Hi. I’m Ross, and I’m a software developer who doesn’t really like typing. It’s not that I’m bad at it—I actually think I’m pretty good at it. It’s just that no matter how fast I type, my fingers can’t keep up with my brain. Lately, I’ve been addressing that gap by utilizing code snippets to auto-fill boilerplate code.
What is a snippet?
Though some may refer to them differently (e.g. templates), most modern coding environments have built-in support for the concept of snippet expansion. These include Eclipse, Sublime Text, Visual Studio Code, and Atom. I have personally been using Atom a lot lately, so I will focus in on the their implementation for the rest of this post.
So what is a snippet? It is a small piece of reusable and language-specific code which can be summoned with a short nickname. Once summoned, the coder can easily navigate between placeholders in the code, allowing them to dynamically edit the pertinent sections.
What does coding with snippets look like?
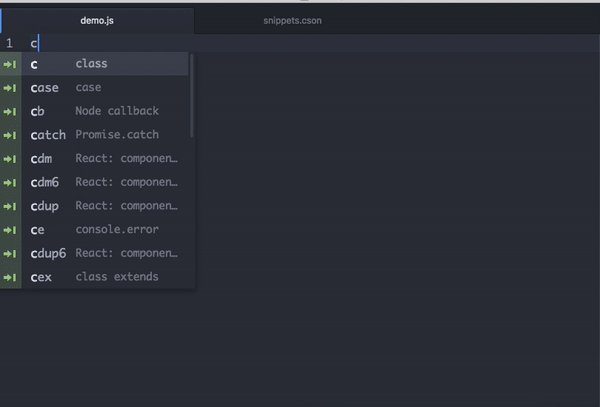
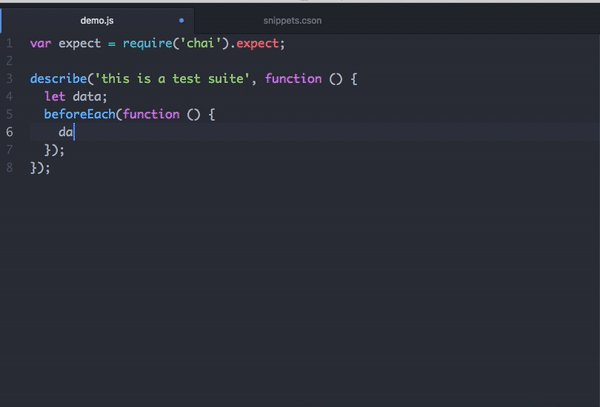
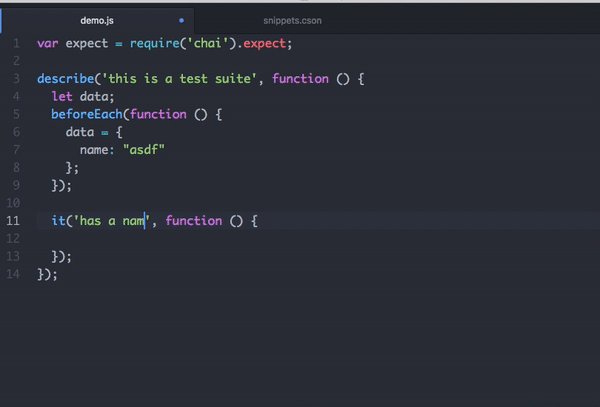
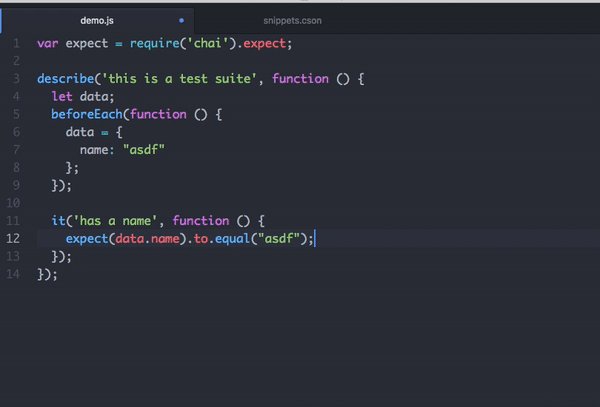
Here is a GIF of me using some JavaScript snippets to do something I do everyday: write Mocha tests.

During the routine, I use several short prefixes to refer to particular snippets of code, hit tab to expand them, and then use the tab key to cycle through each placeholder. Granted, the test as written is not a very useful one, but I think you get the idea.
How much faster is coding with snippets?
It’s one thing to believe that this method is faster than typing out all that code, but it’s another to have data to support that belief. In this case, the full composition consists of 253 characters, but was generated with only 110 keystrokes, representing a 230% increase in effective typing speed. Not bad.
I also timed myself typing out both the full composition and the snippet-aided version. The complete version took me 62 seconds, compared to just 32 seconds for the snippet-aided version, a 194% improvement. In a real scenario, that would give me almost 30 extra seconds to spend thinking about the problem at hand and how to test it.
Where can I find some snippets?
As I mentioned earlier, most modern editors support some amount of snippetry. In fact, some of them actually come with a set of snippets already installed. Atom is one of these, and comes already loaded with snippets for HTML, CSS, JavaScript, and many other languages. There is also active community maintenance for other language packages. Here are four of my favorites:
How can I write my own?
Snippets in Atom are defined with CSON, the Coffeescript cousin of JSON. Here is a look at part of my personal snippet file, where you can see the definitions of some of the ones I used in the demo above:
'.source.css':
'Padding With Mostly Identical Values':
'prefix': 'pwmiv'
'body': 'padding: ${1:num}px ${1:num}$2px ${1:num}$3px ${1:num}$4px;'
'Margin With Mostly Identical Values':
'prefix': 'mwmiv'
'body': 'margin: ${1:num}px ${1:num}$2px ${1:num}$3px ${1:num}$4px;'
'.source.js':
'Require Chai Expect':
'prefix': 'cxp'
'body': 'var expect = require(\'chai\').expect;'
'Expect To Equal':
'prefix': 'ete'
'body': 'expect($1).to.equal($2)'
While you can’t make use of any scripting to dynamically generate values when expanding snippets, you can make use of variables. For example, in the CSS definitions above I use the ${1:num} variable to put the same value in 4 different places. You can read a full description of the format and parameters available for Atom snippet definitions here.
Conclusion
I’m always looking for ways to improve my effectiveness at the keyboard. If you, too, are looking for ways to spend less time typing and more time thinking about solving problems, I highly recommend using snippets.

