Article summary
Visual Studio is an excellent integrated development environment (IDE), but sometimes it needs a little hand-holding. Throughout my experience with VS Code, it has never delivered on project-wide type checking and linting.
Rather than getting instant feedback from my IDE, I’ve had to rely on my build process as a type checker. Type errors only show up in open files, which only become apparent after a build fails.
As it turns out, VS Code does support project-wide type checking. It’s hidden behind some configuration, though, so it took me some time to find and understand it (two years, in fact 🤦♂️). This seems to be a popular request in the VS Code repository, so perhaps this could be a first-class supported feature in the future.
Setting Up Type Checking
All you need to set up type checking is a recent version of VS Code. I’m running on version 1.39.2, and I can’t guarantee that this works for any other version (although I expect it would).
- To begin, open VS Code and a TypeScript project. At this time, global tasks are not supported, so you will need to do this for all projects where you want this feature.
- Open the command palette
(Cmd+Shift+P)or(Ctrl+Shift+P). - Run:
Tasks: Configure Task. - Select tsc watch:
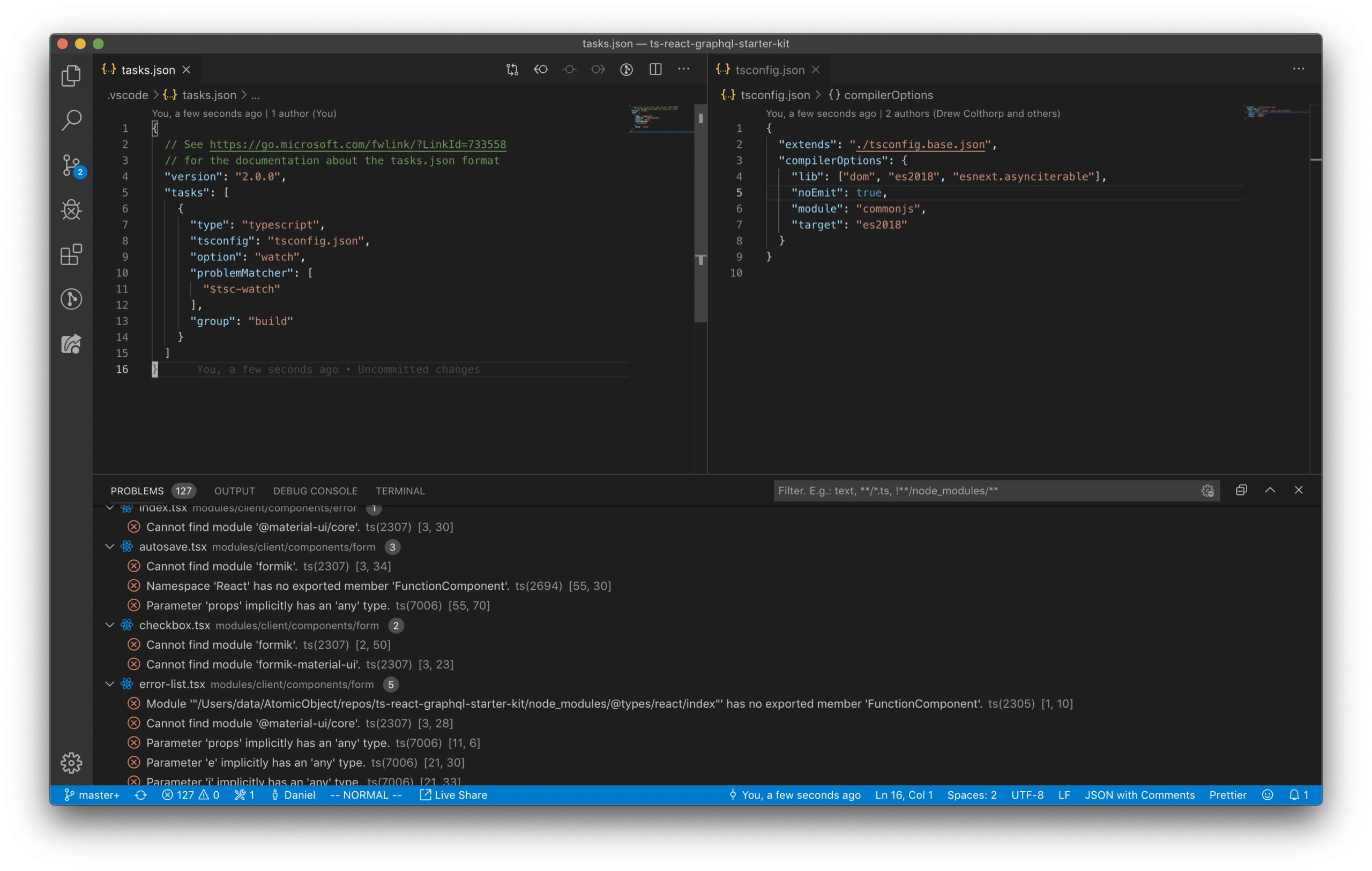
tsconfig.json– make sure to select the appropriatetsconfigfor your project. NOTE: Make sure the"noEmit": trueoption is set in the"compilerOptions"section in yourtsconfig.json. Otherwise, you’ll end up creating new builds every time. If you forget to do this, you may end up with a ton of unexpected.jsand.js.mapfiles in your workspace. - You should be taken to
.vscode/tasks.json, with a new task filled in. If you already had some tasks defined, it should just append the new task to the end. The new task should look something like this:{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": [ { "type": "typescript", "tsconfig": "tsconfig.json", "option": "watch", "problemMatcher": [ "$tsc-watch" ], "group": "build" } ] } - Optionally, you can add a
"label"to the task, if you would like to easily identify it. - Now, you just need to open the command palette and run:
Tasks: Run Task. - Select
tsc: watch - tsconfig.json(look for the appropriatetsconfigor matching label, if you modified either earlier). - The task should begin running, and soon enough you’ll see the output of the TypeScript compiler. Hopefully, it shows 0 errors detected!
- Optionally, set up VSCode to auto-run a task when opening your window. Simply add
"runOn": "folderOpen"to your task, open the command palette, selectTasks: Manage Automatic Tasks in Folder, and thenAllow Automatic Tasks in Folder.

And that’s it! It’s quite simple to check the whole TypeScript project with VS Code. If you’re interested in the tasks and configuration options, you can read more here.