Article summary
Have you ever tried to print your website? Whoaa, right?! Our printed site wasn’t anything to write home about, either, but with a few tips and resources, we can get your site looking presentable in no time.
Helpful Links
After doing a bit of searching on the topic around the web, these were the two most helpful resources I found:
The Media Query
At the core of the solution is adding the @media print media query to your CSS style sheet. A media query gives you the ability to define styles for a specific media type: screen/device or display size. Here, you can define your styles to make your printed website look as you want, without affecting the site when viewed on a screen.
Styling your CSS for print feels very similar to designing for another device. A couple of common issues we ran into were divs with a background image and animations.
One common web development approach today is using divs with background-images. These will likely not print, so you’ll want to include each one as an img via the CSS stylesheet.
Does your website have those snazzy animations as you scroll? There is a good chance that if the animation starts off the screen or has opacity:0, it will not print as you expect. Show your hidden content when you have animations.
A Handy Tool
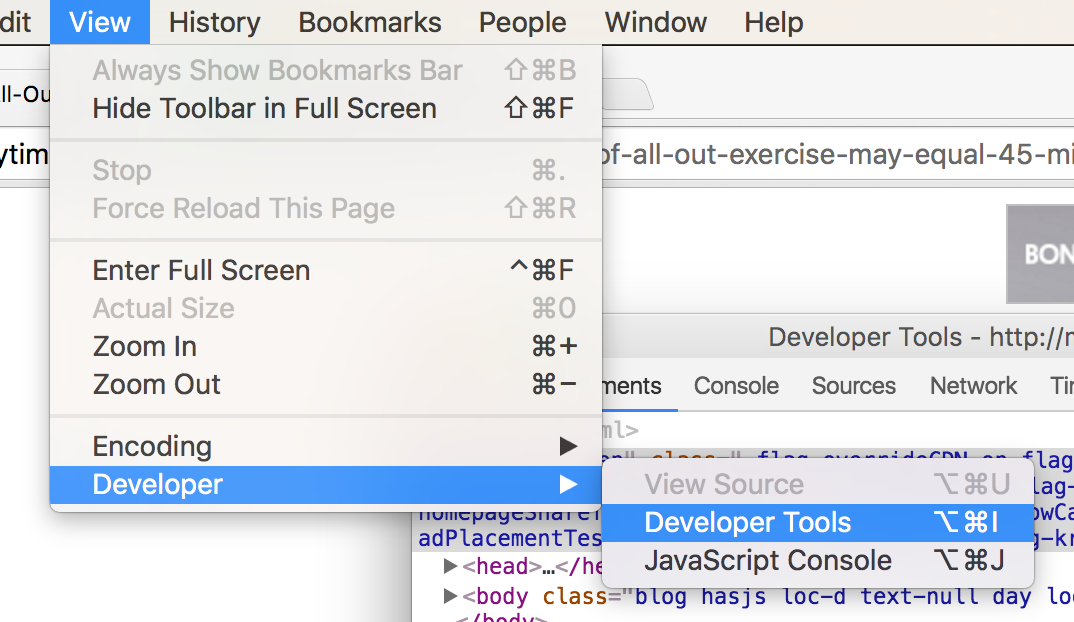
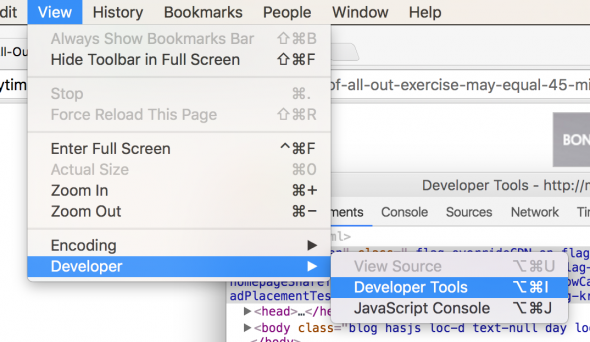
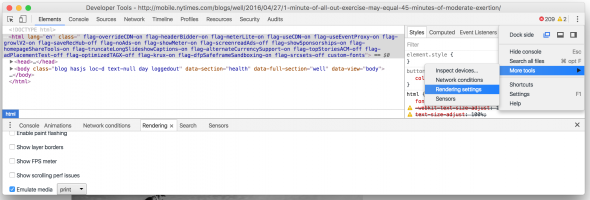
Google Chrome has you covered. In their developer tools, they allow you to preview your page when you print. The only problem is the option is pretty hard to find and it seems to move around a lot from release to release. Here is how you can find it in v.50.0:
View > Developer > Developer Tools > Menu > Show more tools > Rendering Settings > Emulate media: choose print


Cost vs. Benefit
The last piece to this problem is the cost vs. benefit analysis. We have heard complaints about the site when printed, but the use case is small—very small.
We agreed when approaching this issue that we would fix the glaring issues, but we didn’t feel it was right to make it closer to the pixel-perfect side of the scale. The development costs were just too high, and our resources for other marketing needs were too tight.
So, keep in mind there are still people printing off websites. Check yours, and if it doesn’t look good, hopefully these tips will get you on the right track.