Article summary
Over the past couple of months, I have expressed much interest in learning Clojure. The problem was that no matter how motivated I felt on any given day, I didn’t seem to put in the time and effort required to actually learn it.
This was bothering me a quite a bit. After all, I had watched countless conference talks on the benefits of immutability and persistent data structures. Why couldn’t I get excited about learning Clojure?
Why Clojure is Difficult to Learn
Every time I decided I would learn Clojure and master the art of parentheses (it is a LISP after all), a pattern emerged. Every resource I tried to learn from suggested that I use Emacs as a text editor.
Don’t get me wrong, Emacs is a great tool, and there was a time when I used Spacemacs as my main text editor. Be that as it may, if you’re new to Clojure AND Emacs, you’re going to have an unpleasant experience. I was excited to dive into Clojure, but I would spend my time fixing issues I was experiencing with Emacs (definitely user error).
When I am learning a new subject, I tend to leverage the tools I already know instead of learning to use new tools along the way. Learning Emacs while also attempting to learn Clojure was too much all at once. That’s when I decided to try out Visual Studio Code (VS Code) for Clojure Development.
The rest of this post is dedicated to setting up VS Code for Clojure development. If you are a fan of Sublime Text and want to learn Clojure, I would recommend reading Greg’s post about his Clojure setup for Sublime Text instead.
Setting up VS Code
Under the assumption that you already have Clojure and Leiningen installed on your system, you will need to install the Clojure extension for VS Code. This extension can be installed from the Extensions tab in VS Code, which you can open by pressing ⇧-⌘-x on OSX or shift-ctrl-x on Windows.
Once the extension is installed, you should have everything you need! But here are a few tips to help you get started:
Connecting to the REPL
Note: As of version 0.7.0 the extension automatically connects to the REPL and pulls any necessary dependencies when you open a Clojure file. If you need to connect to the REPL manually, this option is still viable.
If you would prefer having all your tools running in a single application, VS Code has a built-in terminal emulator that uses your system’s default shell. You can use this shell to start your Clojure REPL (since this extension requires a REPL connection), or you can use your standard terminal.
To open the terminal, press ctrl+` for both OSX and Windows.
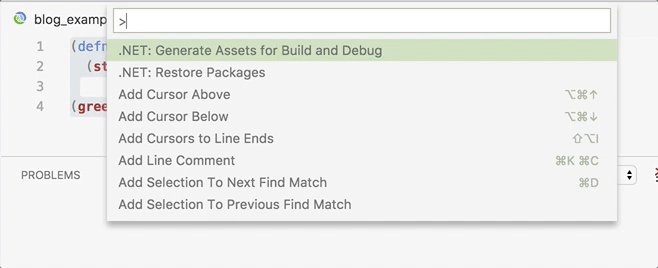
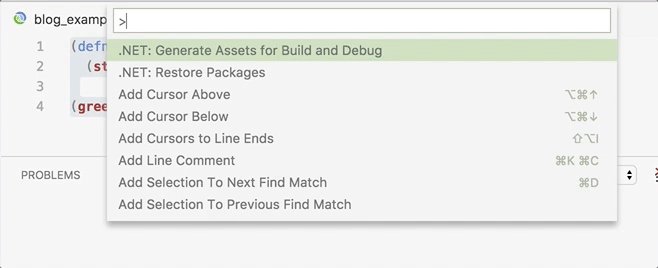
With the terminal open, you can start the REPL by typing lein repl and pressing ENTER. Now that the REPL is running, we need to connect it to VS Code. Press ⇧-⌘-p on OSX or shift-ctrl-p on Windows to bring up the list of available commands, type “Connect,” and press ENTER to select the “Clojure: Connect to nREPL” command.
