Article summary
The Lean UX Canvas is a tool to help visualize and document your problem space, similar to the Business Model Canvas that you may know.
It can be leveraged at the beginning of new software products to help align the team around the problem, come up with potential solutions, and figure out how to refine the solution into something that is worth implementing.
As creator Jeff Gothelf puts it, “The Lean UX Canvas helps teams frame their work as a business problem to solve (rather than a solution to implement).”
I’ve used the canvas for a couple of projects thus far. This post will give a brief overview of the tool and some of my thoughts on using it.
How to Use the Lean UX Canvas
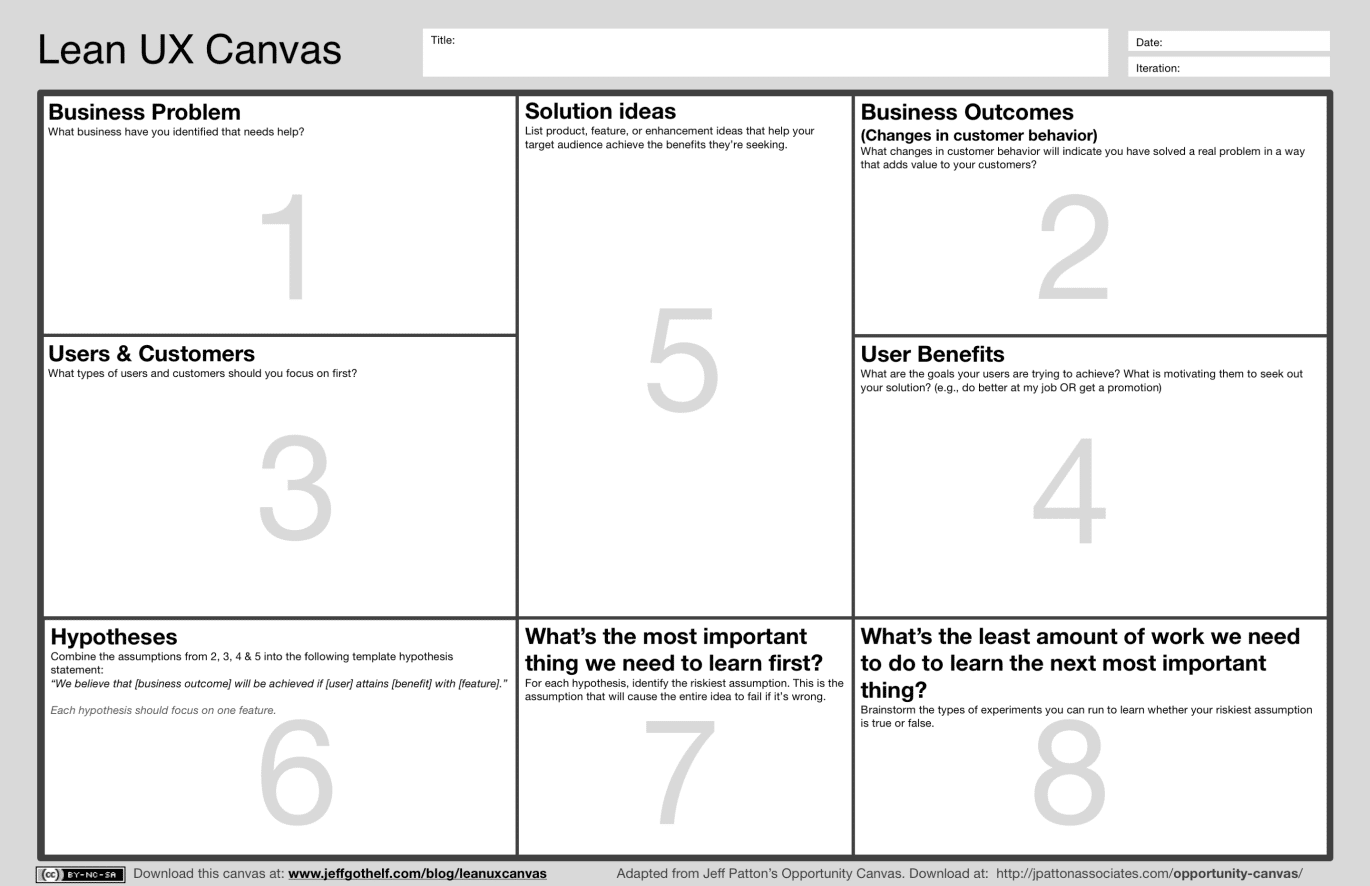
The canvas is comprised of eight sections:
- Business problems
- Business outcomes
- Users & customers
- User benefits
- Solution ideas
- Hypotheses
- Most important things we need to learn first
- Least amount of work we can do to learn the next important thing
Problems, users, & solutions
The first five sections are all related to one another, with the “solution ideas” section supported by the four previous sections. This is easy to see on the canvas, where solutions are positioned in the middle of the canvas, surrounded by the first four sections.
If your team doesn’t have a good handle on the first four sections, it might be worth pausing the progress of the canvas until you are ready to move on. These four sections make up the foundation of the project, and having a significantly loose foundation is cause for concern.
Planning
Once you have a good understanding of the problems, users, and solutions involved in the project, you can start to create a plan. The last three sections of Lean UX Canvas can help generate that plan. Creating hypotheses in Section 6 will provide statements that the team can use to test or assign risk. Sections 7 and 8 can help you identify your highest priorities and achieve the best bang for your buck.
Once you’ve run through all of these sections, your team can get to work testing and validating or refining ideas. Your Lean UX Canvas can be a living document that shows where the project is in its progression towards a fully baked concept. As your team expands its learnings, you can update the canvas to reflect what you know. You may also have to revisit your solutions, hypotheses, and other sections to ensure that they are still valid.
When & How to Use Lean UX
My team found the Lean UX Canvas great for the Research, Design and Planning phase of our project, especially during the discovery phase of the project. On each project, there came a point where the canvas had enough definition that it was essentially abandoned in favor of other tools that fit the team’s changing needs.
Another challenge was the distribution and upkeep of the canvas. There are a number of ways to manage it. We explored a whiteboard, digital stickies, and a sharable spreadsheet; there were tradeoffs with all of them.
It’s important for us to have a format that we can easily share with our clients, as they aren’t often in the same room day-to-day. It’s also helpful to have something that’s easy to edit. One solution we like is using a Miro board for online sticky notes.
We also played around with introducing the Lean UX Canvas earlier in the kickoff. This would allow us to add the relevant information to the board, and the kickoff would revolve around solving the Lean UX canvas. However, there are other valuable kickoff exercises that are not fully addressed in the tool. There may be a way to create an alternative version of the Lean UX Canvas to plug these in as modules.
In the meantime, I look forward to trying this tool again on my next project. I want to identify the moment when it starts to lose its value earlier so we can move on to another tool, and I hope to figure out how to better leverage it for successful client projects.