Until recently, all of the application monitoring solutions that I had seen suffered from one major pitfall or another. Either they were too difficult and time-consuming to set up, or they had convoluted and byzantine reporting mechanisms. After becoming disillusioned with Firebase, our team recently switched one client over to Fabric.io, and we’ve been extremely happy with the results.
Monitoring That’s Easy–and Free!
The Fabric tool suite consists of a number of different kits that you can install to monitor different aspects of your application. And adding these kits to your application could not be any simpler. Once you’ve created an account, simply use their published APIs for web, iOS, or Android.
Part of the setup process will establish an API token that will uniquely identify data coming from your app. Assuming we have that in place, let’s take a look at how to import these libraries in an Android app:
import com.crashlytics.android.Crashlytics;
import com.crashlytics.android.answers.Answers;
//
final Fabric fabric = new Fabric.Builder(this)
.kits(new Crashlytics(), new Answers())
.debuggable(true)
.build();
Fabric.with(fabric);
That’s really all there is to it. The Crashlytics kit will report any application crashes, telling you the precise line of code where execution failed along with a complete stack trace so you can figure out what happened. Additionally, it will automatically group those crashes by your application version as well as by line of code so you can quickly determine what bugs to fix first. Not bad for seven lines of code. Did I mention that it’s free?
A Simple, Configurable Dashboard

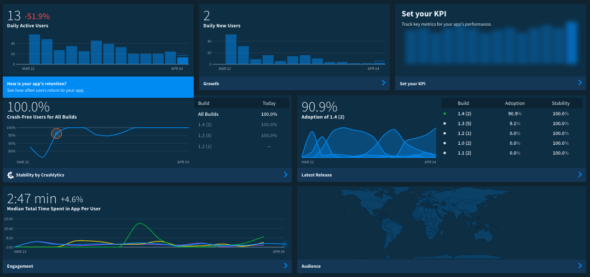
As seen above, the default Fabric dashboard displays some high-level but important statistics about the usage of your app. If anything is missing, you can add it with the click of a button. And if you want to track custom events in your app that aren’t tracked by default, it is very easy to add them with the Fabric Answers kit.
You may have noticed in my code snippet above that I also imported Answers. Once you’ve done that, you can do something like this to track new events:
public static void sendEmailResultsEvent(Context context, Competition competition, User user, Boolean success) {
Answers.getInstance().logCustom(
new CustomEvent("Email Results")
.putCustomAttribute(AnalyticsConstants.SUCCESS, success.toString())
.putCustomAttribute(AnalyticsParameters.USER_ID, user.getId())
.putCustomAttribute(AnalyticsParameters.USER_FIRST_NAME, user.getFirstName())
.putCustomAttribute(AnalyticsParameters.USER_LAST_NAME, user.getLastName())
.putCustomAttribute(AnalyticsParameters.COMPETITION_ID, competition.getId())
.putCustomAttribute(AnalyticsParameters.COMPETITION_NAME, competition.getName())
);
}
The Future, However, Is Slightly Uncertain
In January 2017, Fabric was acquired by Google’s Firebase team. They have already stated that the Crashlytics kit will become the Firebase crash reporting kit going forward. However, it’s not yet clear how the rest of Fabric will be integrated with Firebase, or how it may affect pricing. In the meantime, I highly recommend introducing the Fabric monitoring framework into your applications.

