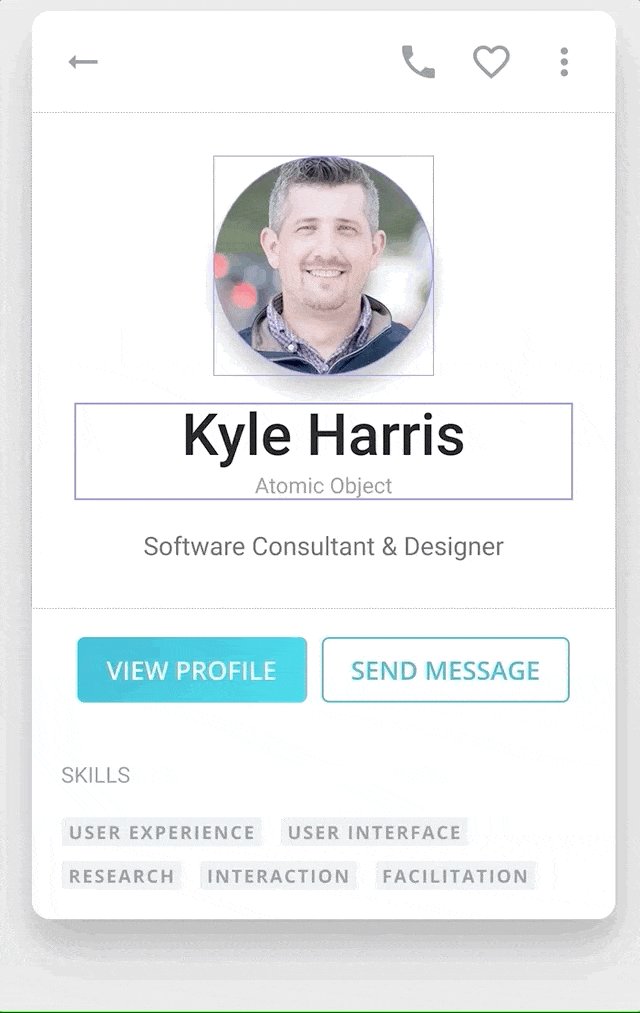
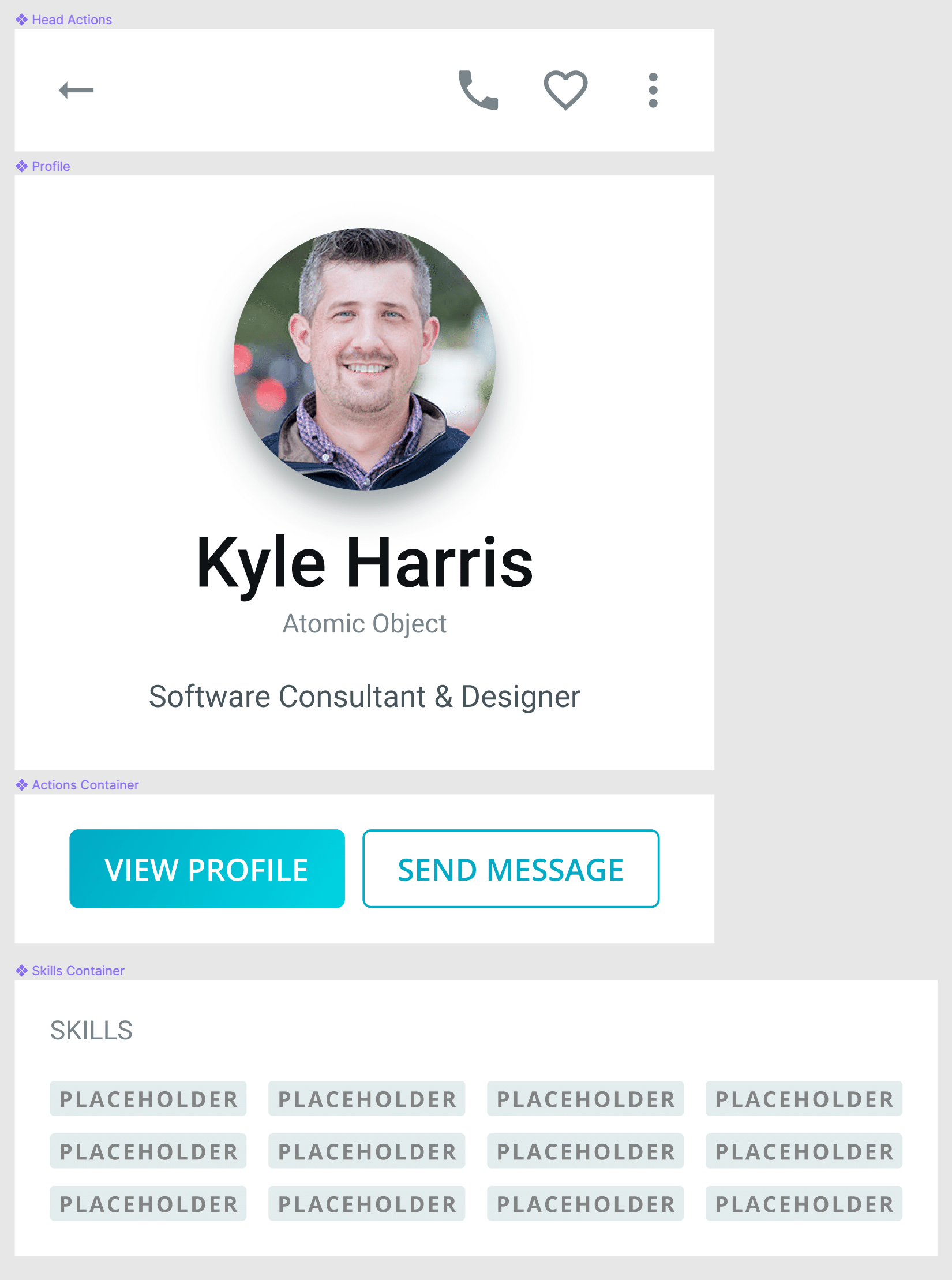
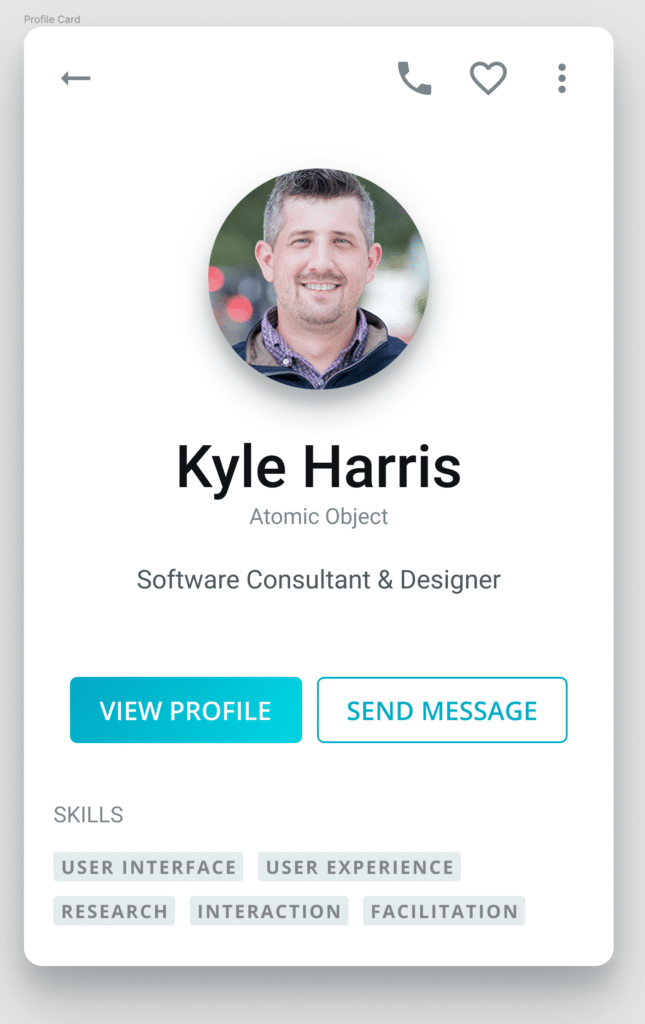
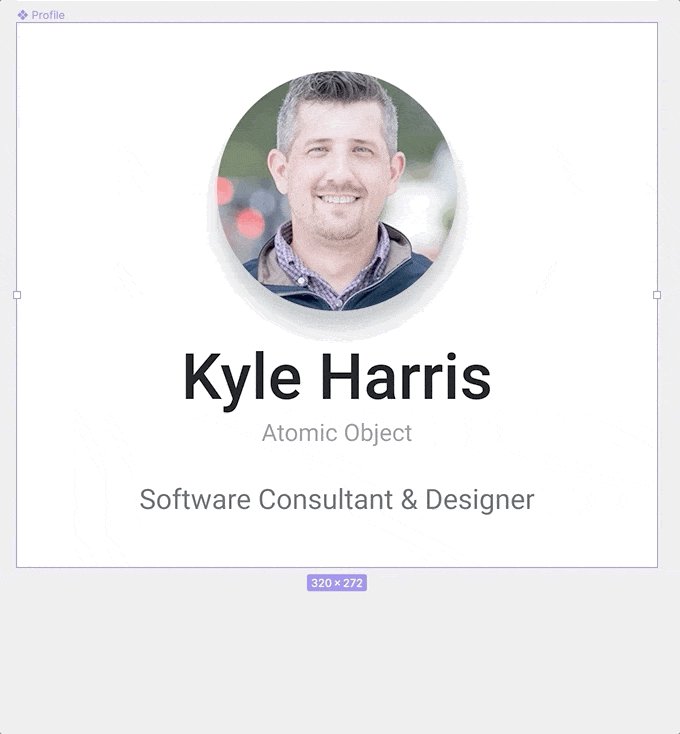
