Every so often, there are projects and tasks that you dread — not because of their complexity, but because of their tediousness. An hour spent typing out sequences of data goes by much slower than an hour spent solving a difficult problem. Fortunately, there are tools that can help reduce or avoid the repetition of certain tasks in Visual Studio Code. Here are a few of my favorite VS Code tools for handling tedium.
Multi-Cursor
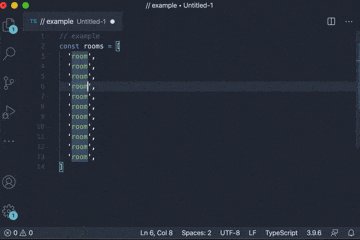
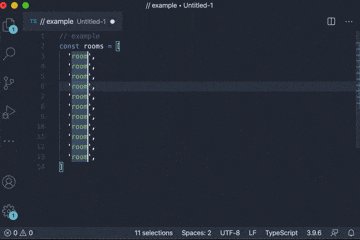
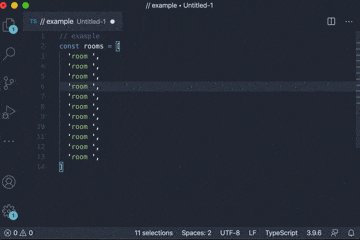
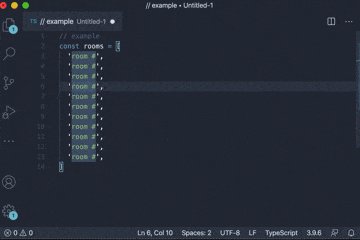
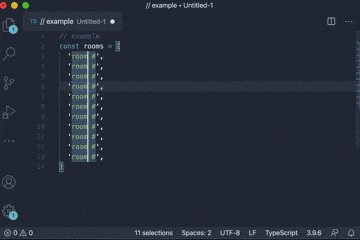
Multi-cursor is an obvious suggestion if you already know about it, but it can seem heaven sent when you use it for the first time. On macOS, you can insert a cursor above or below your current cursor with ⌥⌘↑ or ⌥⌘↓, respectively. You can also use ⌘D to select the next match of your current selection. This way, you can edit multiple lines or multiple instances of the same string all at once.

Transform to Upper/Lower/Title Case
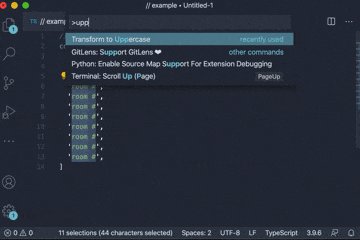
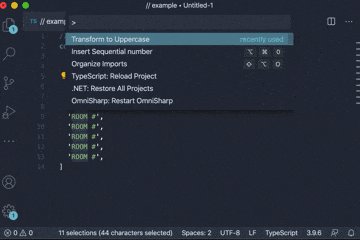
I’ve had plenty of experiences where I needed to change some amount of text into uppercase or lowercase. I’ve usually gotten by the tedious way, maybe replacing all instances of a word with the uppercase version or just line-by-line uppercasing the first letter of a word. Thankfully, VS Code has built-in transformation actions via Transform to Lowercase, Transform to Title Case, and Transform to Uppercase.
Accessing these actions is easy: open the command palette with ⇧⌘P, search for a command, and then select it. These commands don’t have their own keyboard shortcuts out of the box, but you can assign them through the keyboard shortcuts preferences in VS Code.

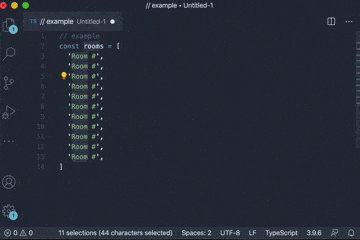
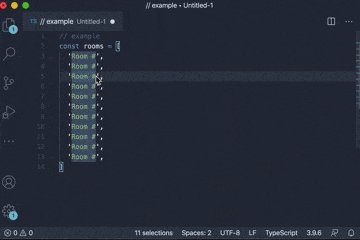
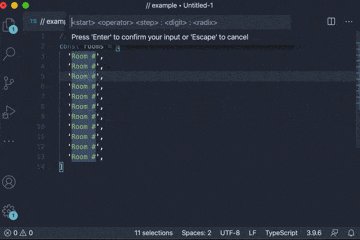
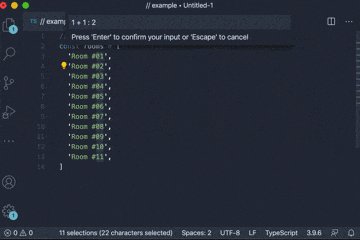
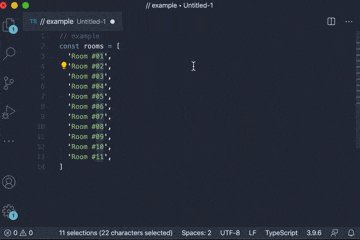
vscode-input-sequence
The extension vscode-input-sequence allows you to do pretty much what it says on the box: input a sequence. When using multiple cursors, you can access the extension’s action through the command palette (⇧⌘P) or through its shortcut (⌥⌘0). Then enter a starting number for the sequence and, optionally, a few other parameters (e.g., operator, step, digit, or radix). The extension will insert the numeric sequence at each active cursor.

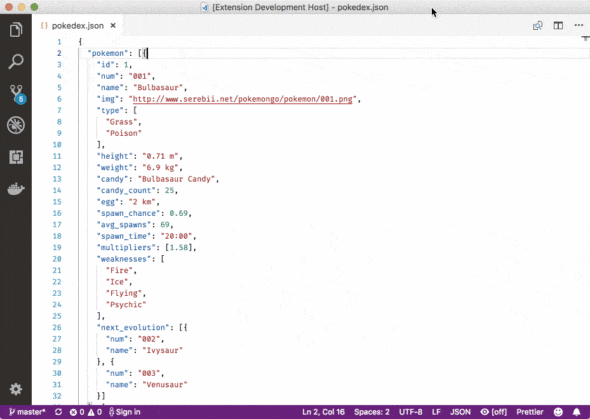
Paste JSON as Code
I’m a fan of TypeScript, and part of using TypeScript is making interfaces to describe all the objects you use. This can become pretty tedious if you’re making an interface for the structure of a CSV file or larger JSON objects from network requests.
The Paste JSON as Code extension helps you avoid doing this manually via a tool called quicktype. I personally use it for TypeScript the most, but it supports other languages, such as Python, Go, Ruby, C#, and more. Find the extension here..

Next time you’re up against a repetitive task, try using one of these shortcuts, or look through VS Code’s keybindings and extension marketplace to find another tool that suits your needs. You can also check out these resources: