When I heard that a few of my colleagues were planning on making a game for Ludum Dare, I knew immediately that I had to join them. I’d never tried my hand at game development before, and I figured that I could learn a lot from them.
Over the course of a weekend, I learned a lot about game dev, and we made a game that I’m proud of. In this post, I’m going to briefly explain what Ludum Dare is, I’ll talk about how we worked as a team to create the game, and then I’ll highlight a few of my main learning experiences and takeaways.
How does Ludum Dare work?
Ludum Dare is a bi-annual game jam, where participants have a weekend to create a game from scratch. This works two different ways:
- The Jam – An individual or a team can participate, and they have 72 hours to create a game. They can start the weekend with code, music, artwork, and other assets if desired.
- The Compo – An individual has 48 hours to create a game from scratch. All music and artwork must be created during the 48 hours, but the participant can start with some base code if desired.
Because we were doing it as a team, we submitted a game for the jam, rather than the compo.
Why participate?
This was my first time participating in Ludum Dare, and also my first real attempt at making a game. I was interested in participating for two reasons:
- I was curious to see how well my software development skills would transfer to game development and to see how much we could accomplish in a weekend.
- I wanted to get a chance to work with some of my really talented coworkers in a different context than our daily jobs.
Getting Started (Day 1)
A team of us (four developers and a designer) worked on the Jam over the weekend. The topic this year, “Your Life is Currency” was announced on Friday night. I was unable to be at the office on Friday, but the other three developers met together and started brainstorming game ideas.
We decided to use Phaser and TypeScript to develop the game. Friday night, the team got some of the necessary work out of the way, such as getting a repository set up, and a “hello world” application up and running.
The Idea
After some deliberation, the team decided to take the topic a little more figuratively.
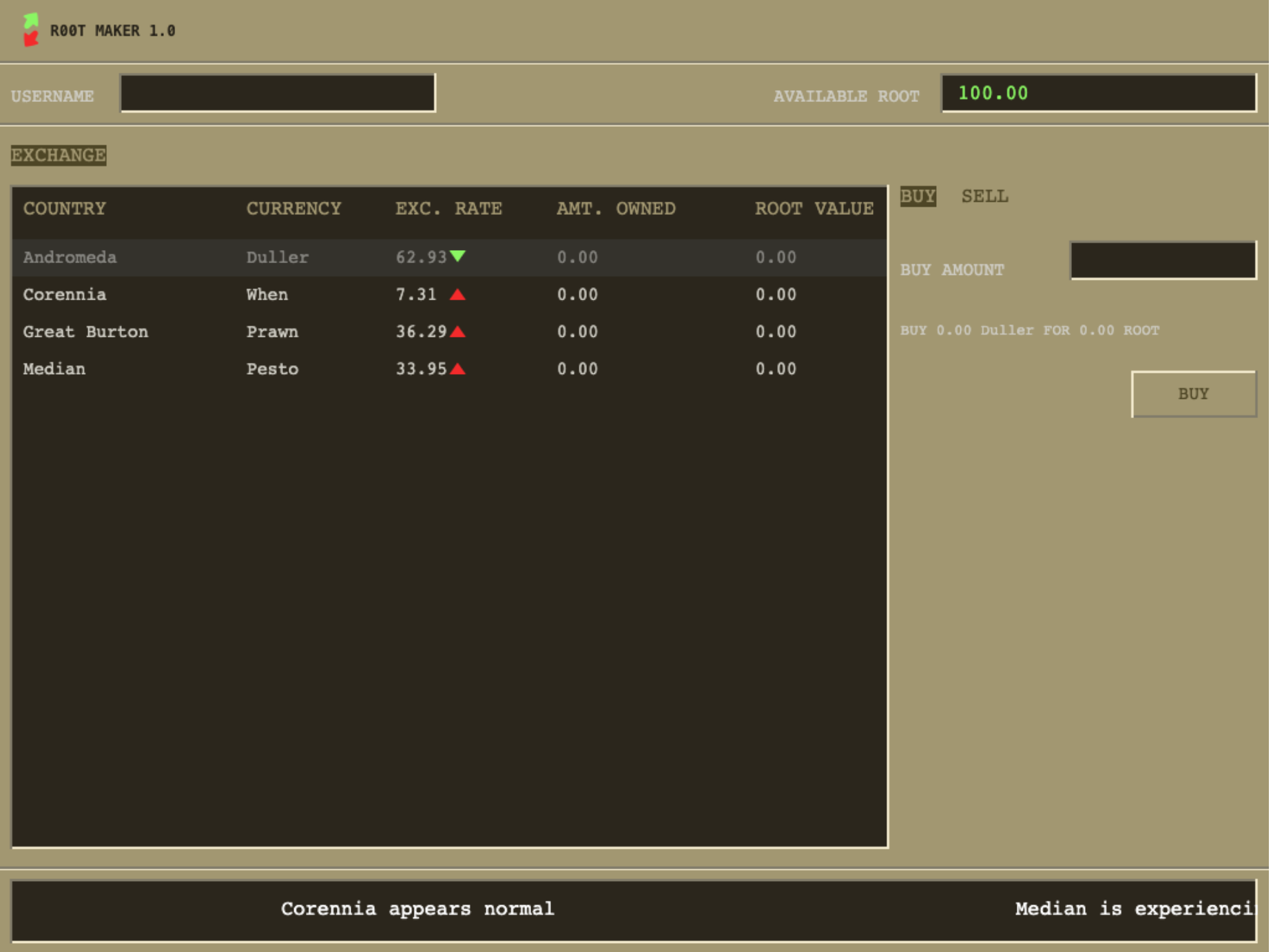
In our game (Root Maker), you are a newly-hired currency trader. From this point forward, your life is exchanging currency, and your goal is to make as much money as you can. The gameplay is incremental and follows a similar pattern of other games in the genre (such as Cookie Clicker, Universal Paperclips, Candy Box!, etc.).