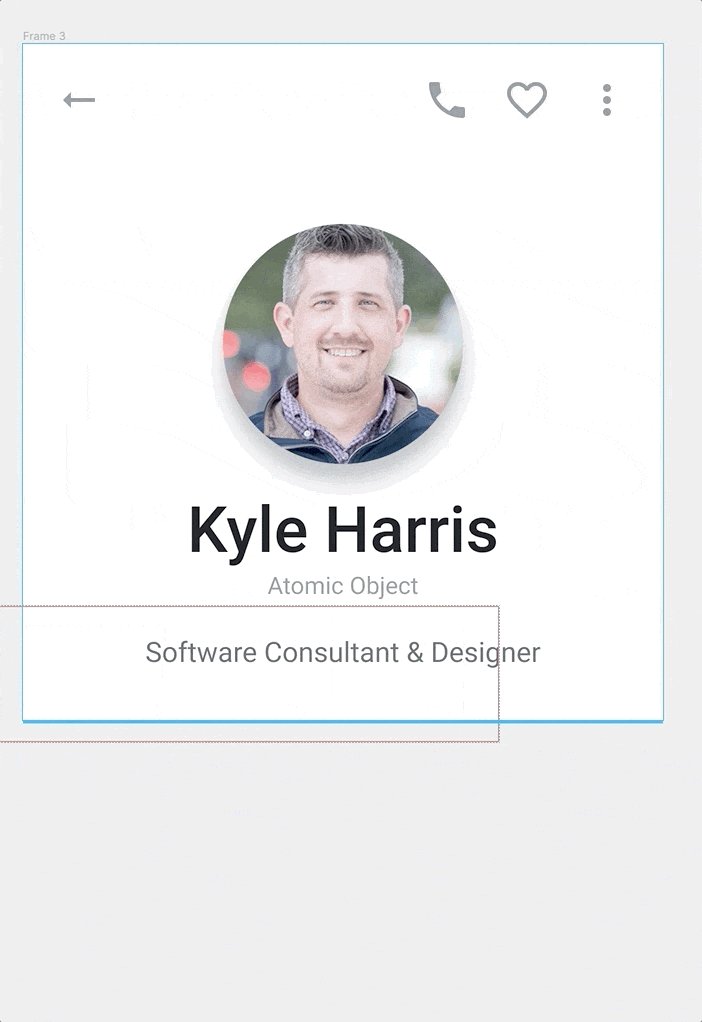
The problem with complex components is that they don’t usually adapt well to design variations. They aren’t flexible. The profile card shown below has many different elements; editing or even removing one would be nearly impossible in a prebuilt component.

