Wireframes are not just for designers! As a software maker, you can and should be using them to eliminate risk and validate concepts.
These tools benefit the entire team, and they can be created by any member of the team. This crash course will teach you why wireframes are important, when you should utilize them, and how to best present them to your stakeholders.
What Is a Wireframe?
Wireframes are the blueprints of software design. They lay out the basic structure, hierarchy of content, and user workflows of an application. They can vary in fidelity—from very loose whiteboard sketches to quite polished digital artifacts.
Wireframes do not spell out the visual design of software. They do not determine what colors, typography, or visual language will be used. They are the underlying structure that will support the visual design you apply later in the process.

Why Should You Wireframe?
Wireframing is a great way to experiment with many different layouts in a quick manner. This means there’s no need to invest a large amount of time and money into creating them.
Instead, you can try out a couple of different approaches for each screen. Not every attempt will be great, but it will allow you to see what does and doesn’t work. Think of them as the thumbnail sketches of software design.
They can also be helpful for checking alignment with your clients. By periodically reviewing wireframes with your key stakeholders, you can ensure that you’re on track and meeting all expectations.
Discussing wireframes is also a great way to keep your client involved in the creative process. This can help build a more cohesive team environment, instead of having you and your customer functioning as two separate entities.
Another way to use wireframes is to validate the usability and desirabilty of the software with end users. Discovering areas where you need to change course early on can save a great deal of time and money. Imagine spending hundreds of hours finalizing the user interface design for an application, only to discover that what you designed will not meet your users’ needs! Wireframes can help eliminate that nightmare.
When Should you Wireframe?
Wireframes should enter the design process after you create alignment with your customer about your objectives. Once you have a list of the actions that users should be able to do with the software (and before you start the visual design), you can begin wireframing.
If you’re just starting a project, the wireframing phase may last many weeks or months as you create alignment and validate your planned path forward. You can also use wireframes to build out new features for existing software.
What are the Different Types of Wireframes?
Design charrettes

At Atomic, we’re big proponents of design charrettes. These are the most basic version of wireframes. They are created very quickly—sketched on paper with Sharpies and time-boxed to five minutes per screen.
This type of wireframe should be developed with your customer and end users (if possible) in order to create a shared vision of the structure for the software you are building. After the design charrette, you can move on to low-fidelity wireframes.
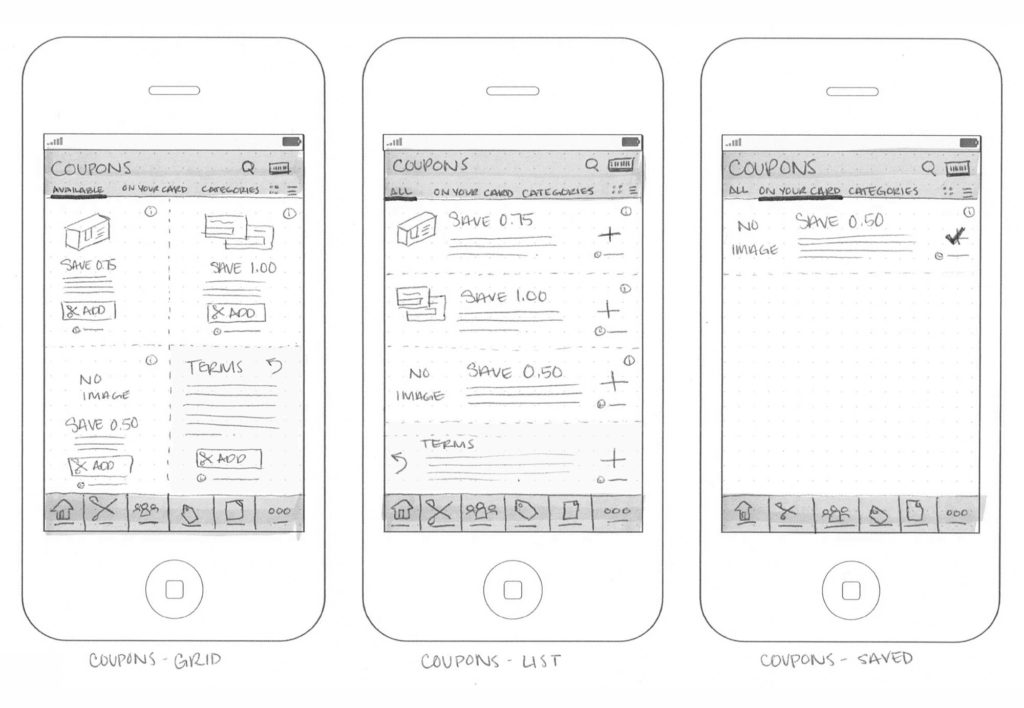
Low-fidelity wireframes

These are often more detailed than artifacts that come out of a design charrette workshop, but less detailed than high-fidelity wireframes. They should include the basic structure of what will be on the screen. Text can be represented by a few squiggly lines. An image is indicated by a rectangle with an X drawn through it.
