Article summary
“Creative people are curious, flexible, persistent, and independent, with a tremendous spirit of adventure and a love of play.”
– Henri Matisse
Journey into Generative Art
As a kid, I always excelled in STEM courses and instinctually knew that I wanted to become an engineer. I rarely ever doodled in my notes anything more than the occasional stick figure. The general perception of engineers are nerdy individuals who may or may not be cyborgs, lacking soul. While I had a musical upbringing, largely, I fell into this trap too, never considering myself capable of being an artist.
That all began to change when I saw Tyler Hobbs’ Fidenza collection a few months ago. This collection caught my eye because of how aesthetically pleasing each piece was, with a wide variety of colors and sizes.
I was vaguely familiar with generative art as a concept, but this was the first time I thought to myself, “I could make this!”
Getting Started
When getting started with generative art, the two most popular libraries are processing and p5. Being very familiar with JavaScript, my default choice was p5.js.
I began my journey by reading and watching many guides and talks about generative art. Two of the two most impactful resources were Benjamin Kovach’s talk A Box of Chaos and a Daniel Shiffman’s playlist: Coding Train. Just like any other art form, I started with the basics of drawing simple shapes and colors.
After following and experimenting with many guides, I was surprised at how much math was involved in creating these algorithms! In fact, my extensive math background helped me quickly understand and utilize concepts such as geometry or graph theory. At this point I felt ready to begin making flow fields, the underlying technique powering the beauty of Fidenzas.
Flow field algorithms make lovely non-overlapping curves that often converge at random points. You can extend this technique to make all sorts of innovative and unique visuals. At its simplest, flow fields revolve around creating a grid the size of your canvas and then storing a vector at each point in the grid. A Perlin noise function determines the angles, so that points farther from each other have greater variation than neighboring points. From there, we can iterate through our list of points, drawing a curve.
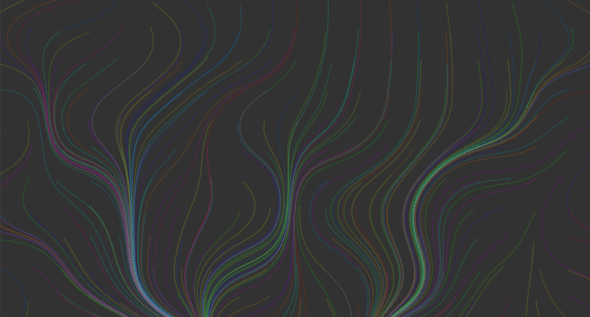
Here’s my first solid attempt:

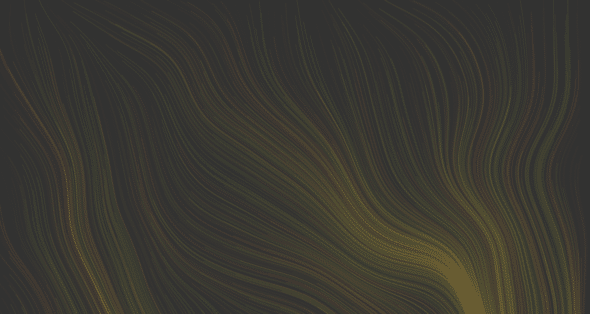
Freely experimenting, I asked myself questions such as: What if I increase the density? What if I limit the color range and or incrementally change the alpha?

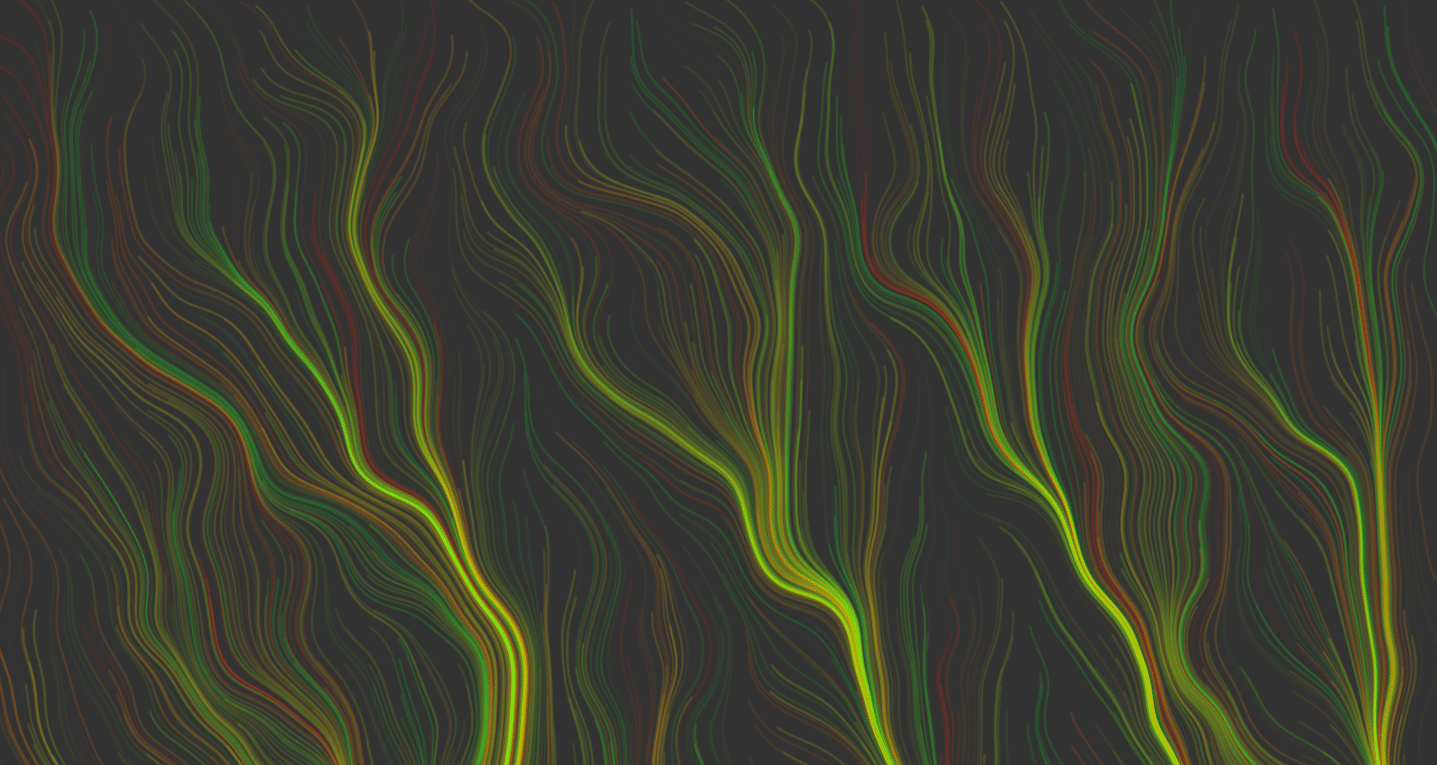
By constantly asking these types of questions and the process of trial and error, I eventually landed on the final version. Voila!
Key Takeaways
Flow fields are fascinating. They are a prime example of “Nature is code,” in that the math that controls a river flowing is probably similar to these algorithms.
Generative art is the first visual medium that’s resonated with me as a creator. Before this experience, I had only considered myself an admirer and collector of art. Through this process of creating generative art with p5.js, I’ve learned that I quite enjoy programming with no objective besides having fun and making something cool! Oftentimes I find myself surprised by what the algorithm will produce given a small change.
Now that we’ve covered how and why I’ve become a generative artist, in the next post we’ll talk more in-depth about one of the first pieces I’ve minted!