In an application like Sketch (or even early on in my experience with Figma), I would have created multiple versions of the profile card to handle all of the variations the design might need.
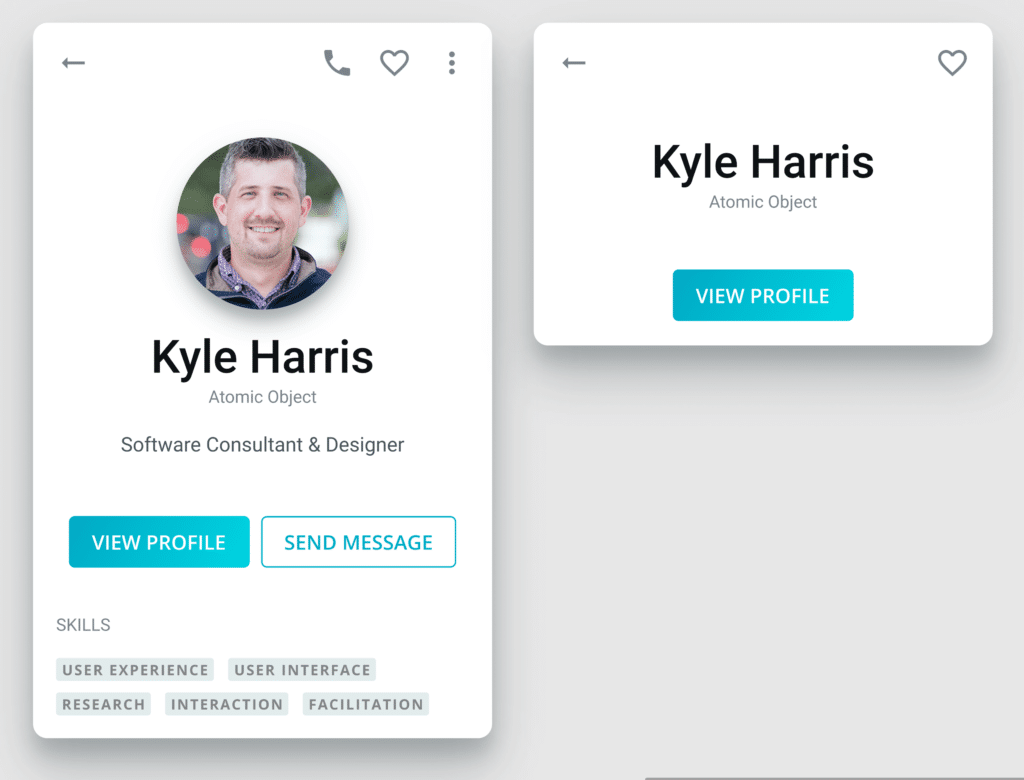
Fortunately, there’s a way to break down a complex component design and rebuild it into a powerful, flexible, and reusable component. By combining different sub-components and utilizing some fancy Autolayout magic, the two profile cards below were made using a single component.

1. Break it Up
The first part of building a complex component is to break it up into smaller sub-components, each of which uses a series of Autolayouts.