Low-fidelity wireframes can be created in a variety of ways. You may prefer to draw yours on whiteboards, or maybe you want the portability of working on paper with Sharpies. You can even create paper prototypes. I’ve found that using Sharpies is a good way to ensure that you keep your initial wireframes simple, since it is difficult to add much detail with a marker.
Consider starting your low-fidelity wireframes with light gray markers, and building up more and more detail with darker markers as you flesh out the design. This method allows you to evolve your document toward a high-fidelity wireframe.
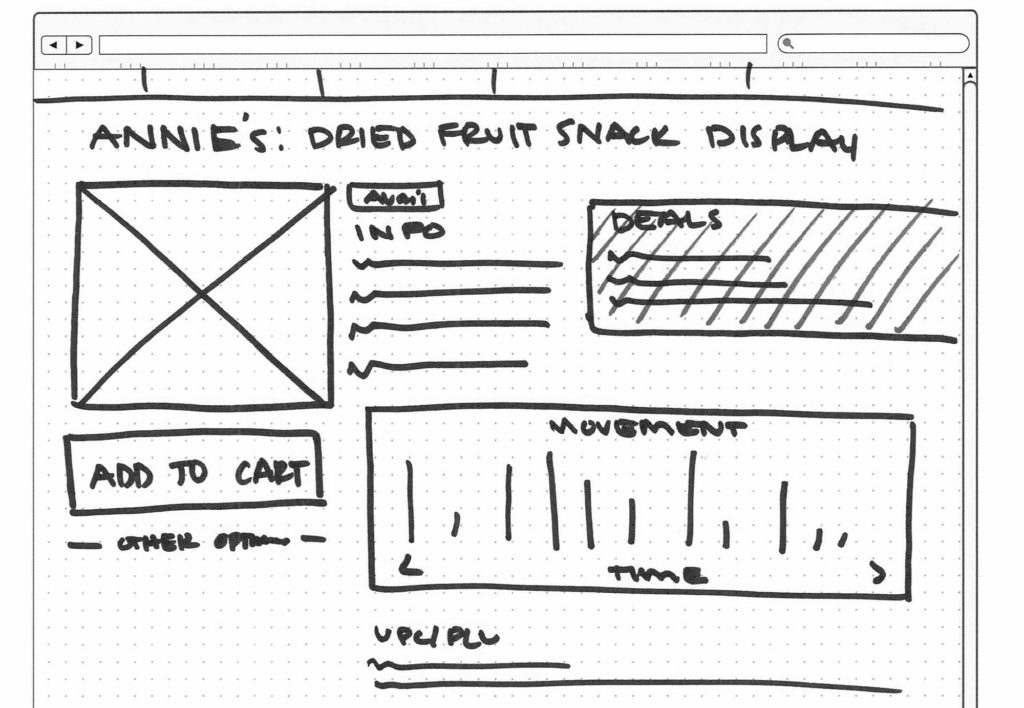
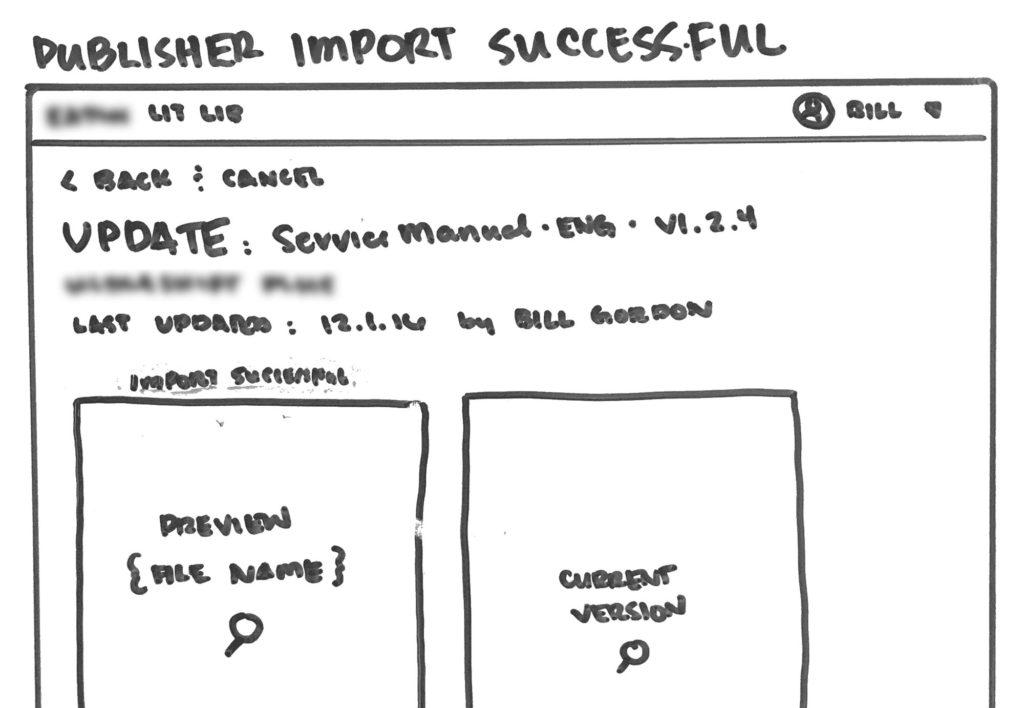
