Article summary
Like many other developers at Atomic, my Git workflow relies heavily on the command line. I recently started using Visual Studio Code since my editor of choice, Spacemacs, did not have great React and TypeScript support.
Since I started using VS Code’s Git interface, I have seen an improvement in my productivity. Here are some benefits to using a GUI in your Git workflow.
Viewing Unstaged Files and Changes
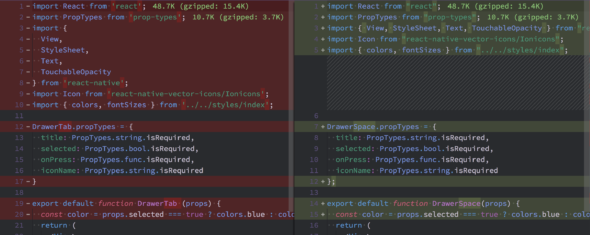
In my opinion, viewing changes to your project makes more sense with a visual interface. It can be difficult to parse changes line by line using the output of the Git diff command. While you can use --word-diff, I find it easier to view the changes in a visual editor that can highlight each individual word change.

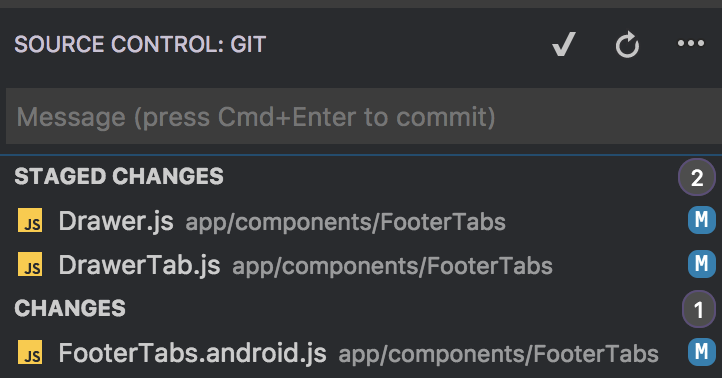
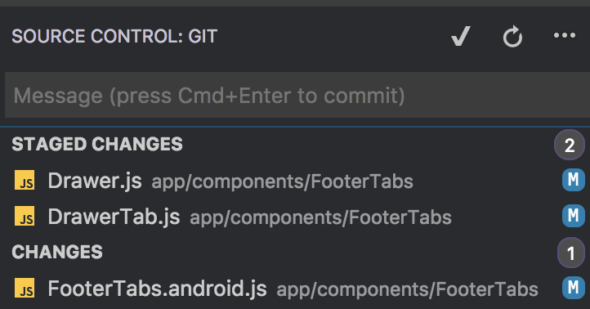
VS Code also shows all of the files with unstaged changes in the sidebar. From here, you can individually add the files to your index or reset the changes. This allows you to interact with Git without leaving the editor.

Handling Merge Conflicts
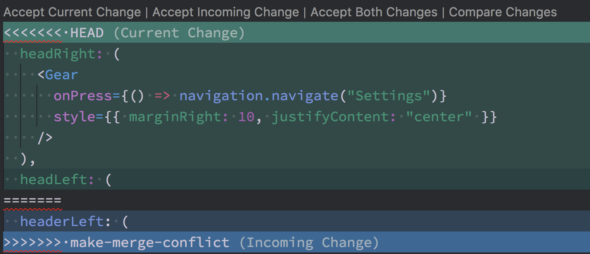
Dealing with merge conflicts is also made easier by using a visual interface. When there is a merge conflict in your project, the Git interface in VS Code highlights it and allows you to either accept incoming changes or keep your version with the click of a button. No more manually deleting merge conflicts!

Most of my Git work is still done from the command line since many GUIs only implement a subset of Git’s full functionality. However, I find the actions mentioned above to have a superior UX with a visual interface. I recommend checking to see if your editor of choice has a Git interface and giving it a spin!