Below, you’ll learn how to customize VS Code colors for different workspaces, but first, let’s start with the why.
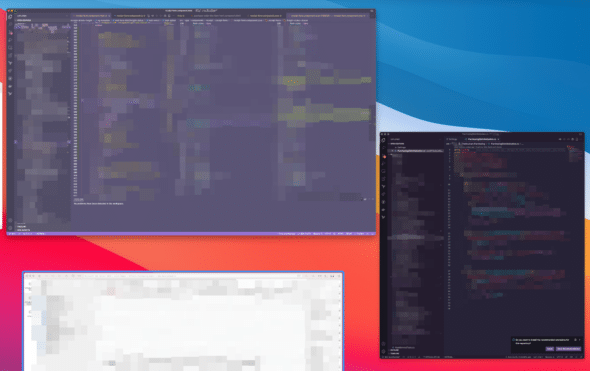
The project that I’m on features a truly extraordinary number of repositories. There are a lot of contexts to switch between, and I might be switching between a few different repos at a time. It’s easy to forget where I am, and I’ve wasted many a mental cycle trying to figure out where I just was before discovering I’m looking at the wrong repo altogether.
Customize VS Code Colors
Before this project, I solved this issue by simply using different themes for different repos in my .vscode workspace settings:

The problem with this approach is that it makes sharing your .vscode settings with your team a bit…dictatorial. Not everyone on my team has good taste shares my love of Fairyfloss, but there are important settings in .vscode/settings.json that we don’t want to lose by .gitignoring our settings out of the repo.
There are issues open on the VS Code GitHub suggesting solutions for supporting more granular settings files, but one of my teammates (who has a habit of making cool workspace customizations) has found a workaround for this issue that I think is even better than private settings:

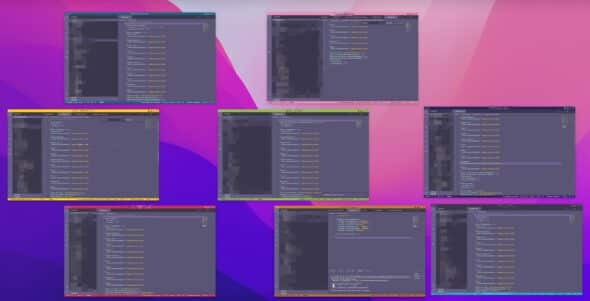
Custom, shared workspace status bar colors!
Each of the workspaces my team uses has its own unique status bar color. This makes it a lot easier for my visually-, spatially-oriented brain to jump quickly between contexts based on color. And it does so without inflicting anyone’s personal favorite theme upon the entire team.
Moreover, it’s handy for pair programming; because the colors for each repo are shared, we can quickly get our bearings when jumping over to another developer’s machine. I also think it’s fun to know what my teammates are working on from across the floor, but I’m not sure there is a business benefit to that.
Here’s the how!
Step 1: Get buy-in 🙋
If you check in your .vscode/settings.json, you are about to affect your entire team. It’d be polite of you to ask nicely first.

The whole process will go faster if you can assign a color dictator; people are bad at group decisions.
Step 2: Pick your palette 🎨
It’s important to pick something and stick to it because any future color changes will be a breaking change to your teammates’ mental workflows. Figure out the hex codes for your selections; you need them for the next step.
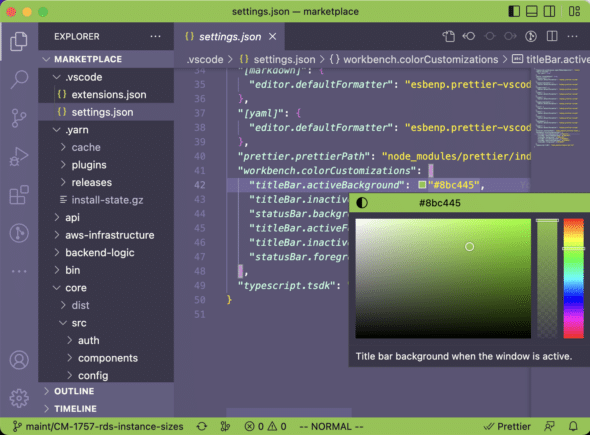
There are, of course, plenty of ways to achieve this. You could just use the VS Code color picker…

…but I used a palette generator since I knew I wanted all the repos to look at least moderately harmonious.

Another option is to use your brand colors.
Step 3: Add the code 🧑💻
Alright, alright. Here’s the code snippet. Let’s pretend you want green title bars and white text.
Add the following to your .vscode/settings.json:
{
[...],
"workbench.colorCustomizations": {
"titleBar.activeBackground": "#00FF00", // green
"titleBar.inactiveBackground": "#00FF00",
"statusBar.background": "#00FF00",
"titleBar.activeForeground": "#FFFFFF", // white
"titleBar.inactiveForeground": "#FFFFFF",
"statusBar.foreground": "#FFFFFF"
}
}[I used black and white for my foreground colors according to what contrasted readably against my custom colors, but you do you.]
And then save to see these take effect right away. If you’re not already sharing settings, make sure that file is checked in. Repeat the process for all repos you want custom colors for.
Your teammates won’t need to do anything special- the changes should take effect when they pull. Happy navigating!

