Article summary

On a recent project, I had a team of Atomic developers come to me with an animation problem. They wanted to animate an icon, but they wanted it to be a series of PNGs. This post will review the process we took in finding a tool to create the animations and a few key pointers I learned along the way to improve the look of the animation.
Finding the Right Tools
My first thought was to use Apple’s Quartz Composer, where I have been prototyping most of my interactions and animations lately. I even found a cool patch plugin (Quartz Composer ImageExporter) that would record the animation and save a series of PNGs. But there was a big drawback: I couldn’t change the frames per second. This caused the playback to be choppy like a flip book missing every other page. By this stage in the process, I had a rough mockup of how we wanted to animate the icons, as Quartz Composer make it pretty easy with a few patch libraries like Origami (Facebook) and Avocado (IDEO).
My next thought was to dive back into Photoshop and harness my days building animated web banners. Unfortunately, Photoshop turned out to not be the right tool, as it would not easily allow us to adjust the scaling of an element, nor export a series of PNG files. At this point I was pretty worried that this wasn’t going to be possible and I’d have to go back to the team defeated and looking for a new plan of attack.
Finally, I came across Adobe Flash. Flash fit all the criteria for creating the animation assets. It took a few minutes to get back in the mindset for using Flash, since it had only been about a decade since I last pulled it out of the tool box.
Animating PNGs in Flash
At a high level, animating in Flash is taking an image and manipulating the image between two points on a timeline. Follow the steps below to create and export your first animation to a sequence of PNGs.
- Open Adobe Flash.
- Create a new file.
- Drop and drag an image onto the canvas.
- Right click on the image and select “Convert to Symbol.”
- Right click again on the image and select “Create Motion Tween.”
- The animation is now ready for manipulation. You can select the last frame of the timeline and drag the symbol half way across the canvas. A dotted line will appear showing you the path the image will take as the animation plays.
- File > Export Movie (select PNG Sequence from the file format drop down).
- Click “Save.”
The animations can become much more complicated and elegant if adjustments are made to the animation such as scale, ease, rotation and more. The number of files exported can also be adjusted by changing the (fps) frames per second when creating the file.
Finessing Your Animation
Flash doesn’t make it easy to create and fine tune fluid, natural-looking animation like Quartz Composer or a few other prototyping tools do. So there were two key elements I paid close attention to — scale and ease — which helped improve the quality of my animations.
Scale
Scaling an object gives the animator flexibility to grow or shrink an object. This can be done with the X an Y coordinates locked so the object grows symmetrically. Alternatively you can scale the X and Y coordinates separately to morph the object to create interesting effects when interacting with the object through touch. I found the use of scaling to be important to help show the user a hierarchy of importance.
AO Animation Example Scale X&Y from Atomic Object on Vimeo:
AO Animation Example Scale X Then Y from Atomic Object on Vimeo:
Ease
Easing is changing the rate of which an object travels over time. Instead of an object traveling at a linear speed, an ease is added, which introduces an exponential rate to the object’s travel. You can add an ease in and and ease out. These will gradually increase the rate of travel then slow it until the object stops. Think of this as a car — a speed limit might be 45, but the car has to accelerate up to 45 then slow down from 45 to 0 when there is a stop. This is typical of many things in nature and can give your animations a more natural flow.
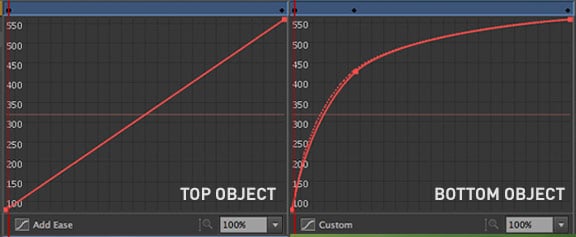
The example shows a linear object vs. an object with an ease out applied. You can see from the x axis graph that they both take the same amount of time to reach their final point. The speed is constant for the first object and changes drastically for the second.

AO Animation Example Ease In & Out from Atomic Object on Vimeo:
Tension
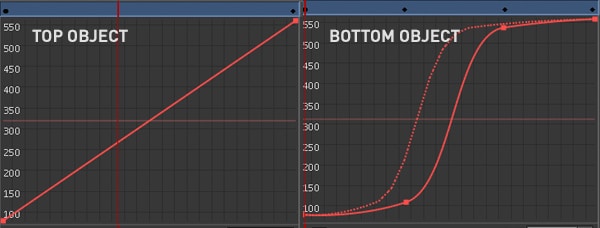
Taking ease a little further, you can add in tension. I think of tension as the elasticity of the animation’s motion when a force is acted on it. If an object travels from point A to point B, then if the object has enough momentum it could pass point B and be slinged back into place. Think of flicking a coiled door stop. The harder you flick the doorstop, the farther past the resting place the spring will travel before returning to the center. Adding elements of physics into the animations bring a more natural feel for the user.

AO Animation Example Ease from Atomic Object on Vimeo:
Once you have the basics down, you can start combining these and other aspects of animations to create some great looking animations.

What used to be so natural 15 years ago in full flash websites these days became such a drag.