I frequently get questions from traditional graphic design students, inquiring about what being a software designer is like. They want to know more about what I do and what they can do to get their foot in the door as a software maker. The answer to both of those questions can get complicated, but I think I’ve gotten fairly good at boiling it down.

What Does a Software Designer Do? What skills do they possess?
A software designer uses research, design, and planning techniques and tools to create the foundation for software to be built. This includes conducting research, creating the overall structure and visual design, and continuously facilitating user testing. These methods are used to create a functioning product that makes people’s lives easier in one way or another.
In other words, software design is about making technology easier and more valuable for people to use. Professional software designers do far more than “make software pretty.” They make sure that software works for people. They typically lead the development team in:
- Understanding the needs of the users
Creating prototypes and testing them with users
Deciding how the software will look and act
It’s an incredibly valuable skill set. And depending on where you work and where your passion lies, a software designer could be doing any or all of the following:
Research
Research is a part of any design process. For software design, you might be researching competitors, other applications to integrate with, or new tools to use. You most certainly will do user research. This can take many different forms, depending on your audience and goals. However, it often involves observing and listening to users of a certain application or product to get a better understanding of how you might make tasks easier for them to perform.
Information architecture
This entails laying out your users’ workflows. How will they navigate through your application? What will their journey look like? What areas of the application will be linked together, and how? Good information architecture should make it clear to users where they are in the larger ecosystem of the application and aid them in determining what they should do next.
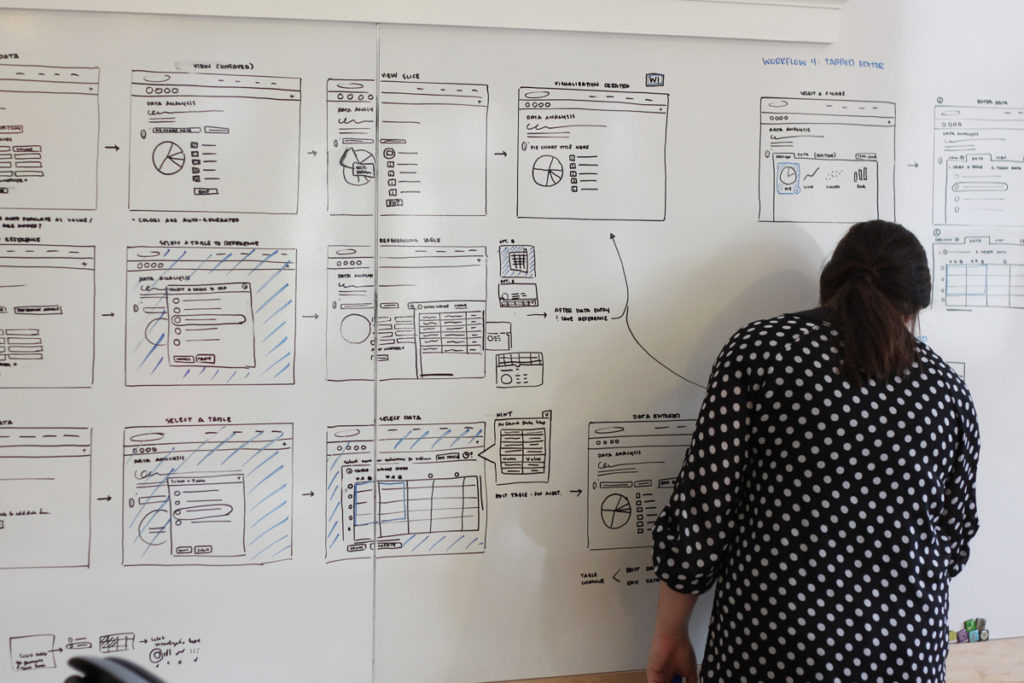
Wireframing
Wireframes are like the blueprints for an application. They do not include any visual styles—no colors, polished typography, or imagery. They do, however, map out where each piece of content should live and what the overall structure of the application will look like. Wireframes are often turned into prototypes to test this structure before the visual design is applied to it.
Prototyping
Prototypes are created and used to test software. They are often used at multiple points throughout a project’s life—from wireframes to high-fidelity design. Their goal is to test specific workflows to ensure they are easy to follow, see how the visual design feels across an integrated experience, and validate other structural and stylistic choices. There are a multitude of tools to create prototypes without touching any code. InVision is probably the most popular.
It’s easy to become overwhelmed by the number of tools available for prototyping. There isn’t one “correct” set of tools you should be using to prototype. It is a matter of personal taste. One’s choice of tools would depend on their strengths and weaknesses as well as the needs of the product. Photoshop, Illustrator, Sketch, Balsamiq, and InVision are a few popular tools for high-fidelity prototypes. Spend some time exploring different tools to figure out what works best for you as a designer.
User testing & feedback
User testing is a critical part of a software designer’s job. What good is the software you designed if no one wants to use it? User testing can be done in a variety of ways. Ideally, it is done in person, in a setting where you can observe users interacting with what you’ve designed. Feedback can also be gathered digitally, through websites like UserTesting, emailed surveys, or chat groups.