High-fidelity wireframes

You may choose to review the less detailed wireframes with your customer or end users before you move on. Once you’re satisfied with your low-fidelity wireframe, it’s time to add detail and clarity.
High-fidelity wireframes can be drawn by hand if that is your preferred medium. However, it is quite common to move into a digital space at this point in the process. There are plenty of tools that exist specifically for creating digital wireframes, such as UX Pin or Axure.
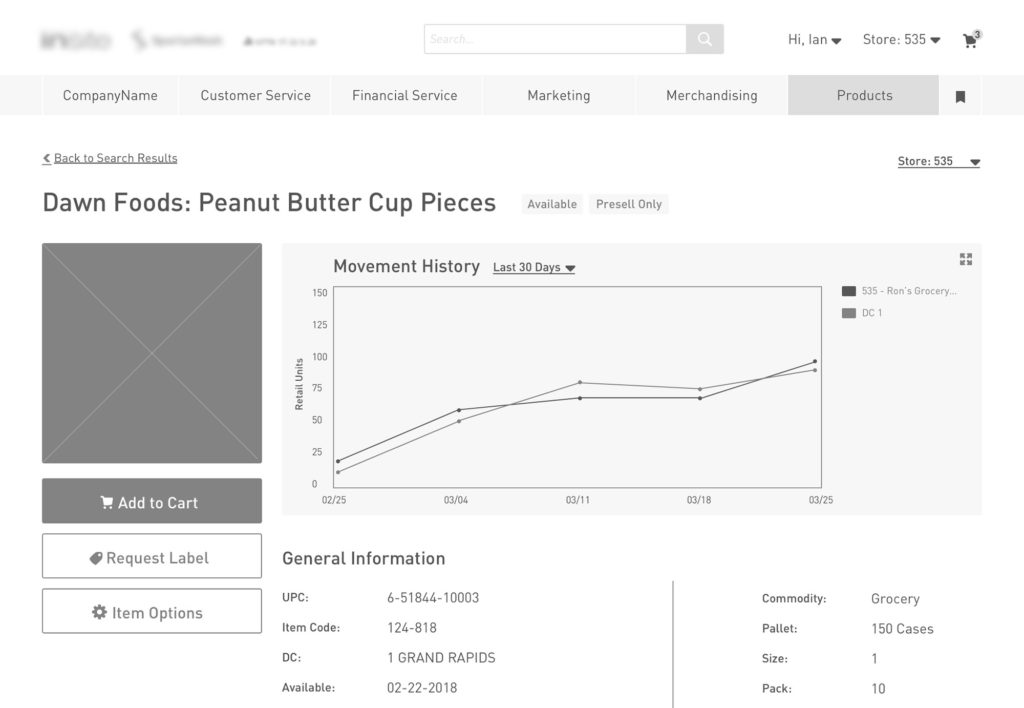
Another option is to use Sketch. This will make applying visual design later quite simple, since the underlying structure will already be in place.
