I’ve long treated “Gantt chart” as a dirty term, in the context of software development. It conjures feelings of Waterfally dread, and memories of MS Project files that were lies and folly from the moment actual work began — a source of arguments, miscommunication, and pain!
But I just used a Gantt chart (Gasp!) to help plan a year-long project, and it came in handy where my usual tool set did not.

Wrapping My Head Around the Project
I’m participating in this project somewhat earlier in the convergence cycle than I’m used to. The customer understands what they want to accomplish, but there are some important business and technical questions to answer before we define a concrete software target. In fact, my first task was to create a plan for technical discovery and help facilitate the business decisions I need to move forward, the outcomes of which will greatly impact all the work that follows.
I despaired of concretely estimating this project in any meaningful way. How could I put numbers on something so big, so unknown, and have it be valuable to my customer?
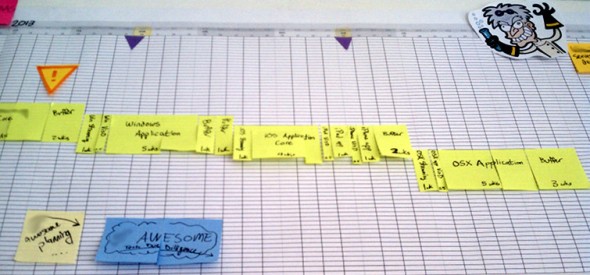
The answer: I sketched out a series of well-, partly- or ill-defined tasks, estimated them in weeks, cut a bunch of stickies to relative sizes and slapped them on a huge linear calendar… a big paper Gantt chart. It includes:
- A 6-foot-wide calendar grid printed on paper and taped to foam core, stretching out through Fall 2013 at 1″ per week.
- Colored stickies, labeled with tasks and cut to size based on estimated time required.
- 4 major areas of effort, encoded with 4 colors.
- Arrows and highlights for Today, plus a few major calendar milestones.
- Attention-getting warning icons near areas of identified risk.
- Vacation and absence indicators scribbled on the paper.
- Fun little pictures with no real purpose besides entertainment.
(I keep saying “I”, but the reality is that Mike has been patiently dragging me back from the edge of panic every time I’m faced with estimating vaguely-defined work. His deep experience in transforming undefined into defined lends an almost-magical levity to an otherwise terrifying activity. And the idea of building a big paper Gantt chart came from Shawn and Brittany on the next team over, working for the same customer on a different project. And Mallory actually did the conjuring of the giant calendar printout. Let us now say “we”.)
The trick has been to focus on what we do know, and less on what we don’t know, and to be comfortable wrapping responsible estimates around both the things we understand well and the things that are less clear.
Helping the Client Understand & Shape the Schedule
Then we invited our stakeholders to join the fun. They see tasks starting and ending on certain dates. They see how much bigger some tasks are than others. They can react to the size and sequence of tasks, and the overall project. They can reach out and relocate, add, and remove tasks from the board. They can point to parts of the timeline and say, “I want to see X done before this date, so how can we pull it forward?” and, “My budget statement is due here.”
Even before our customer arrived, this big paper chart was making me feel better about the whole thing. I felt empowered: I can explain why I think a task will be completed at a certain time, or the impact of moving a task back or forward, or when would be the best time to think about adding more developers to the project. But when the customer arrived and said things like, “This is great!” and, “This shows us getting X completed by next June, which is what my gut was telling me several months ago — cool!” then I knew we were onto something special.
Things I’m really liking about this Gantt chart:
- It’s a big, visible artifact in our project space.
- It’s lo-fi — cheap and easy to make, modify, and extend. (I can make up new icons and stick them anywhere I want.)
- It “keeps it real.” We can easily see the impact of a large, risky body of work on our schedule.
- It provides a shared backbone for setting expectations for milestones, budget, and resource allocation.
Our customer was clearly excited to have this visible timeline in place as we met to discuss the project plan. He immediately understood what he was looking at, where the risk points were, and where he could jump in and make changes. He re-ordered a few up-front items, and pointed to a handful of important business milestones that we had not yet accounted for. (I immediately added some sticky-note arrows to those locations.) This format works well on both sides, since our customer will be managing our project in concert with others within a big Micorosft Project file. We’re all looking at the same thing, every day.
To me, one of the coolest aspects of this approach has been realizing how much value this Gantt chart has already added so early in the game. It copes well with varying levels of estimate fidelity: I can put ill-defined, 1-or-2 week items into my schedule just as easily as I can put well-defined half-week software development tasks. This means I don’t need to know everything before we start building the project plan with broad strokes. And every time we learn something new, some of that uncertainty goes away, and we replace big uncertain chunks with smaller, more precise cards, improving the overall quality of the information.
What could be more Agile than that?

The other thing I love about this chart: how accessible it is. Everybody immediately understands how to interact with sticky notes, pens and paper. All members of the team (makers and clients alike) can quickly and easily dig in, manipulate, change things, instead of having to fire up a complicated software program and munge around in a tool you’re not familiar with. Great work, Dave.
Shawn and I initially experimented with a Gantt chart using software and found that it was:
1. Visually unappealing and difficult to present
2. Hard to edit and make changes (quickly cutting stickies and shifting them is actually easier)
3. The software was inflexible with regard to timeline tweaks and annotations
Another win for physical artifacts.