The game starts simply: the player can only buy and sell currency. They must rely on luck and timing to make a profit. However, as the game progresses, some weirder options start unlocking, such as bribing a politician or rigging an election to influence the currency. Eventually, the player can start a cult and make money from it.
We wanted the design to emulate old software and have a simple and retro feel to it. We felt that the formal look of the interface added to the humor as the absurd options started to unlock and show up on the screen.
Game Dev (Day 2 & 3)
Four of us (three developers and a designer) showed up at the office on Saturday morning. The two of us that weren’t present on Friday night got a quick introduction to the game idea, and we started working on it shortly after.
Kyle, our designer, quickly came up with three different mockups for the main screen. I was extremely impressed with his ability to produce such high-quality assets in such a short time.
Meanwhile, I started off the day by reading documentation and experimenting with Phaser, as this was my first time using it. When I felt comfortable enough, I started pairing with another developer.
The three of us developers at the office would continue to pair at various points throughout the weekend. We didn’t spend all of our time pairing, but there were a few cases where we did. For instance, if one of us ran into a tricky problem and needed an extra set of eyes, we would pair another dev until we could figure it out.
We spent most of the day on Saturday working on the trading functionality and laying the groundwork for the user interface. We used two design patterns that did a great job of separating domain logic and UI presentation: hexagonal architecture, and the pub/sub pattern. I’m not going to go into detail in this post, but those architectural practices made development go really smoothly. We were able to work in parallel with each other, since the UI was totally separate from the core game logic.
Saturday night, Jason, another developer, spent some time working on making music for the game. He nailed the theme of the game—noir, laid-back, repetitive, but every once in a while, it introduces something funky. It’s really catchy, and I’ve caught myself humming throughout the week since then.
On Sunday, we met up at the office again and continued our work from the day before. With some patterns in place, we were able to make a good amount of progress. At this point, the game was playable, and we were able to spend some time playing, testing, and tuning where necessary. We also started working on adding some of the unlockable features and a progression system.
Wrapping Up
When we felt comfortable enough with the gameplay and the progress of the game, we started asking some friends and colleagues to play the game and give us some feedback. We were able to use that initial feedback to tweak a few aspects of the game before submitting to Ludum Dare and Itch.io.
Takeaways
- The agile methodology worked really well for us. We strove for a minimum viable product all weekend. We always tried to merge working, functional code to develop or master, so we could fall back to a working version if necessary. By submission time, we had playable game, and we didn’t have to scramble to get things working.
- Scope control is really important. When we were brainstorming at the beginning of the weekend, we came up with a ton of ideas that never made it in the game. We had to be realistic about what we could accomplish in the time that we had.
- Task management is necessary (for individuals and the team). We wanted to ensure we were all working on the right tasks, while avoiding doing the same work twice. We wrote up our tasks / active work on a whiteboard, because we felt like a kanban board (such as Trello, Pivotal Tracker, Jira) would have been too much overhead for a small team and a short amount of time. This worked out well, but it required that we were all in the same physical space.
- Working in a team made this experience better for all of us. We had fun working together, and we were able to help each other out all weekend. I felt energized and motivated working around my teammates, and I certainly got more done than I would have if I worked alone.
- Working in a familiar technical environment is highly recommended. While this was my first time using Phaser, I have been using TypeScript for nearly two years, and I was able to hit the ground running. A game engine such as Unity or Unreal may be more powerful, but we were able to accomplish more by working in a familiar ecosystem.
- I would love to participate in Ludum Dare again. I was tired at the end of the weekend, but I’m proud of what we built as a team.
You can check out our submission on Ludum Dare and play Root Maker 1.0 on Itch.io,


Hi. Thank you for making the game. I just discovered this a few hours ago while I was craving for trading games. I’m still at 60m and I’m hoping more options will pop out soon. :)
Keep it up.