Article summary
When designing an app it’s easy to think about the thing I’m building. When sitting down to design, I usually start outlining the areas of the app I think should be there. I then draw sketches depicting the screens around that architecture. This doesn’t always work because what I think might be good for the users isn’t always what they actually need or want.
One of the most helpful things I took away from the Cooper UX Bootcamp is to take a step back before I begin the process of deciding the ins and outs of the app and think about the big picture. By understanding the context, motivations and desires of the person using the product, I can better determine how to design the details.
“It provokes conversation about the interface design and its ability to help achieve user goals without getting mired in visual refinements.” —Cooper
The big surprise and delight for me in learning this process was to watch wonderful ideas naturally emerge out of the process with very little guesswork. It allowed us to test our hypotheses and intuition within a more visible context.
For each step in this process, I’ve outlined what it IS, what it is NOT and why it’s helpful.
How it Works
The entire process process begins with generative research which is translated into identified patterns and personas. These personas are used as a critical perspective through which each design step (below) is viewed. They’re a great gut-check when there’s a question as to what’s useful in the app.
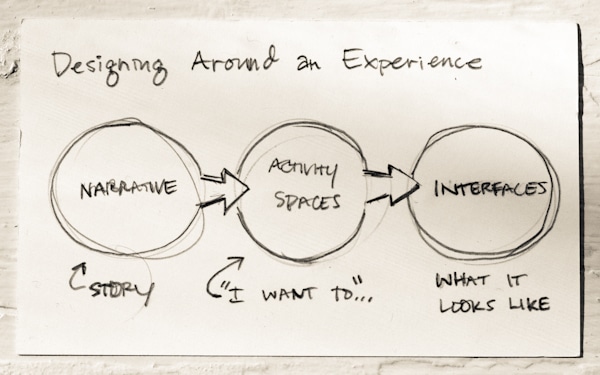
This part of the design process involves telling stories about the future to enhance the user’s experience. From these stories, key activities are identified where the needs and desires of the user intersect with the business goals. And, finally, the graphic user interface can be brought to life. The level of fidelity goes up with each step.
- Over-arching Narrative
- Activity Spaces
- Design Framework
- Wireframes

Over-arching narrative
What it is

It’s a zoomed-out view of the product. The over-arching narrative is a story that describes a persona in a situation, asking “What is the ideal experience each user has when using your product?”. It describes where they are, what forces may be influencing them, what they are doing or thinking about, who else might be with or near them, where they are going, what they are trying to do, etc.
Example
“Jane wanted to contribute in some way at the fundraising event. After the pitch was made, she made a donation on the spot through the mobile app.”
What it is NOT
The narrative is NOT a detailed sketch of the interface of the product. The details come later.

The narrative is comprised of:
- The original context or problem
- A transformation that takes place by using the product
- The story of the enhanced future the user now lives in
How it helps
Typically, each of the stakeholders building the app—product owner, developer, designer, customer—have different ideas about what the app will actually become. The narrative makes it much easier to be collaborative about what ideally should happen in the app. By telling the story at a high level, the foundation is laid for the motivations, desires and outcomes of using the product or app. It begins to shed the light on why someone wants to interact with the product, and how it will enhance their life.
This step helps identify the places in the app where a user can do what they are trying to do in the scenario. We call these “Activity Spaces”.
Activity spaces
What it is
Key activities the persona is trying to accomplish, with or without the application you are designing. This is a description of the place in the application that will enable the user to accomplish their goal.
Examples:
- The place I go to take a photo
- Where I donate money
- Where I learn about an opportunity
What is is NOT
It is not a detailed wireframe or site map showing every little detail of the screen.
How it helps
Identifying the key moments highlights the important parts of the app that should be there in order for the user’s needs to be met. Activity spaces are the initial concepts of the interface.
Design framework
What it is
A set of rough sketches that illustrate the interactions that happen within the application’s activity spaces. At this point, patterns for activity and interaction start to surface based on previous steps.

We’ve used this practice extensively at Atomic Object to discuss features with product owners using design exercises like “rapid prototyping”. This set of sketches provide the structure for the interactions in the application that are defined in more detail later.
What it is NOT
It is not a site map and does not indicate how the user gets to this page. It is not a detailed, pixel-perfect wireframe depicting every detail of the interactions.
How it helps
The design framework puts more definition to the architecture and starts to look like a tangible interface. Keeping it sketchy helps the designer concentrate on what really matters.
Wireframes
What it is

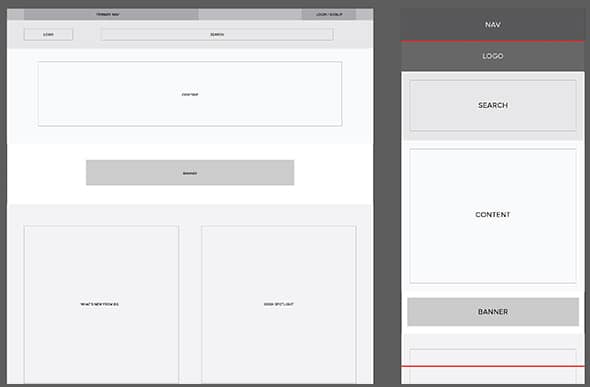
Now we finally get to the wireframe stage—where the app starts to take shape. This step outlines the details of the application on paper or in a prototype. Wireframes (or screen blueprints) are the visualization of the features identified in the framework to take into account navigation, information hierarchy, priority, and interaction rules.
Through wireframes, you start to get an idea of the relationships and priority of information, navigation, how you get to pages, what you see when you get there and what else is on the page to provide context for the user.
What it is NOT
Wireframes are not the look and feel (or visual design) of the app. They are not full of color and pictures.
How it helps
Wireframes start to look like a real app. They are great tools for conversations with stakeholders and users alike to get a feel for what the app will do and be like.
Summary
Each of these steps helps focus the needs and desires of the user from big picture to user interfaces. Having implemented this technique over the last few weeks, I’ve seen it effectively bring consensus around concepts that otherwise would have been left to the imagination.
View more photos of our experience at Cooper UX Bootcamp on our Flickr feed:


[…] Designing Around an Experience (spin.atomicobject.com) Digg Diggvar dd_offset_from_content = 70; var dd_top_offset_from_content = 0;it's good toShareFacebookDiggEmailRedditStumbleUpon […]
[…] Designing Around an Experience (spin.atomicobject.com) 33.925301 -84.427198 Share this:LinkedInFacebookTwitterTumblrLike this:LikeBe the first to like this post. Category : Apps, Service Providers, Social Media, Social Networks, Toys, Uncategorized, Web Development Tags : Business, IPad, IPhone, Social Sciences, Urban and Regional Planning, User interface, Website wireframe, Wireframing […]
[…] Designing Around an Experience (spin.atomicobject.com) […]