Article summary
When we talk about educating developers, we talk about “what they should know.” For example:
- They should know “the web” (as if it were a homogenous enough thing that someone could “know” it).
- They should know JavaScript or some other language.
- They should read Design Patterns.
But how do you drive down from the whole universe of topics worth knowing to the specific of the next thing to learn? I’ve recently identified a way to think about that: a “hierarchy of needs” for a developer.
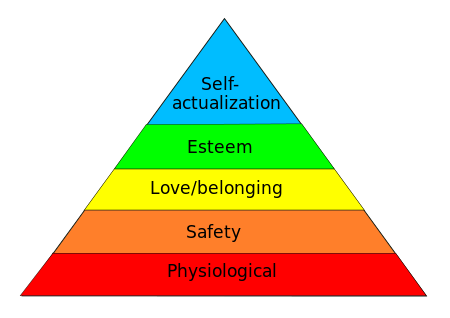
 Abraham Maslow created the original hierarchy of needs (shown at right) and argued that, “One must satisfy lower level basic needs before progressing on to meet higher level growth needs. Once these needs have been reasonably satisfied, one may be able to reach the highest level called self-actualization.”
Abraham Maslow created the original hierarchy of needs (shown at right) and argued that, “One must satisfy lower level basic needs before progressing on to meet higher level growth needs. Once these needs have been reasonably satisfied, one may be able to reach the highest level called self-actualization.”
The same holds true for developers. If you cannot use a keyboard effectively, you will be spending all of your brainpower getting the letters from your mind to the screen, instead of focusing on the words and lines the letters should form.
The Hierarchy
Here is my hierarchy of needs for a developer, from the bottom to the top:
Keyboard, Mouse, and Operating System
As I mentioned above, if you can’t type, this will be a barrier to experimentation. Trying things is a great way to learn, but if you can’t enter things quickly, then your experiments will take much longer than they should.
In the same vein, being able to navigate your computer effectively is a great enabler. You need to be able to use your command prompt and move around your project. You need to be able to find files and move them from your computer to another over the network. You need to be able to unzip archives.
None of these are huge—unless you can’t do them. How can you expect to install the Android SDK if you can’t figure out how to download the installer?
Editor
Again, you can’t try things if you can’t get them into the system. You shouldn’t be resisting a refactoring that you know you need just because copying and pasting is painful. Don’t dump all your code in one module because you don’t know the “jump to tag” shortcut.
Platform
My bottom three levels are all about the same thing: enabling you to work. The top three are about knowing what to do. You need at least a little understanding of your platform.
For example, if you’re writing a GUI application, then understanding the idea of event handling is critical. For the web, you need to know about its “request/response” architecture. In both cases, you need a lot more, but that basic level of understanding will provide a framework where you can hang future information.
Syntax
It’s very awkward to know “I need to call the frobnicate() method” without knowing what a method call looks like.
Most of the time, when we talk about education, we start at this level. It is a mistake to start teaching syntax of a language to someone without first providing an understanding of how to enter it effectively (by understanding how to use their computer and their editor) and where the code they type fits in (by understanding the platform they work on).
Once you’re ready, you need to internalize the syntax for what an “if” statement is, what a function call looks like, and how to use a local variable.
API
Okay, now you know how to type in your code and you know what code looks like. It’s time to learn what your platform’s libraries can do.
Pattern
We’re finally at the top of the hierarchy: understanding how the code fits together in the big picture and building frameworks that meld your domain smoothly to your language.
Using the Hierarchy
When we start a new developer, we need to have some awareness of what their skills are (…duh). The important thing is to at least recognize that if you tell someone, “Go learn ASP MVC,” they aren’t just learning that. They’re learning C#. And HTML. And Visual Studio. And the web.
This isn’t a big deal as long as we recognize that this is happening, and recognize that learning ASP MVC is a terrible way to learn HTML. If you have developers who aren’t at the top of the hierarchy yet (maybe because they’re new, or maybe they just switched from a very different platform such as from ASP MVC to Rails), you can suggest exercises that are at their level.
When you build the skills that enable people to experiment more on their own, they will improve much faster than if you just focus on the output you need.


Interesting article. I wrote on the same subject and had a VERY different take: http://naildrivin5.com/blog/2016/01/13/hierarchy-of-software-needs.html
I would argue that there’s an even lower level need to understand the overarching concepts that underly programming. Data structures, algorithms, compilation, etc. I’d entertain arguments about where it belongs in the hierarchy, but it’s definitely necessary, and definitely missing from the hierarchy presented here.