Article summary
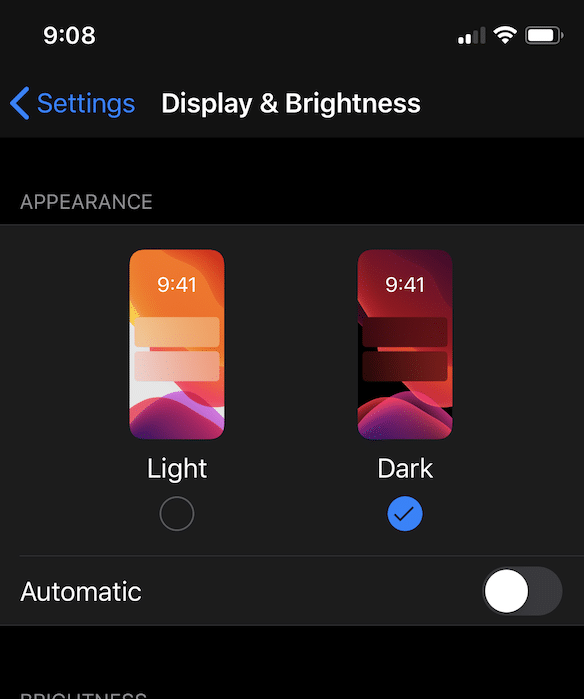
Recently, Apple introduced Dark Mode–an alternative color scheme that darkens the user interface. In this blog post, I will show you how you can disable Dark Mode in your application until you can add support for it.
If you are developing a new app or have plans to maintain your application into the future, then you should make plans to support Dark Mode. However, there are many valid reasons for needing to disable Dark Mode:
- You need more time to implement Dark Mode.
- Your app already has a dark color scheme.
- Your app is just in low-maintenance mode, and you don’t have the budget/time to fully support Dark Mode.

The Problem
Supporting Dark Mode in your app is not a trivial task when you consider that designers, customers, and developers all have to pitch in to make it happen.
First, designers have to completely re-think the style of the app. How will each color behave in Light vs. Dark Mode? They may need to re-do images to maintain neutrality in both modes.
The customer also has to give feedback on how brand colors will be represented in both modes. Support for iOS 10 may have to be dropped in order to make the development of Dark Mode easier, so they will have to make considerations on how many users they still have on iOS 10.
Finally, the developer has to implement Dark Mode. It’s not a hard task–but a tedious one.
Any apps developed before iOS 13 will automatically have Dark Mode disabled. Now that iOS 13 has been released, if you submit an update to that app, the app will try to reverse your colors when in Dark Mode. What you end up with is a hybrid Light/Dark Mode app that does not look good.

How to Disable It
Disable Dark Mode application-wide
The simplest way to disable Dark Mode is to add the User Interface Style setting to your info.plist file and give it a value of Light.
![]()
The XML representation of these settings is the following:
<key>UIUserInterfaceStyle</key>
<string>Light</string>
For another approach, in your AppDelegate file, set the window property overrideUserInterfaceStyle to .light. This property is only available if running on iOS 13, so we can add an #available condition so that we can only set it when available.
if #available(iOS 13.0, *) {
window?.overrideUserInterfaceStyle = .light
}
Disable Dark Mode for each view controller individually
If you need to selectively disable Dark Mode for a view controller, instead of setting the overrideUserInterfaceStyle property on the window, set it on the view controller instead.
override func viewDidLoad() {
super.viewDidLoad()
if #available(iOS 13.0, *) {
overrideUserInterfaceStyle = .light
}
}
Support for Xcode 10.x
If you are still running Xcode 10.x, then the above solutions will not compile, since 10.x does not know about iOS 13. You need to add some additional code.
#if compiler(>=5.1)
if #available(iOS 13.0, *) {
// set the window or ViewController overrideUserInterfaceStyle property
}
#endif
Apple Will Not Reject Your App
There were some reports that developers were not able to submit their app to the app Store when they set the info.plist key UIUserInterfaceStyle. The submission process would give them an error of “unknown plist key.” However, this happened when iOS 13 was still in beta and Apple was not allowing submissions of apps using iOS 13 APIs. Now that iOS 13 is out, there is no problem with the submission process.
Even though Apple would like you to implement Dark Mode, it is not a strict requirement as of now. If possible, you should implement Dark Mode and not disable it. However, this solution is here if you need it.