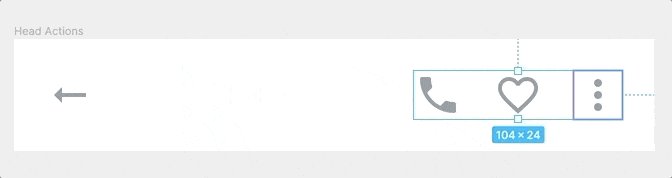
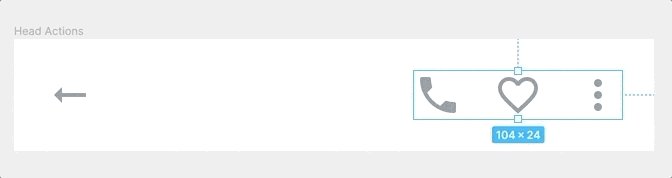
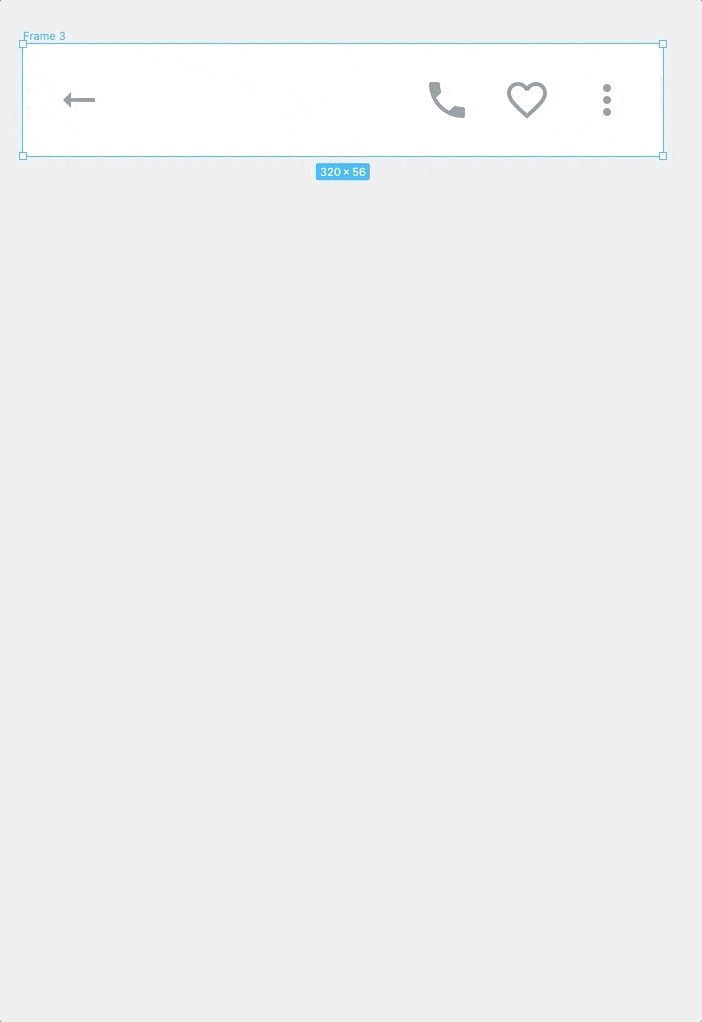
In the header actions, I created a group of elements that I made stick to the right side, then I applied a horizontal Autolayout. This means that no matter which combination of icons I use, they will always be perfectly positioned.

