If you have ever found yourself working on iOS and Android projects, you’ve probably had to decide which IDE or text editor to use. Unfortunately, there are not a lot of options to choose from when it comes to native projects; however, this means that choosing an IDE is significantly easier. Android Studio is a great choice for Android development, and if you want to keep your environment consistent, AppCode is an excellent product.
My Dilemma
Recently, I have been working on a native iOS and Android project. My team has been using both AppCode and Android Studio for development, which allows us all to work in the same environment.
This has been my first foray into using an IDE instead of a simple text editor. At first, I was hesitant to learn how to use it effectively, because I was already comfortable with my way of editing text, and the discoverability of some features of the IDE seemed difficult. However after working with these products for several months, I now consider it an essential part of my workflow.
Today, I want to share a few tips that have made me reconsider my previous aversion to IDEs.
File Navigation
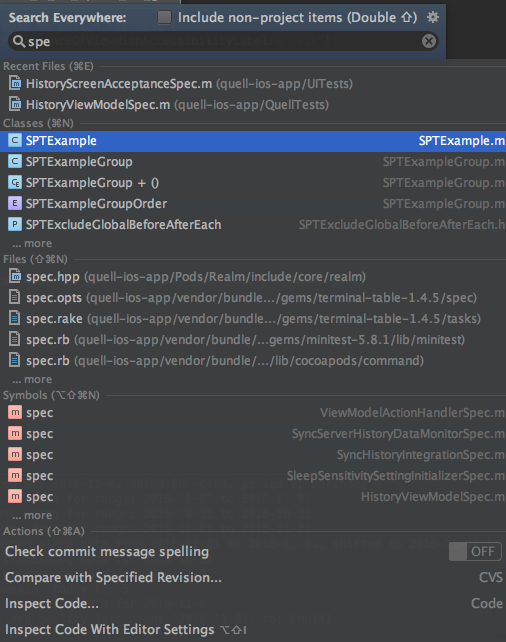
AppCode and Android Studio both have excellent file navigation, with the ability to navigate between project files (⌘ ⇧ N), classes (⌘ N), recent files (⌘ E), and actions (⌘ ⇧ A). If you’re like me, and you don’t want to click through a mess of menu items, the action/option search allows you to look for the action you desire.
As an added benefit, it greatly helps with discovering features. If you can’t decide which search method you should use, the command ⇧ ⇧ brings up a popup that can do it all–from showing recent files to searching files, classes, and editor actions. Last, but not least, the command ⌘ ⇧ T navigates to the related test.

Find
I have really enjoyed using the “Find/Replace” and “Find/Replace in Path” feature of JetBrains’ products. The “Find in Path” command brings up a nice interface which makes searching for text across a project very simple. If you’re not a grep wizard, this could prove to be a nice feature for you because it is easy to choose options such as case sensitivity, directory search, file name constraints, and regex (with a built in cheat sheet!) search.
The “Preview” tab of this window is very useful as well, because it quickly presents all of the search results. That’s quite helpful when experimenting with a regex.
Debugging
Debugging in AppCode and Android Studio is a breeze. One thing that I’ve found to be super-useful is the ability to attach a debugger to your running application without having to rebuild and run in debug mode. In AppCode, this can be done by going to Run > Attach to Local Process. In Android Studio, it is found under Run > Attach debugger to Android process. If you remember the command from before, ⌘ ⇧ A, typing in “attach” will bring up the option as well.
Working With Macros
As a long-time Vim convert, I have grown accustomed to using macros. JetBrains’ products have pretty good support for macros, and they even allow you to save, reuse, and add shortcuts.
The process to save a macro isn’t exactly the easiest; you need to go to Preferences > Keymap > Macros, and then add a keyboard shortcut for it. While it does the trick, it’s not exactly as comprehensive as Emacs or Vim macros.
A nice feature is the ability to edit macros after they have been recorded, but unfortunately, you are only able to remove actions. It’s still convenient for the times that you accidentally type an extra character in an otherwise perfect recording.
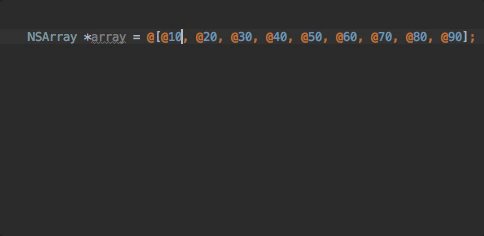
Multiple Cursors
For situations that don’t require a complicated macro pattern, I have found myself using multiple cursors. It provides a quick way to edit text with a similar pattern. Some editor actions that I use frequently are called “Clone Caret Above,” “Clone Caret Below,” “Add or Remove Caret,” and “Add Selection For Next Occurrence” (⌃ G). Most of these are not bound to anything by default, so you might need to search for them under the “Keymap” section in Preferences. To my knowledge, Sublime Text was the editor that introduced the ability to have multiple cursors, but that doesn’t prevent other editors from following suit.

When to use IDEs
If you haven’t standardized your environment, I would encourage you to do so. It greatly helps with efficiency, especially when switching between technologies. There are definite benefits to working in an IDE instead of always staying within a text editor.
Text editors are great at just that–editing text. For large projects, I would recommend looking into an IDE. You might be surprised what you discover.
What is your favorite feature of your editor or IDE?