Article summary
The distinction between between developers and designers doesn’t make sense. We’re all designers — or we should be.
At Atomic Object, our teams work on software products in an agile design process that infuses all stages of product development. Each member of the team is an active participant in the design process. The design process, when executed correctly, builds from one level of design to the next. It guides both developer and designer, effectively making each member of the team a designer at either the strategic, tactical, or tangible level of design. Each member contributes to the design process when it’s appropriate.
“…designing for complex digital products and services requires input from a number of unique perspectives to be truly effective.” – Nate Fortin, Cooper Design
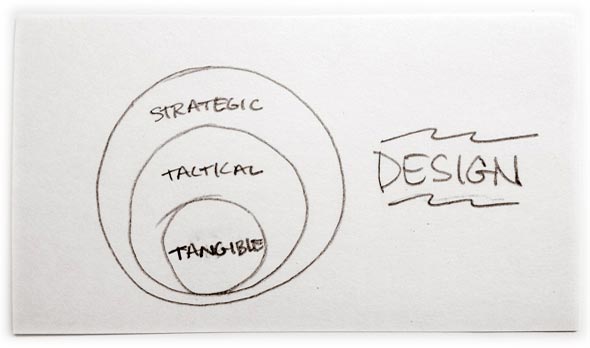
In his post Understand Design or Fail, Kedron pointed out there are 3 basic levels of design:
- Strategic Design serves to connect the strategic, policy, and mission agendas.
- Tactical Design serves to connect teams, processes, and systems of specific business units
- Tangible Design manifests itself in the physical, tangible services and experiences that a customer (user) would interact with and touch.

The strategic design informs the tactical design, and the tactical design informs the tangible design. Teams that collaborate on the process of design are able to see how the process produces the product, building empathy in both designer and developer for their respective counterparts in the process of making.
Agile Design Practices
Makers at Atomic Object have responsibilities ranging from the strategic levels of design to the tangible. Some days are spent with clients dreaming about the product, others designing a mockup, and other days are spent coding CSS.
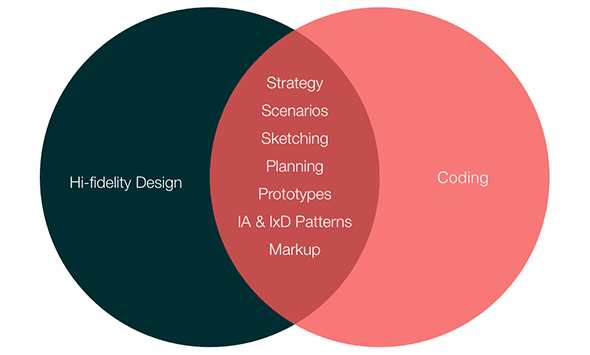
The diagram below roughly shows Atomic’s point of view on the skills overlap between designers and developers.

As a designer, I find myself doing the following tasks from day to day, ranging from strategic to tactical to tangible design. Each of these activities helps us translate the needs and desires of users into something they will use and find valuable.
- Research – Perform qualitative and quantitative research based on real users identifying their needs. Identify the client company’s strategic business goals, brand requirements, and criteria for success.
- Competitive Review – Research other companies in the product space to identify gaps and opportunities for improvement.
- Business Ecosystems – Show high-level value exchanges for the entities that participate in an offering.
- Storyboarding – Work with product owners and other team members to identify the high-level narrative, moments in time the user has with the product or service.
- Context Scenarios – Develop scenarios that describe the enhanced future of a user.
- Design Framework – Define the UI structure and workflows that hold and enable key interactions.
- Information Architecture – Identify the right way to structure content based on key interactions.
- Interaction Design – Define behaviors of features and systems to enable engagement and enhance the experience.
- Graphic Design – Convey the brand, look, and feel through graphics, typography, color, symbols, images, etc.
- Front-end Development – Develop and integrate CSS, HTML and javascript.
- Prototyping – Build lo-fi renditions of the product, and get feedback early and often.
- Usability Testing – Test the app with real users in the field.
The people on the development team with more visual design skills and background implement the hi-fi renderings of the product. But all of us participate in the higher level design tasks like research, concepting, prototyping, and usability testing.
This approach of all team members participating in design at various levels is indeed truly effective — and enjoyable.
What insights do you have in working this way on product development teams?