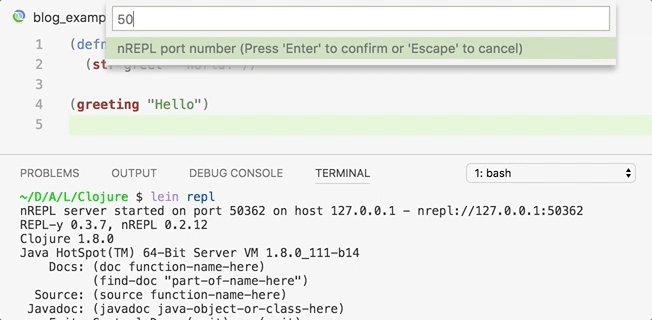
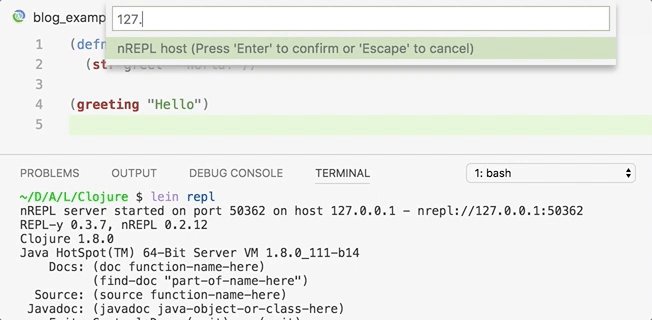
This command will prompt you to enter a REPL port number and a host address as seen here:

Evaluating Code with the REPL
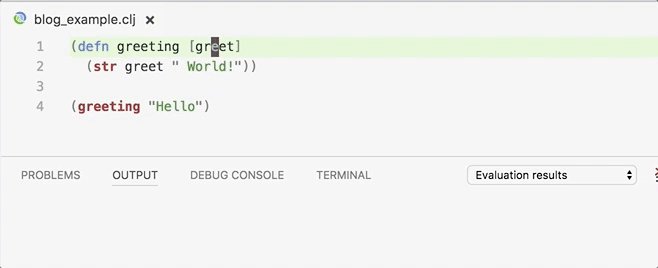
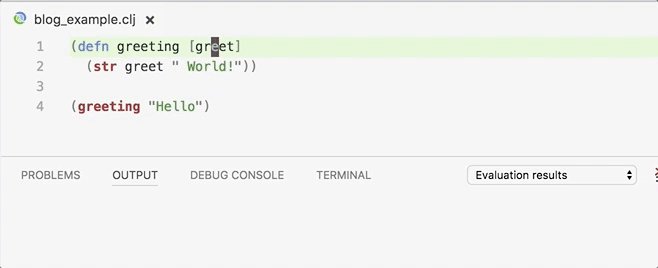
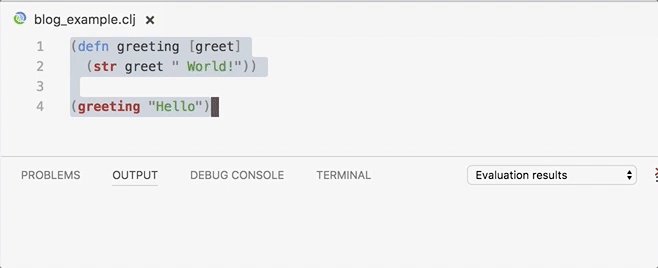
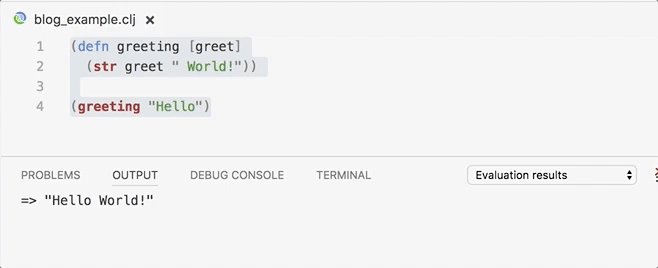
Connecting to the REPL gives us access to the other excellent features this extension provides, such as typeahead, peek/go-to definition support, and other sorts of static-analysis. We can also take advantage of the connected REPL and evaluate portions of code without compiling the entire application.
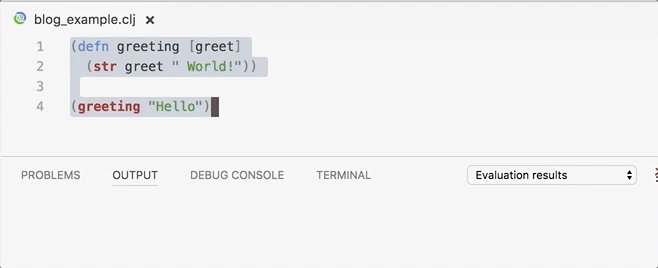
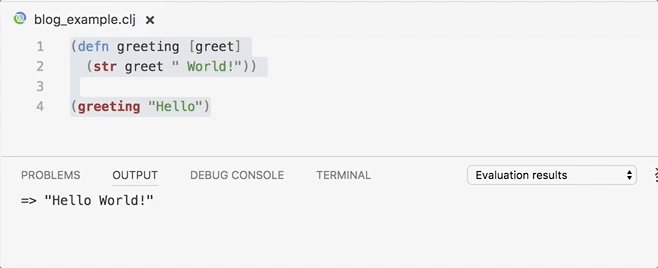
You can see below how I highlight a section of code and evaluate it using the REPL:

Setting up Keyboard Shortcuts
The last step is to set up keybindings for evaluating our code in the REPL. VS Code has great support for setting/overriding keyboard shortcuts, which you can access through Preferences or by pressing ⌘+k ⌘+s on OSX or ctrl+k ctrl+s on Windows.
From here, search for the command “Clojure: Evaluate and show the result” and set any keybinding you want, making sure not to overwrite a keybinding you already use. As an example, I’ve set the “Clojure: Evaluate” command to ⌘+e and the “Clojure: Evaluate and show the result” command to ⇧+⌘+e.
Final Thoughts
VS Code has been my main text editor for half a year now, which has made it an excellent fit when I wanted to learn a new programming language. There are definitely better editors out there for Clojure (like Emacs), but when you’re starting out trying to learn a language, it’s important to use the tools that make you comfortable.
Now that I am more comfortable with the language, I can explore better tooling. This VS Code setup has definitely helped me bridge the gap into unfamiliar territory.
What was your experience learning Clojure for the first time?