2. Create Groups to Handle Spacing
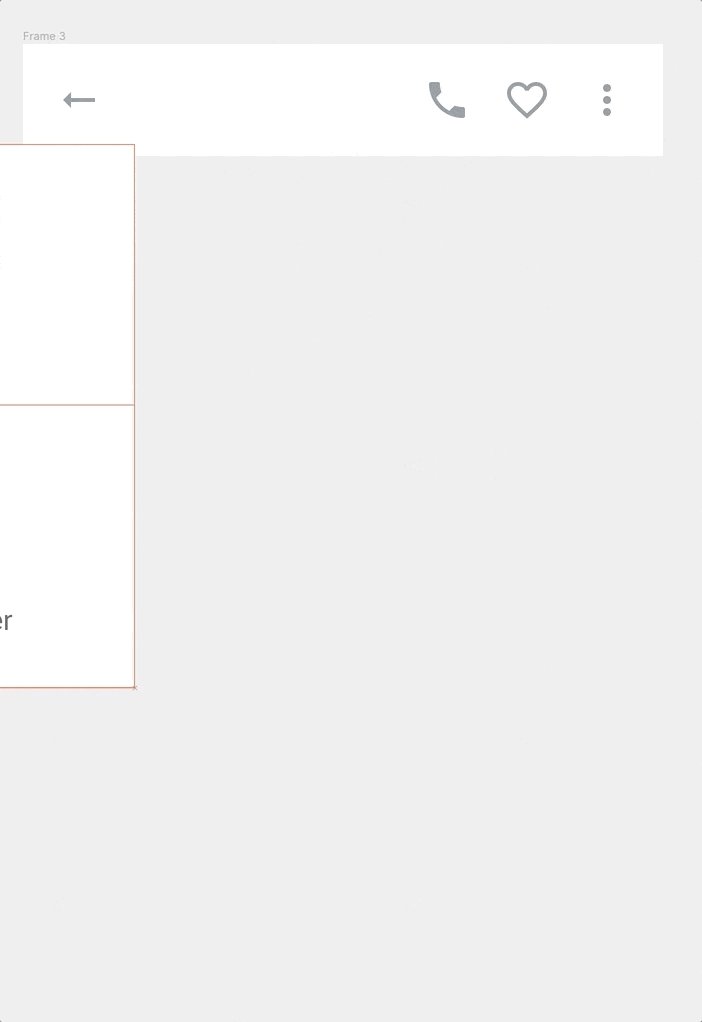
Because Autolayout is a little limiting in terms of spacing between elements, I created groups of objects that will have different spacing. In the image below, I put the Name and Company into a group and even gave it a separate Autolayout.

3. Give Yourself More Options than You Need
A practice that I’ve been following, especially when creating components like side navigation or dropdown menus, is to give myself more options than I think I may need.
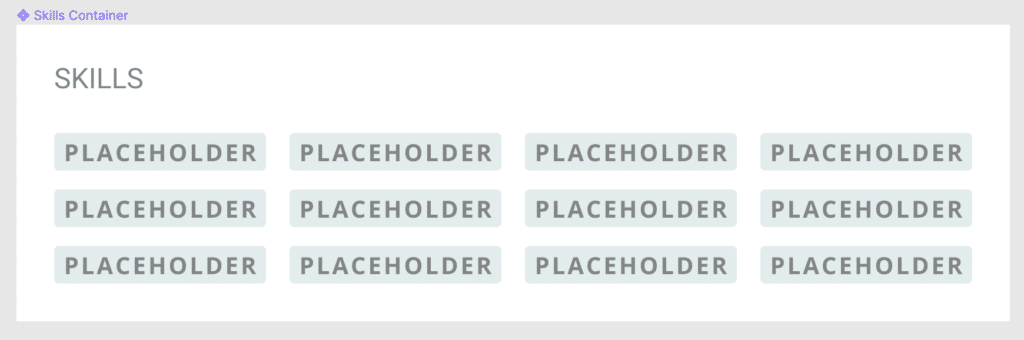
For these skills chips, I’ve created three rows of each. I created each row as an Autolayout and then grouped the rows into an Autolayout of their own. This will allow me to handle either longer or shorter tags and to fit them accordingly.