Learning to have empathy for your users often separates great software designers from the average. The first rule is to connect with your user and their problem. Try finding a personal tie that helps you relate to the situation. My tactic is to start open conversations with end users on difficulties they face with the existing product, their expectations from it, and how they interact with it on a typical day. Being able to put yourself in your user’s shoes and share empathy for their problem will help you create products that are intuitive and sustainable.
User interface design
This is the aspect of software design that most people recognize. What is the application going to look like? What’s the color palette, the typography, the visual style? Simply put, user interface designers create the interface where users interact with software. There are a variety of tools to do this, but Sketch is currently the favorite.
Human-centered design
This is a broader phrase than the others, but it is the most important because it encapsulates all of them. Human-centered design is a practice that focuses on the user. It includes getting to know who those users will be via research and testing, and then designing and building with those people in mind. Testing is conducted along the way to make sure it meets the users’ needs. It is common to discover something new during research and then pivot certain plans to accommodate those new discoveries.
Generalists vs. specialists
At Atomic, our designers all hold the title of “Software Consultant & Designer.” This is because we are generalists who all do all of the jobs mentioned above. However, there are companies where designers might specialize in one of these areas. For example, if you’re very interested in research, you could choose to specialize in just that.
Coding
More and more software designers are learning to take their designs to the next step—implementation. Even if you are working in a team with other software developers, you need some common ground. You need to be able to code.
Coding skills will give you the power to take your idea from a prototype to a functional product. If you are confused about what to learn, frontend programming languages like HTML, CSS, and Javascript can be great starting points. You can find many useful tutorials on W3Schools, Codeacademy and Lynda.com.

How Can You Become a Software Designer?
Chances are, you probably don’t have an extensive background or education in software. Most college and university programs still focus on a more “traditional” design approach. Don’t fret! That foundation is a great start for a career in software design. You’ll do well in designing interfaces that are thoughtfully structured and visually engaging. But what about everything else? Here are some tips to get you up to speed.
1. Accept the fact that not everything you do will be shiny.
This is the first and most important step. Not everything you work on will be Instagram-worthy. You won’t be working with French Paper and slinging high-quality inks. You might not be creating intricate illustrations or show-stopping typography treatments.
You will be designing software—something people will be interacting with, not simply observing. This can be a big hurdle if you have a fine art background, but it is very important to consider. It’s okay if you don’t want to give up the days spent on photography sets or curating the perfect artist statement. It just means the life of a software designer might not be for you.
Do consider: You can still get your fine art fix in on your own time. No one is stopping you from going home and making typography out of tacos or from illustrating ornate characters in your free time. Software design may not always be as visually eye-catching as traditional graphic design, but it is fulfilling in a different way: You’re solving problems for other people, some of which might drastically improve their lives.
2. Follow the right people.
Surround yourself with people who can teach you. Follow people on social media who do the kind of work you aspire to do. You’ll be surprised at how much you can learn from a Twitter thread or a well-written Medium article. Not sure where to start? Here’s a list of Twitter accounts to get the ball rolling:
3. Read the right books.
If you want to get up to speed on human-centered design, here are a few essential books that will familiarize you with the history, jargon, and techniques used in various aspects of software design. You’ll learn a great deal from them, and you’ll be able to discuss the concepts with other designers.
- About Face: The Essentials of Interaction Design
- Don’t Make Me Think, Revisited: A Common Sense Approach to Web Usability
- The Design of Everyday Things
- 100 Things Every Designer Needs to Know About People
- Interviewing Users: How to Uncover Compelling Insights
4. Attend software design events.
The software design community is quite large, and you should become a part of it. You’ll meet interesting people and learn more about the field. Depending on where you are located, the events might vary.
Don’t be afraid to attend events that are not geared specifically toward design, either! You can still learn a lot from a software development meetup, especially if the event you attend is a little less technical. Keep an eye out for these groups:
- IxDA
- Ladies that UX
- AIGA
- Meetup (look here for software-related events in your area)
5. Build a solid portfolio.
If your goal is to get a job as a software designer, then of course, you need to have a solid portfolio. I’ve written about how to curate a job-winning portfolio in the past. Those tips are all relevant here, so give it a read!
If you’re finding that you do not have enough applicable projects to include when applying for a software design position, make your own projects. I know it can be daunting to figure out what those projects should be. Here are a few ideas to get you started:
- Join the Daily UI challenge.
- Redesign a workflow of an existing app that currently frustrates you.
- Create a new feature for an existing app that you always wished existed.
- Interview your friends and family to find a common problem they have. Solve it with software.
- Design and build your own portfolio website.
6. Talk to software designers.
Don’t be afraid to reach out to other designers. When you attend those design events, don’t leave right after the presentation. Hang around and get to know the people in your community.
Ask a designer at a local software company out to coffee. Most people are more than happy to chat with a student or someone interested in what they do, especially if coffee is involved. Use this as an opportunity to learn more about what their day-to-day flow is like and to glean any tips for refining your portfolio. You never know where those connections could lead.
Keep It Up
The process of entering a new field can sound scary and daunting, but it is certainly doable. Keep soaking up all that you can learn, and interject yourself into as many community events as you can. Before you know it, you’ll be giving students advice on how to become a software designer.