game from one in the book Super Scratch Programming Adventure by the LEAD Project. A hero Sprite is floating around in space (or in some other environment of the kids’ choosing) and has to collect several rewards of the kids’ choosing (gems, carrots, etc.,) without getting hit by the evil villain Sprite. It’s a simple game, but one that allows for lots of customization.
I had the kids work in teams of 2 on their game. This helped them to work through challenges with one another, instead of always relying on the adults in the room to figure things out. It did, however, mean that work had to be done on only one laptop by two sets of hands, which can cause conflict, so it was important to make sure that teammates could get along with one another. They also had to have a shared vision for their game.
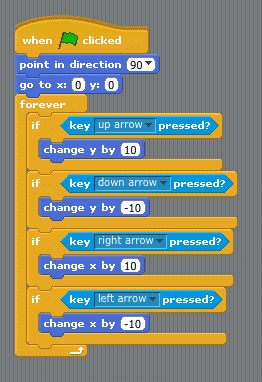
This was the first week that I provided the kids with a handout that showed them the Script they would be writing for their hero Sprite. The game player moves the hero Sprite around the screen with the arrow keys. Most of the kids have seen a coordinate plane in Math class and sort of understand the concept of the X and Y axes, but it was helpful to talk about it with them at the beginning of this session to reinforce for them how the computer world makes heavy use of this concept.
Handout
1. Working on one teammate’s computer, start a new Scratch project. Go to File -> New.
2. Design and draw a hero Sprite. This can be anything you’d like, such as a football player, a robot, a fuzzy bunny.
3. Save your project. File -> Save. Give your project a descriptive name and save it into your game project folder.
4. Write a script that will allow you to move your hero sprite around the computer screen.

5. Save your project!
I also provided them with ideas for making their game more interesting.
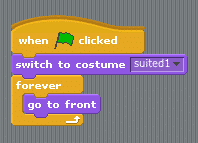
6. If you want, you can create a special costume for your hero sprite and have it wear it during the game.

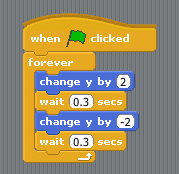
If you want, you can have your hero sprite bounce a little like it’s in space.

