I recently started a new greenfield software project at work. We started by wiring up all the different parts of our tech stack like Typescript, Prisma, GraphQL, code generators, etc. But my colleague and I started to get a familiar feeling of constantly forgetting what commands we needed to run and in what order to build and deploy our app properly. We are working with Next.js in our frontend and noticed that Vercel has a cool new technology for optimizing the build process called Turborepo. We decided to give it a go, and it greatly improved our build process. I recommend trying it out for yourself. To further sell you on Turbo, here are the three main reasons I like it so much.
Build Caching
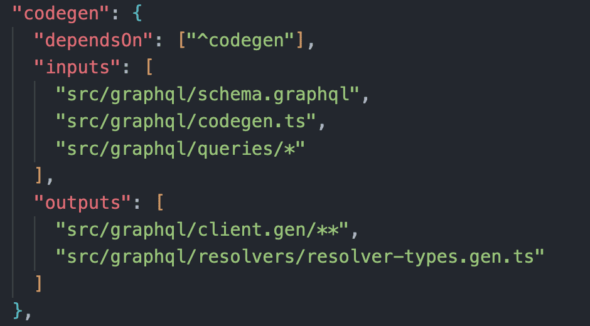
Turborepo can cache inputs and outputs of commands to save lots of unnecessary build time. On my current project, starting from a clean slate it takes around 20 seconds to build my entire app. When I run the command a second time without changing anything, it takes less than a second. This is extremely satisfying when it’s been a while since I’ve built and can’t remember if anything has changed since then. Here, I have a pnpm command codegen in one of our project’s package.json that depends on a few input files and creates two generated outputs. Just with these few lines of code, turbo knows all of that and will cache the outputs.

Compatibilty with Workspaces
We are using pnpm Workspaces on my current project, and turbo has no problem handling that. You can set it up so that if a command in one workspace depends on a command in another, it will run that command first and then the dependent one.
One Command to Rule (or Run) Them All
If you set up your dependency chain well, you only need to remember one build command. This is amazing for squirrel-brained people like myself that have trouble remembering all the command names. It frees up headspace for more important matters.
You can easily set up all the benefits I’ve described above in a turbo.json file in the root of your project. If this sounds useful to you, I highly recommend trying it out for yourself. You can follow this setup guide. Let me know if you try it out and what you think!