Article summary
During our website redesign process, Atomic Object’s designers used pair design to establish early wireframes and visual direction. While collaboration between designers often happens organically across projects at Atomic, during this project in particular we made it a priority.
The pair design process we used is similar to pair programming, an Agile practice that many developers now use. Pair programming requires two developers to work together at one workstation. One developer, usually called the “driver,” writes the code, while the second developer observes the code and offers suggestions for solving problems and improving the code.
Benefits of Pair Design
Pairing gave us three things:
- Increased focus on design tasks
By focusing on a single design task together, we found that we spent more time sketching and less time creating more polished wireframes in front of the computer. It was easy to sketch many quick options, iterate and combine those options, and come up with one or two directions we agreed were strong enough to show to the client. - Faster iterations and solutions
It should come as no surprise that two designers working together can generate more than a lone designer. We were able to create more layout and visual directions, and deliver immediate feedback on each direction. It was easier to recognize personal design and usability preferences and include or eliminate them in favor of a better design. - More knowledge transfer
Sitting next to another person and asking questions encourages a natural flow of knowledge between designers. We discovered new tricks for Sketch, Illustrator, and even improving the quality of our interface and wireframe sketches.
How Atomic’s Designers Pair
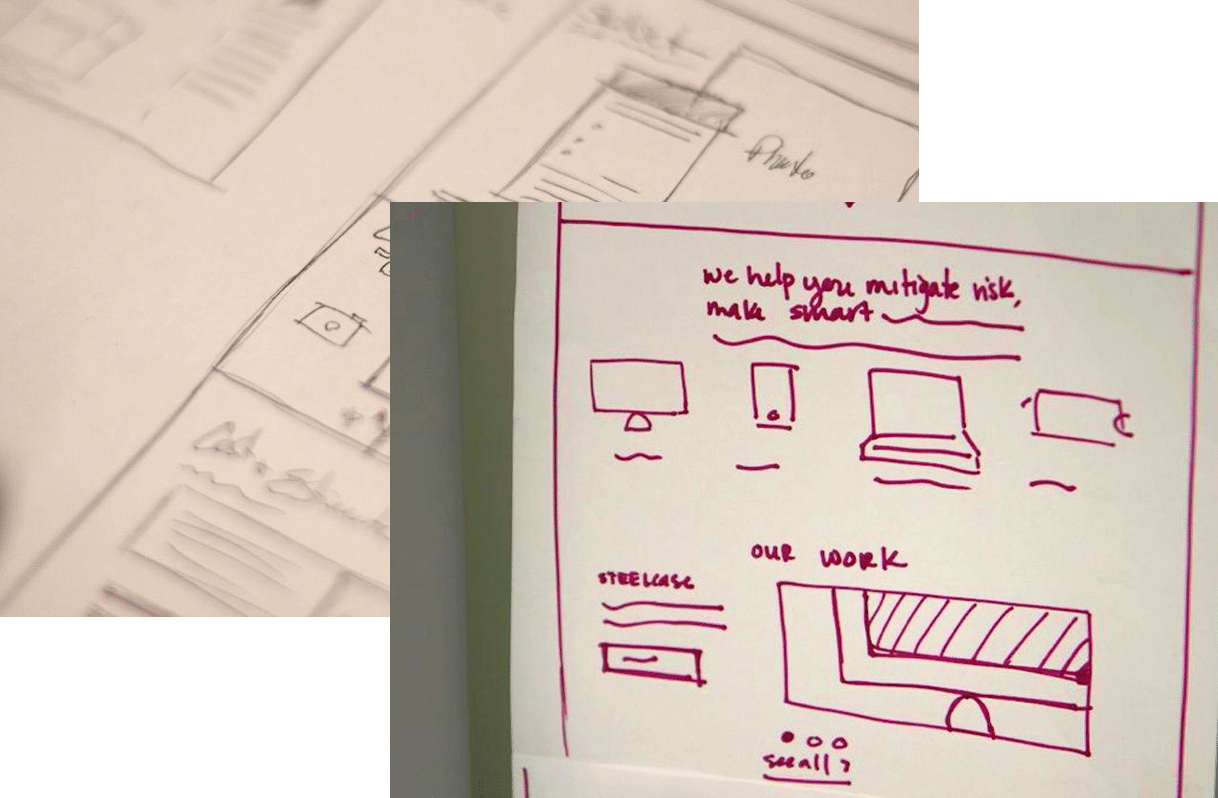
1. Sketching
We began with timed design sketching to diverge and create initial concepts. This helped us establish many different visual and layout directions that were informed by the content of the page itself, as well as the Atomic brand.
2. Analysis
After completing our sketches, we reviewed them together. We looked over each sketch and identified pieces that we felt could contribute well to the final home page layout. We were able to make focused decisions about what pieces were both visually appealing and would contribute to the overall Atomic brand.
3. Integration
Working together, we combined the extracted elements into a final high-fidelity sketch of our layout. This layout was presented to the larger design team and our internal client for approval.
Conclusion
 Design is a naturally collaborative activity, and the exercise of problem-solving together was great for our team and produced high-quality results very quickly.
Design is a naturally collaborative activity, and the exercise of problem-solving together was great for our team and produced high-quality results very quickly.
Have you tried pair designing? Did you find it to be successful?
This is the fifth post in a series about how we created our new site.
- What We Learned from our Hardest Project Ever
- Planning & Writing a User-Focused Website
- A Fresh Outlook: Updating Atomic’s Visual Brand
- Using Team-Driven Design to Create a Flexible Content Design System
- Design Pairing at Atomic
- Where Atomic and Photography Meet