If you read my last post, you’ve managed to slice-and-dice your feature set into a set of skeleton stories for your backlog.
Now it’s time to write each individual story. How do you do that? I have two guidelines.
1. Think in Terms of Input and Output
My preference is to define feature behavior in terms of what goes in (input) and what comes out (output). This gives the development team the freedom to implement the required behavior as they deem fit.
Here are a couple of other phrases that get at the same idea:
- Speak to the interface, not the implementation.
- Focus on results, not methods.
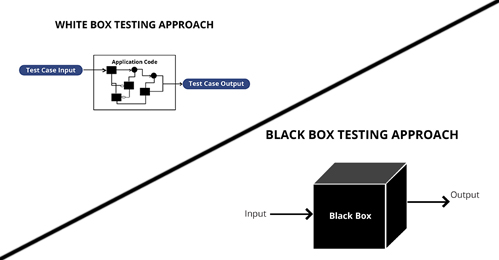
I think of this idea as akin to the way testers talk about black box testing vs. white box testing. Black box testing does not assume anything about internal operations. Inputs and outputs are what matter.

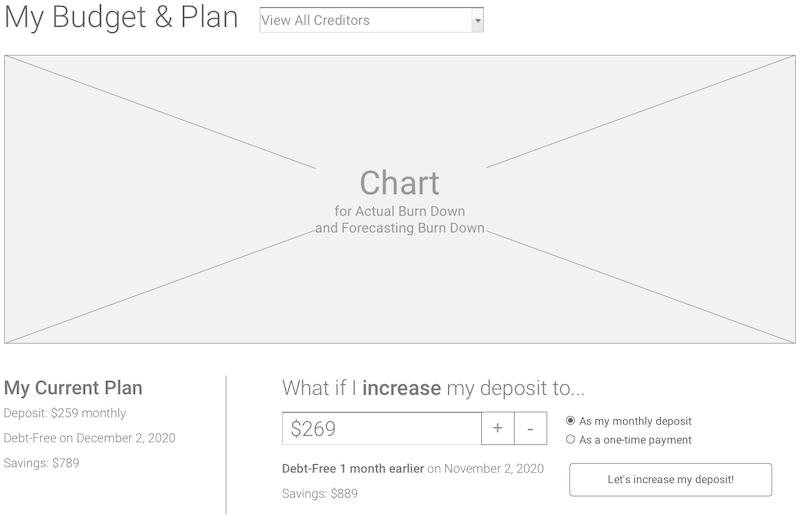
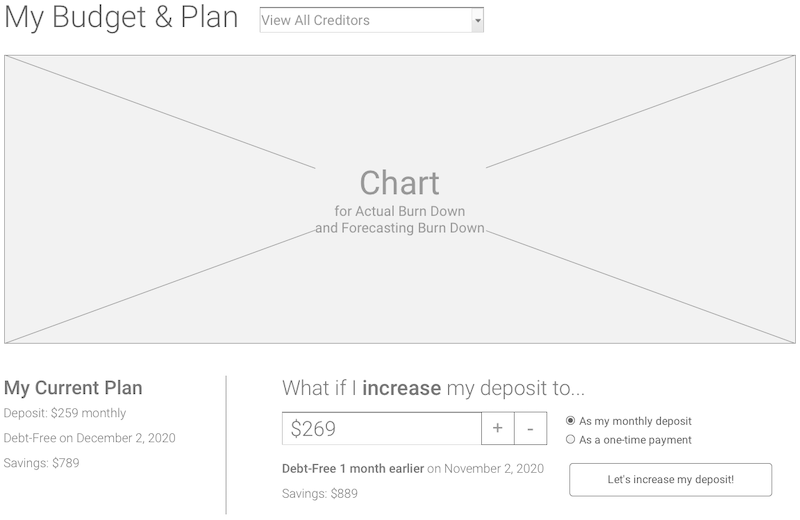
For example, let’s refer back to the wireframe example used in my first post. In particular, take a look at the chart section. We’ll assume this chart is based on the selected creditor and deposit amount.

Not like this
Here are some examples of stories that would over-specify the implementation:
- Render an actual and forecasted burn chart with the Highcharts library.
- The backend shall render an actual and forecasted burn chart using an image generation library.
- Selecting a new creditor starts a background job and lazily refreshes the data via a Websocket connection.
The unnecessary details may constrain or misguide the development team’s preferred solution.
But like this
A better approach would be to define behavior based on inputs and outputs, through approaches like this:
- By default, show an actual and forecasted burn chart over a one-year period.
- Selecting a different creditor updates the burn chart for that creditor.
- Adjusting the monthly deposit amount updates the burn chart.
- Selecting a one-time payment instead of a monthly payment amount updates the burn chart accordingly.
2. Prefer Narrow & Deep to Wide & Shallow
I also like to have small stories where features work all the way through the system, as opposed to many features that work only partially through the system.
Please refer back to the previous chart as I provide a few examples and counterexamples of what I mean.
Not like this
Here are some examples of wide and shallow stories. This is the kind you want to avoid:
- Add the front-end visual of the actual and forecasted burn chart.
- Perform the back-end calculations for the burn chart.
- Changing the creditor, mostly deposit, or one-time payment settings updates the front end of the burn chart.
The first two examples are what I’d call shallow. They create an artificial separation between front-end and back-end components. In the third example, I’ve not only made that same artificial separation, but I’ve also batched up three ways of recalculating the chart into one story. That is far too much to do in one story. Each of the calculations has value on its own, so why not separate and deliver them one-by-one?
But like this
A better approach is to create deep and narrow stories, like this:
- By default, show an actual and forecasted burn chart over a one-year period.
- Selecting a different creditor updates the burn chart for that creditor.
- Adjusting the monthly deposit amount updates the burn chart.
- Selecting a one-time payment instead of monthly payment amount updates the burn chart accordingly.
(If these look familiar, it’s because I made these examples work for both guidelines. 🙂)
Note how I’ve separated the stories feature-by-feature and set it up so each input has a lasting output.
What’s Next
I hope you’ve found the guidelines and examples above helpful. In short, I prefer to have small, meaningful stories instead of stories drawn across arbitrary boundaries that provide no individual value. In my next post, I’ll speak more about authoring the goal of a story.
This is the 2nd in a series on writing Agile stories:


Nice one Matt
Hey Matt, this was a great blog about storytelling and insights about it will be helpful for emerging storytellers.
Thanks for the information