I found that details like these weren’t particularly interesting to the students. They were more excited about planning the setting for their game and designing their hero Sprite.
Week 5: Create a Game – The Villain
This week the kids worked on drawing the background for their Stage and implementing the villain in their game. Once again, I provided them with the basic Scripts for the game, but they had the opportunity to customize them and adapt them to their game.
In my game design, the computer controls the villain. He appears at random locations on the screen. At the beginning of this session we talked about random numbers, another important concept in computer programming, especially for games. The kids roughly had an idea of what a random number is. We didn’t go into the details of how they are generated, just talked about how they are used.
Handout
1. Work on one teammate’s computer. Open up the game project you started last week.
2. Create a villain sprite.
3. Let’s create a script to make your villain sprite move around on the screen.
4. Save your project!
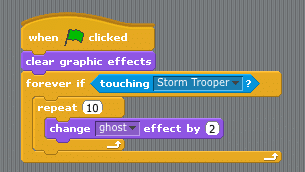
5. When your villain touches your hero your hero will fade a little. Select your hero sprite and add this script for it.
6. Save your project!
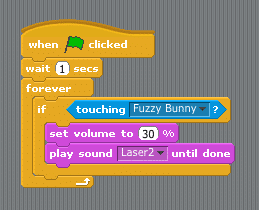
7. Maybe you want to have a sound play when your villain
touches your hero. Select your villain sprite and add this script.
8. Save your project!
Week 6: Create a Game – The Reward
In order to win our game, the hero has to collect several rewards without being killed by the villain. This week’s Script was the most complicated. It involved random numbers, movement, sound, and text.
At this point some of the kids claimed they were done with their game, but I always found ways in which they could add more detail or complexity to make their game more interesting. An easy one was to add sound effects to their game, which many kids initially skipped.
Handout
1. Work on one teammate’s computer. Open up your game project.
2. Create a reward sprite. In my project this is the carrot.
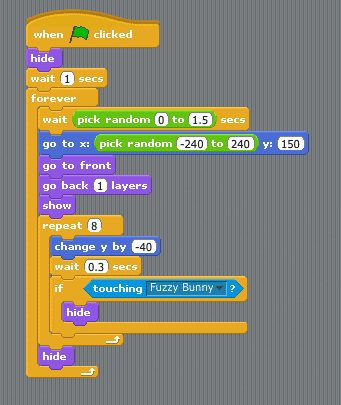
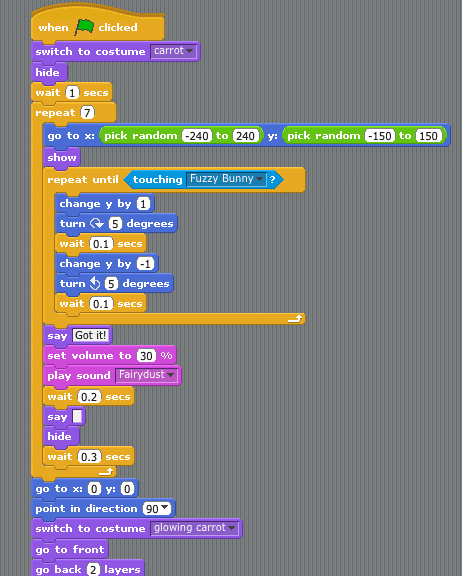
3. In the game, the reward sprite will appear on the screen in a random location and wiggle a little bit. When the hero touches the reward, a message will appear and a sound will play. We’ll repeat this 7 times. After the hero has collected 7 rewards, the game is over. Here’s the script for your reward sprite.
4. Don’t forget to save your project!
Week 7: Create a Game – Background and Finishing Touches
This week we focused on polishing our games with sound effects, background music, special effects, and game instructions.
Handout
1. Work on one teammate’s computer. Open up your game project.
2. Create a background for the stage.
3. Save your project!
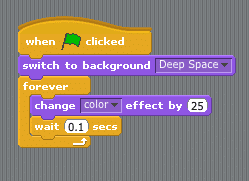
4. Have your background play some music. Add this script to the stage.
5. If you like you can have your background change colors while you are playing the game.
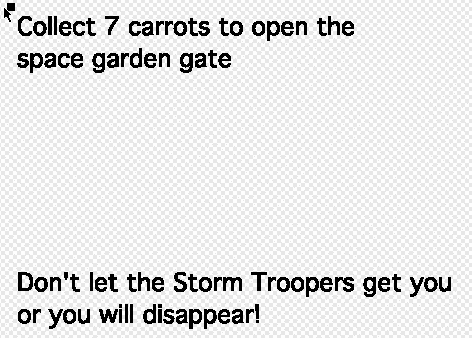
6. Create a new sprite that is text that explains how to play your game. Something like this:
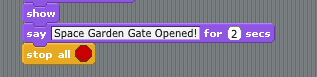
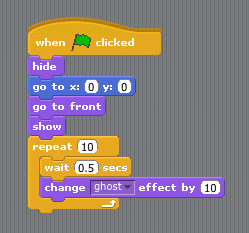
7. You can show your instructions sprite at the beginning of the game, then have it fade away like this.
8. Save your project!
Week 8: Wrap Up
In the final session, we finished up our games and showed them off. There were lots of ideas of how to expand upon what they had started, and many, many questions about how to make the games even more complex. The kids seemed to be bitten by the programming bug and are eager to learn more. One great thing about Scratch — when the kids leave the club they can keep on working on their projects. We uploaded them to the Scratch website, and they can access their games and continue to work on them from home.
Good luck to you if you choose to run your own Computer Club. I look forward to hearing about your experiences!











I am also teaching Scratch to a group of over 20 grade four students as an after school program. They have enjoyed Scratch so far. However, I am not sure whether to go in a more math heavy direction that integrates with the math topics they are covering in class or have them learn more about Scratch itself and have them create a story/simple game which they might find more interesting. Any advice?
I look at teaching math (in an after-school activity) as being kind of like getting a kid to eat kale. You have to disguise it in a delicious sauce. I would try to find a Scratch game concept or story that incorporates the math concepts you want to teach, and then present the activity as though they’ll only be doing something fun, and if some collateral math learning happens on the side, it wasn’t your fault. Enjoy your computer club!
I was just brainstorming teaching scratch as a summer program. It was helpful to read about your experience.
Thanks so much for this! I have been searching for something so clearly laid out and thoughtful. I’ll be trying it with 4th and 5th graders.
This is an incredibly generous post! Thanks Anne for sharing such a well developed plan.
I would like to start a Conputer Club at my son’s school for 4th and 5th graders.
Thank you for this! A local college has asked my husband to start a scratch after school class at a charter school but they do not have an outline or curriculum created yet – this has been great to help us get started and have a good idea of what to look at. Thank you!
my name is tendai and i have just started a computers club and i need your advice ..please help