I’ve been a designer in both marketing and product development for eight years. I’ve learned that coming into a project after it has already begun has its own distinct challenges. The first, and most crucial challenge, is to quickly get a full understanding of everything surrounding it.
- What’s the product or project?
- Who’s the client?
- What’s already been done?
- What still needs to be done?
- Where do files live?
- … and many more…
Too often, we leave the responsibility of gathering all of this information to a project lead, creative director, or product manager. Instead, we should be the ones facilitating meetings, asking questions, and requesting assets.
Get Access
A great project lead will have all of your invites, logins, and file access already in your inbox. They may even have a nice little field guide or resource document to get you on board. But sometimes, people are busy. So if they don’t supply everything you need, here are a few things to ask for on Day One:
Recurring meetings
Make sure you have all weekly and monthly meetings on your calendar. It’s important to have an understanding from the get-go of where you are expected to be—when. If you don’t understand what a particular meeting is for, just ask. Your team is more than happy to have another resource.
Project management tools
There are so many tools out there these days: Trello, Basecamp, Pivotal Tracker, etc. Sometimes, your team may choose just one. Sometimes, there may be multiple tools selected. Make sure you have an invite to the ones your team is using and that you understand the purpose of each. Are any of them internal vs. external? Are there specific formatting expectations? Who should be tagged on certain types of communication?
File location and access
Where do all of the project files live? Dropbox? Google Drive? An internal server? Maybe a previous designer’s desktop? Once you have access to these, do some digging. Open up all of the files you can get your hands on. Wireframes, visual designs, user personas, user paths, research, benchmarks, notes, etc. Just start sifting.
Testing Environments
Your team may already have a testing environment out there. Get some login credentials. Start digging around in it. What kind of features already exist? How do they compare to the original design artifacts? What do certain use cases look like? Inundate yourself in the environment. Compare it to sitemaps. Try to understand it as if you were responsible for its architecture.
Facilitate the ‘History’ Presentation Yourself
If you’ve ramped into an existing project or client base, and the project lead or creative director at least tried, they’ve given a “history of the project” presentation. Sometimes, they just haphazardly walk you through some of the existing files and explain some rationale. Sometimes, they have a small presentation deck built. Sometimes, you never get the presentation. Anyway, I think they are all ineffective.
If on Day One (or maybe Two or Three), you’ve gotten access to all of the resources mentioned above, you should have a general idea of the project.
It’s now time to facilitate your first meeting. I just recently did this on a new project, and the benefits were fantastic.
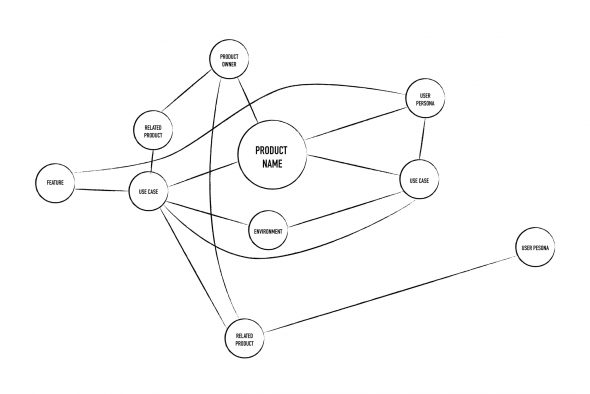
Using an adaptation of the Spider Web exercise in the Innovation Games Book, facilitate running your team members through an informal, yet incredibly informational, exercise.
Start with what you know
In the middle of a whiteboard, draw a circle and write the product or client name in it.

Build the ecosystem
Now, ask your team members to start building a web of users, features, connected apps, use cases, client names, environments where the product could be found, product owners, etc. Invite your team members to explain what they are putting on the board, and what it is connected to. Are certain users connected to a specific location? Who owns the product? Are there supplementary apps that connect to this product?

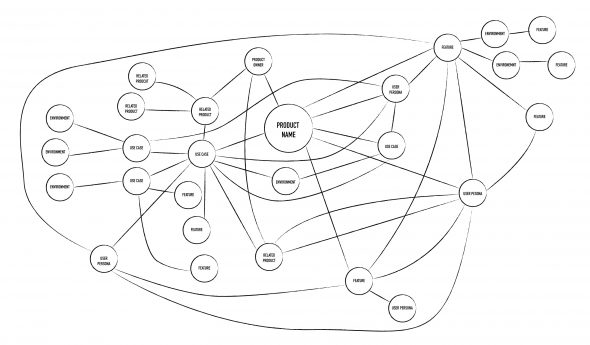
Information overload
By the end of this exercise, you should have a pretty messy-looking ecosystem of the product you are working on. If a diagram like this was just presented to you, maybe even in a more polished format, it would be information overload, and you would struggle to fully comprehend all of its intricacies. But fortunately, you were a part of every step of building this monstrosity. You asked questions about how certain aspects connected, and maybe you were even able to start filling in areas based on your preconceived knowledge of the product from sifting through design artifacts, use case documents, and user personas.

Reaching a Stronger Starting Point
By following these steps, you’ve built a great knowledge base of the client, the product, and the industry. You’ve developed a stronger team relationship. You’ve showed your investment to the project early, along with the expectations of what you need to succeed. You’ve demonstrated your ability to facilitate a meeting and your willingness to participate. And you showed your team that you can and will question some decisions and ask them to justify them. All of this builds a stronger starting point for you to ramp into a project and the team.
What other techniques do you have for effectively ramping into a team or a project?