This was very helpful! Thanks for posting!
You’re welcome! I’m glad this post was useful for someone other than myself.
thanks for this! i’m just getting into closure and would rather use vs code than, say, emacs. perfect!
Hello, Ethan.
Thank you for taking the time to leave a comment!
Hi, Alex.
Thank you for sharing this!
I am the author of the extension and I would like to add my two cents. Since the version 0.7.0 there is no need to connect to nREPL manually – the extension runs an internal nREPL instance and pulls all necessary dependencies automatically whenever you open a Clojure file. However, it’s still possible to connect manually when you really need it ;-)
Thanks again!
Hello, Andrey.
Thanks for all your hard work on the VS Code extension! I recently used it to show some friends and was surprised when it automatically connected for me!
I’ll make sure to add a note to the “Connecting to the REPL” section highlighting the new functionality. Thanks again!
hi andrey and thanks for the extention
is there a way to:
1) evaluate code with arguments ?
2) reload current file to the terminal repl ?
3) debug?
thanks again
:-Dan
Hi, Dan
1. Not sure what do you mean by the “evaluating code with arguments”. Could you elaborate?
2. You can fire the “Clojure: Eval” command and the file will be reloaded to the REPL you’re connected to.
3. Unfortunately, there is no debug support at the moment but I know that the VSCode team did wonderful job recently to make implementation of this feature easier. I will take a look at how hard it is to add Clojure debugging but not sure about the time frames.
Thank you.
Dan is right, I tried VSCode and found it awesome but finally switch back to Emacs because I can type whenever I want in my repl, testing and debugging is very easy. VSCode eases the development but if there is a not a repl in which you can switch easily and type whatever you want I will still favor Emacs !
How about running the debugger with a clojure repo?
Hello Ben,
I haven’t tried debugging Clojure with VS Code yet, but I would imagine searching for “VS Code Clojure launch.json” would get you closer to what you’re looking for.
Hope this helps!
Very helpful except 2 tiny little details, which almost stumped me. First, I’d suggest moving the note about 0.7.0 higher, at the start of that section instead of at the bottom. I actually started 2 REPLs before realizing this.
Second, I know we should be familiar with VSCode but even though I use it often, I keep forgetting the different “shortcuts” for things, so I had to look up the shortcut for the command palette which I dont use that much. Adding it to your article would just save some of us a few moments of wondering :D
Thank you for the article!
Hello Evelyne,
Thank you for taking the time to provide some feedback! I went ahead and moved the note about version 0.7.0 automatically connecting the REPL to the start of that section like you suggested.
In regards to keyboard shortcuts, I made sure to include shortcuts for each of the steps for both OSX and Windows. Is there a section in the article where I forgot to do this?
Everythign is a-ok now, hopefully this gets more people the awesome world of Clojure using some other editor than eMacs. This is also something that sort of put me off, the lack of editor agnosticism in the community. According to my friend the reason behind it is that emacs has a much better integration out of the box, whereas with any other editor (including vim, his own favourite) you have to struggle and tweak a lot.
Cheers, and thank you!
Am in the same stage now. Trying to learn clojure and emacs at same time. This came as a good advice.Thanks!
I found my self in a similar situation when first starting with clojure. I kept trying other editors but none seemed to fit my desired workflow. What I ended up doing was setting my git editor to emacs to force myself to use it on a daily basis, while I’m no emacs master I have fallen in love with it a bit and use it as my main text editor now. With that being said I still have issues with it, for example I don’t like how it handles paredit mode; making major changes to existing clojure code is awkward. Visual Studio Code is backup editor in case I need to do something I havent mastered in emacs, or is cumbersome, so I can’t wait to try this out. By the way the book ‘Clojure for the Brave and True’ (https://www.braveclojure.com/) has an excellent section on getting started with emacs.
Thank you for sharing your experiences. I agree that “Clojure for the Brave and True” has one of the better introductions to Emacs out there for Clojure development.
In regards to your comment about the Emacs paredit mode, have you tried using some of the available minor-modes such as “evil-cleverparens” or “smartparens”?
Have anyone succeed in setting up VS Code with Clojure Boot ? It does not seem to work for me.
I just want to add that there is now another extension supporting Clojure and Clojurescript in VS Code. I call it Calva (because it is made from Cider):
https://marketplace.visualstudio.com/items?itemName=cospaia.clojure4vscode
It is a bit more Emacs/Cider-ish in it’s approach. Supporting inline evaluation as well as editing of editors code based on what it evaluates to. It also opens up repls (one for Clojure and one for Clojurescript, if such a real is available) in the integrated terminal of VS Code and lets you load files in those repls and send code there to be evaluated.
It also supports shadow-cljs, and there is a short list of features to be found in that user guide: https://shadow-cljs.github.io/docs/UsersGuide.html#_calva_vs_code
Prelude for emacs bridged that gap for me.
Thanks for the great tutorial! You helped me ditch lighttable.
Thank you for taking the time to let me know, Ian! I’m glad you found this post useful.
The post is great. What I’m missing is the option to highlight syntax code in the REPL (opened form VS terminal). It makes it much harder to work with the REPL this way