Article summary
GitHub recently launched Atom-IDE, bringing the following in-depth development features to its Atom text editor:
- Auto completion
- Diagnostics (errors & warnings)
- Document outline
- Find references
- Go to definition
- Hover
Atom has been around for three years now. In terms of JavaScript open source projects, that’s a millennium. I’ve used it since it was introduced, but in the past few months, I’ve moved to Visual Studio Code for its ease of use and its IDE-like support for TypeScript out of the box. So the launch of Atom-IDE is exciting, giving me the opportunity to compare two free text editors.
Atom-IDE vs. Visual Studio Code
Auto completion
TypeScript JSX in VS Code has been improved to include imports. For instance, typing a React component will trigger a suggestion to import a React component. This functionality has not yet been added to Atom’s ide-typescript, so copy-pasting paths is still necessary.


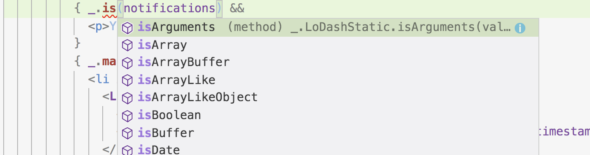
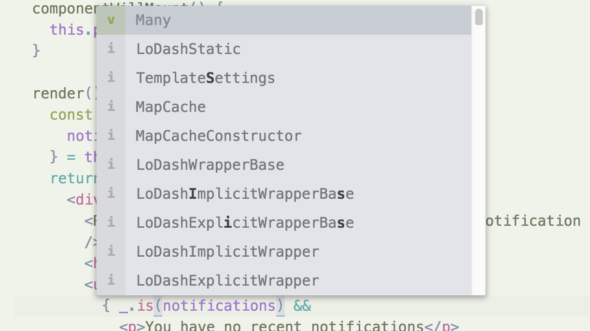
Elsewhere, autocomplete recognized parameters from a Prop Type in a React component and suggested them automatically. Further autocomplete can be manually triggered by ctrl-space. An example of this was searching lodash functions. A search for “is” returned the package lodash, but not individual functions. This is a feature that is automatic in VS Code.
Diagnostics
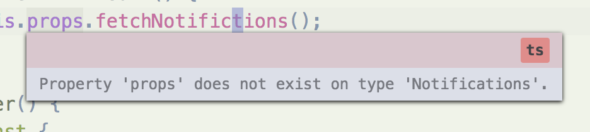
Atom provides diagnostics in the form of errors and warnings in a traditional linter pane. In order for an error to be recognized in a TypeScript file, I had to first save the file, which then ran the linter. In contrast, VS Code underlines errors automatically, without requiring a file to save.

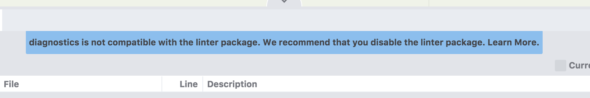
The killer for Atom-IDE is its incompatibility with existing linters. To trigger ide-typescript linting, I had to first disable my Ruby linter. Unless this is changed in the future, Atom-IDE can’t be a polyglot editing solution.

Find references
Atom did a good job of finding references in a TypeScript React file. It can be triggered by hitting alt-shift-cmd-F. This seems like a clunky shortcut as a headlining feature, but it can be remapped through the “find-references:activate” command in Preferences. This is a feature that VS Code includes subtly: hovering over a reference will highlight all other references in a file.
Go to definition and hover
Hover only works some of the time. React components in a project are not recognized at all, but React props will point to their definitions. Unfortunately, clicking through to go to definition only puts the cursor over the import statement, which requires another click to go to the definition itself.

This is an issue in debugging or stepping through code. However, the first-party support is encouraging and will probably improve with time.
Conclusion
So, should you download Atom Beta and enable Atom-IDE? I would recommend it for the brave and curious at this point. It is no different than other non-stable software in that regard, and it installs alongside your current Atom installation and uses the same packages. It’s fun to see this direction for Atom, GitHub, and Facebook in a unified effort.
On the other hand, my day-to-day development is still much quicker in VS Code, with first-party support for the editor and TypeScript language from Microsoft.
You can download the packages yourself through Atom with update 1.21 and above. As of writing this, the IDE features could be downloaded from the Atom Beta channel.


Sublime Text
Thanks for the post. It’s not very surprising that VS Code is better than Atom when it comes to Typescript, which makes one wonder…
Is the situation the opposite with Flow?
I haven’t used Flow personally, but VSCode seems to have better JavaScript integration in general than Atom, specifically with jump-to-definition.
Other functionality for VSCode might be covered in the flowtype/flow-for-vscode package on Github.
Diagnostics package is only incompatible with core linter package, but it has the same API so your Ruby linter would work with it.
I am not huge fan of downloading and configuring ide.. Only if there two or three plugins required to quickly getstart
A lot of inconsistencies here could be chalked up to comparing a beta against released software.
However, I think VS Code will always be a step ahead on the IDE features, since that is their main priority. IDE features are built in from the beginning in code, but added on via packages to atom. It says good things about atom’s level of extensibility that this is possible as a package.
Disclaimer: I’m a web developer (react/rails) and I use atom stable (not IDE) as my daily driver.
Thanks for the comparison.
I use Atom.
I tried to use VSCode but there are these small things that are not easy to handle like the lack of CMD+Click on a keyword for a definition and the lack of something like “php-integrator” extension for a good autocomplete from my project files.
Atom’s “php-integrator” extension is so important to me, because it makes Atom as smart as PHPStorm when it comes to PHP coding.
The perfect setup for PHP in Atom:
Packages:
– php-integrator-* extensions.
– docblockr
– emmet simplified
– project-manager
Theme: Apex Adapt Dark for UI and Sub Monokai for syntax
You will thank me !
Monokai is always a good choice. Composing packages like that is a great way to make your own IDE.
Not too be funny but what would be the difference between “php-integrator” and its components and just using the “atom-ide-ui” and “ide-php” package? As a matter of fact the “atom php-integrator base” package requires “atom-ide-ui” does it not? Just being curios.
I use Atom + Nuclide. Nuclide is more mature and stable than Atom-IDE
I just _have_ to ask, what is the syntax theme you’re using for Atom?
Ficus: https://atom.io/themes/ficus-syntax