I joined a team working on a project about halfway through the work for a functional release. The QA-specific role is new to the project and most of the team, so I spent a lot of time gaining product/project knowledge and modifying processes. One of the questions I asked early on was, “What level of accessibility do we need?”
This broad question started a journey of learning, surveying, and communicating with the team and client. Although accessibility can seem daunting, it can be broken down into basic steps. (References to A11y in this post relate to the A11Y Project “a community-driven effort to make digital accessibility easier.”)
To move from a vague question to actual changes in how individuals and the team did the work, we needed to do four things:
- Identify the compliance level required.
- Determine applicable guidelines and implications.
- Integrate the accessibility requirements into the project.
- Talk through the pain.
Identify the Compliance Level Required
We started by identifying the accessibility level required (and which version of the Web Content Accessibility Guidelines, or WCAG, guidelines). Explaining accessibility requirements and using examples of accessibility issues where we were integrating our code created a shared understanding of accessibility and the level set with the client management.
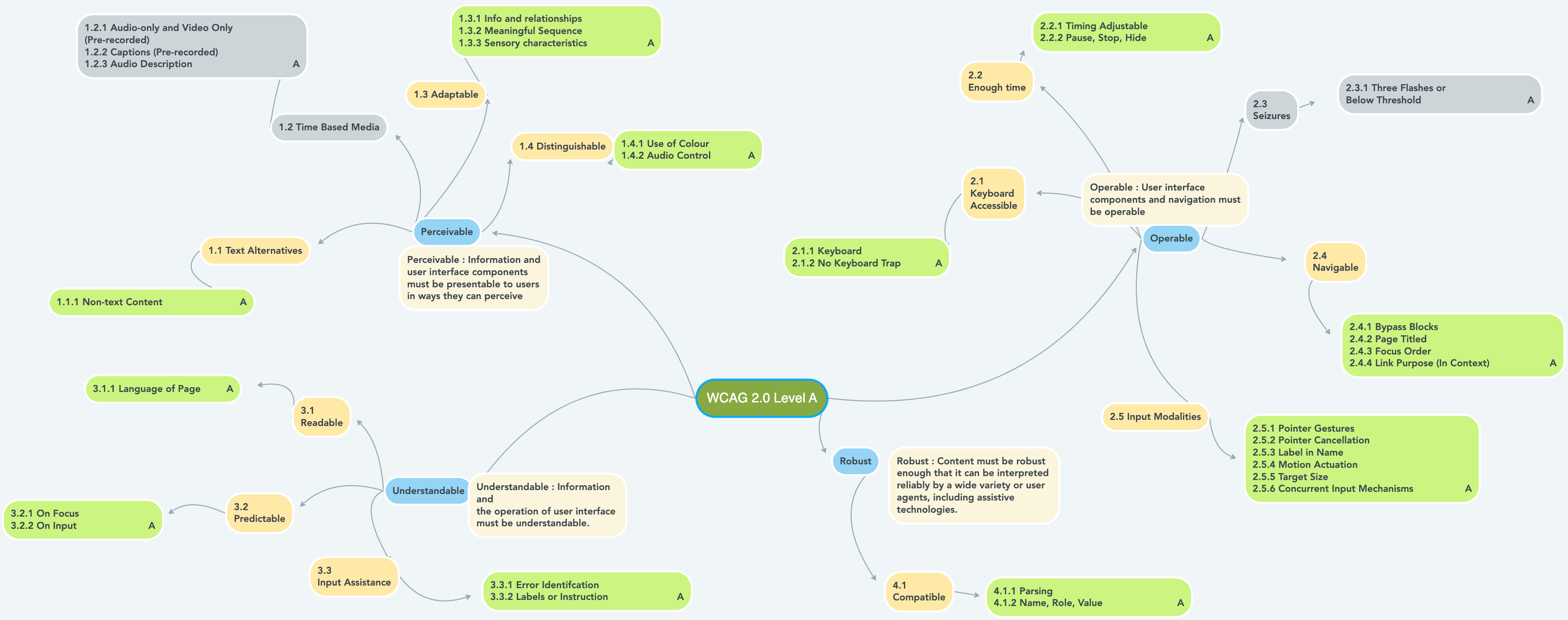
For our project, which is not a publicly-facing site, WCAG 2.0 level A was set as the minimum level required. Next, I reviewed the Level A guidelines and determined that the project didn’t have audio, video, or flashing images, reducing the scope.

Determine Applicable Guidelines and Implications
We referred to the checklist from WebAim and the role-based information from Accessibility Not-Checklist. Then, we divided the remaining guidelines into two categories: what could be generally covered by design and what was solely determined by the developer.
We put content order, focus order, and text (instead of color or images) into the “design” category. On the flip side, we put semantic markup, keyboard navigation, and coding for assistive technology in the “developer” category. By following designs that integrate accessibility guidelines, a lot of thought is put into the work before any coding is done. This helps developers focus on ensuring that the code is semantically correct and is keyboard accessible. This forethought saves rework and also changes the feel of the application, making it more user-friendly for everyone.
Integrating Accessibility Requirements Into the Project
Now it was time to look closer at the details. The plan of attack was:
- Internal education of the team
- Investigation of the current state
- Planning with internal stakeholders
- Sharing, suggesting, prioritizing, and planning with the client
Internal Education of the Team
We created a presentation to explain accessibility, share resources, and provide examples of accessibility in design and code. That way, we made sure everyone understood digital accessibility, the WCAG 2.0 Level A requirements, and their role in achieving that level.
Investigation of the current state
Using time-boxed spikes, we started investigating the compliance of the design processes, component libraries, and audits of the existing code to assess any gaps. We also made note of a11y issues found in other areas of the site we encountered while setting up test data or exploring.
Planing with Internal Stakeholders
Project leads met to align internally about our findings and raise questions. We discussed shared responsibilities, modifying our “Definition of Done” to include accessibility, how to track these issues, and processes for working through the kinks in the code.
Sharing, suggesting, prioritizing, and planning with the client
Finally, we’re sharing our findings and questions with our client, including issues in the legacy code outside of our code base. We are suggesting solutions, so the client can make informed decisions and determine priorities.
Talk Through the Pain
Integrating new code into an existing system means the whole team is gaining more experience with developing accessible code. We are also identifying a11y issues outside of our codebase. Since the project is already well underway, finding big accessibility issues may put the project at risk. Sharing this information back to our client allows them to manage the risk, prioritizing issues in our backlog or adding the issues to their backlog.
While we haven’t gotten everything figured out yet, after going through this process, we have a better understanding of what needs to be done, who is championing which guidelines, and how to integrate this into development going forward.
How have you integrated accessibility into your projects? Which steps were particularly painful? What pitfalls have you seen that may be on the road ahead of us? Share your experience and thoughts in the comments below.