As you add more clarity to your wireframes, you can begin adding believable placeholder content (or even real content if you have access to it). This is key for transforming the wireframes from a distant concept to a tangible reality.
How Do You Create Wireframes?
When building out wireframes, begin with the larger structural items. From there, you can slowly work your way in, adding more clarity to the elements.
Make sure you utilize common patterns throughout your wireframes. For example, the way you indicate an image should be consistent across all of the screens you build out.
Only use placeholder content that is relevant. Although it is tempting to riddle your design with photos of dogs (who doesn’t love a good dog?), if the software you are designing has nothing to do with dogs, they should not be present in the wireframe. Whenever possible, opt for real headlines and sentences over Lorem Ipsum.
Presenting Wireframes

When you are ready to present your wireframes to your customer, there are a few things you should consider.
First, always be sure to preface your conversation with what wireframes are and are not so you can set your audience’s expectations. For customers who are new to the world of software design, they may be confused when they are shown a low-fidelity document that is lacking in color.
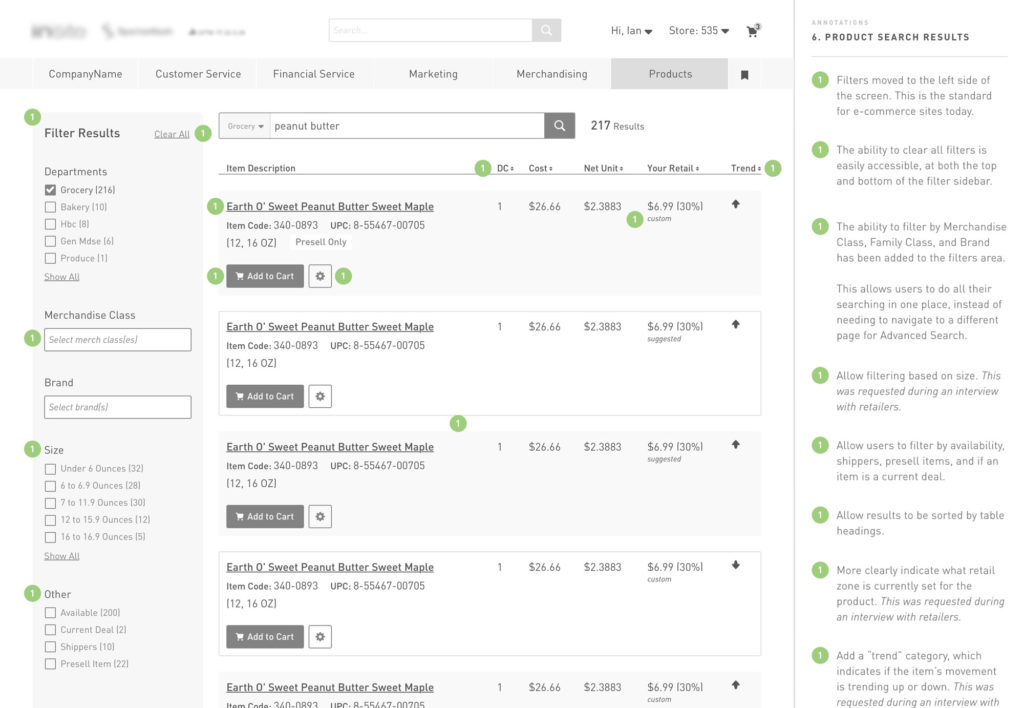
Secondly, annotate your work! Even if you explain every aspect of your wireframes clearly, annotating is still necessary. For the customer, seeing 20 screens of wireframes at once can be a little overwhelming. It can often be hard to digest that amount of information on the spot.
Annotating your wireframes will allow you to end your wireframe review by sharing the document with your client. This way, they can review it again later and even share it with anyone who wasn’t able to attend your meeting.
Wireframes Set the Stage
Once your wireframes have been created, you have a great tool to test with end users for usability and desirability of what you’ve created. You’ve also set the stage for visual design. Focusing on typography, colors, and visual styling is a breeze when you already have the foundational structure of your application in place.

