JetBrains Rider is my go-to IDE for .Net development. However, I often find that many of Rider’s great features go undiscovered. Let’s review some excellent tools that sometimes fly under new users’ radars.
Conditional Breakpoints
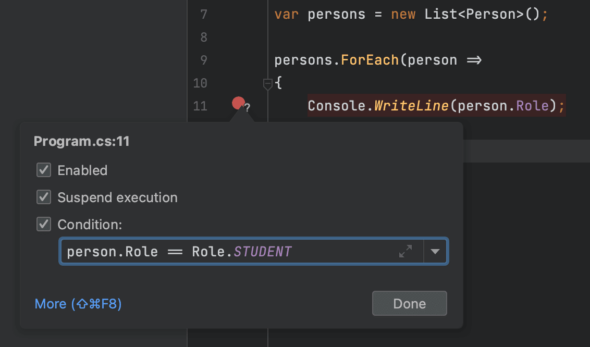
Conditional breakpoints allow you to add breakpoints while debugging that will only break if certain conditions are met. Let’s say we have a list of Person objects that we are iterating over, and we want to add a breakpoint that only breaks if the Person has a Role of Role.STUDENT. To add a conditional breakpoint, start by clicking in the left-hand gutter next to the line you want to break on. Next, right-click on the breakpoint to bring up the breakpoint menu. Here you can add a condition that, if it evaluates to true during program execution, will trigger the breakpoint.

Database Tools
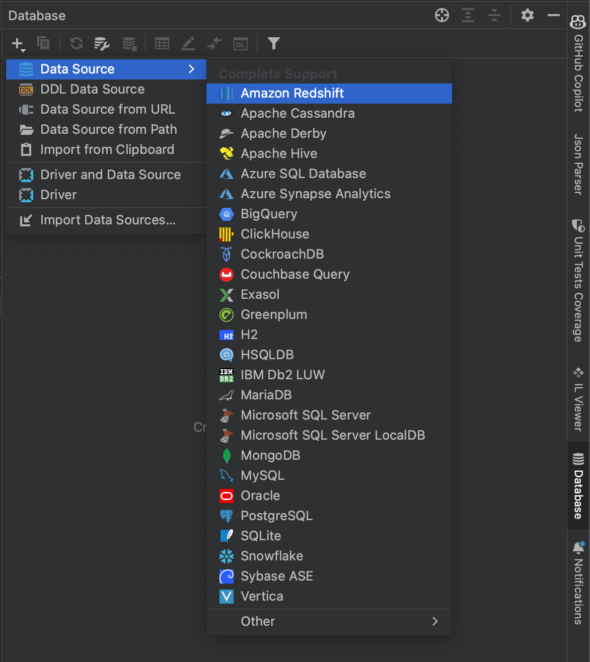
Rider also comes equipped with a fully-featured database toolset. By default, you can find this feature pinned to the right side of the IDE. In this menu, you can click on the “+” icon to configure connections to various types of SQL and non-SQL data sources. You will find the standard tools for editing data and schemas, running queries, and analysis and diagramming tools.

Front-End Web Development
Rider is an excellent IDE for .NET development and fully supports all standard front-end web development tools. With full support for JavaScript and TypeScript, HTML, CSS, and SASS, as well as React, Angular, and Vue, Rider has everything you need for front-end development without having to toggle between IDEs.
JetBrains Rider Features Not to Miss
From the ability to use conditional breakpoints to its database tools, don’t let Rider’s great features go undiscovered. What’s your favorite under-used feature in Rider?