4. Put it All Together
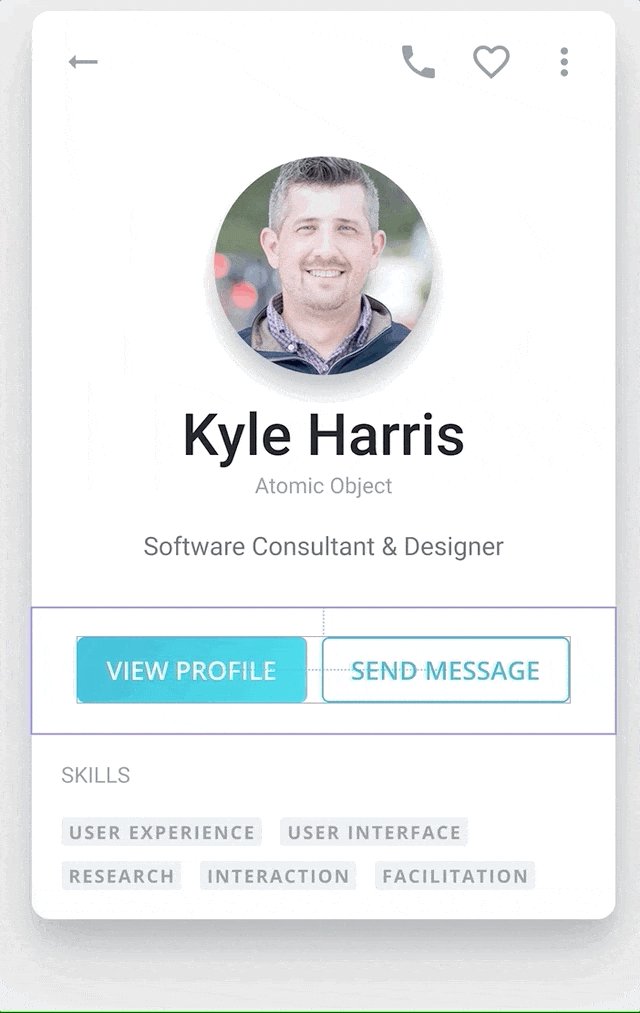
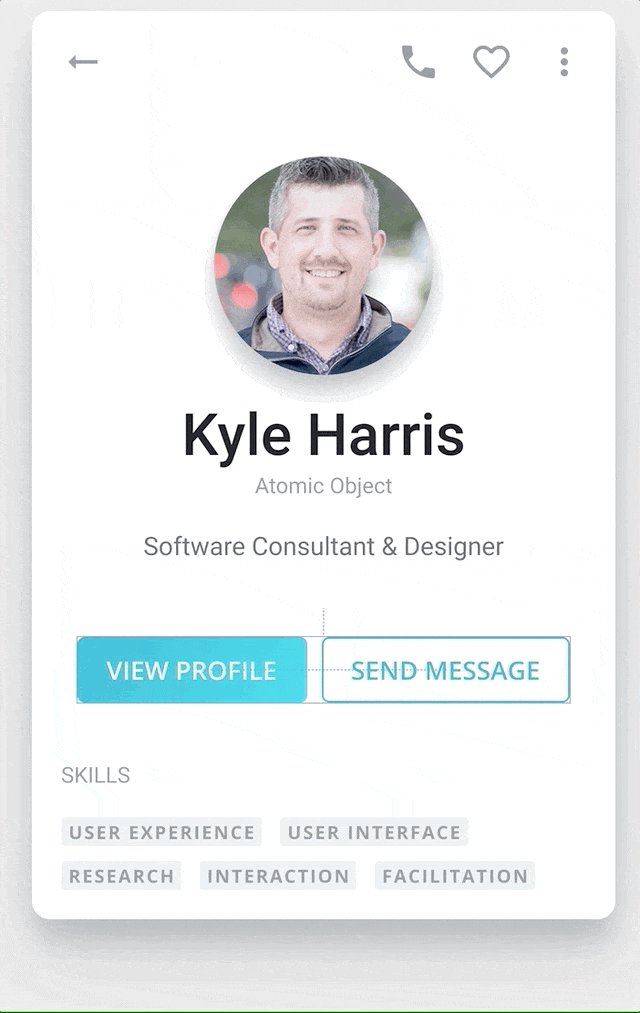
Now that we have all of our components built, we can put them together into a new “complex component.” Start by making a frame that is the size of the top element (in this case, our header), and set an Autolayout. Then, drag an instance of each component into the frame.

Depending how you planned and built the components, you can adjust the spacing between elements as necessary.
After some careful planning and building, you should have yourself a versatile component that is easy to use: