Article summary

Disclaimer: I swear this is not a promotional blog post. I genuinely really like using this tool for prototyping.
There are many tools and approaches out there for prototyping, and choosing the appropriate tool for a project depends on your skill set, the project’s needs, and what is most appropriate for the client.
Many times, a prototype that utilizes actual code is superior, especially if more complex interactions need to be demonstrated to the client and to other developers. On the other end of the spectrum, crude paper prototypes are a good option for getting ideas out quickly and validating initial concepts. And in other situations, rough clickable prototypes are more than suitable, and can help to move a project along way faster than anticipated.
Clickable Prototypes with InVision
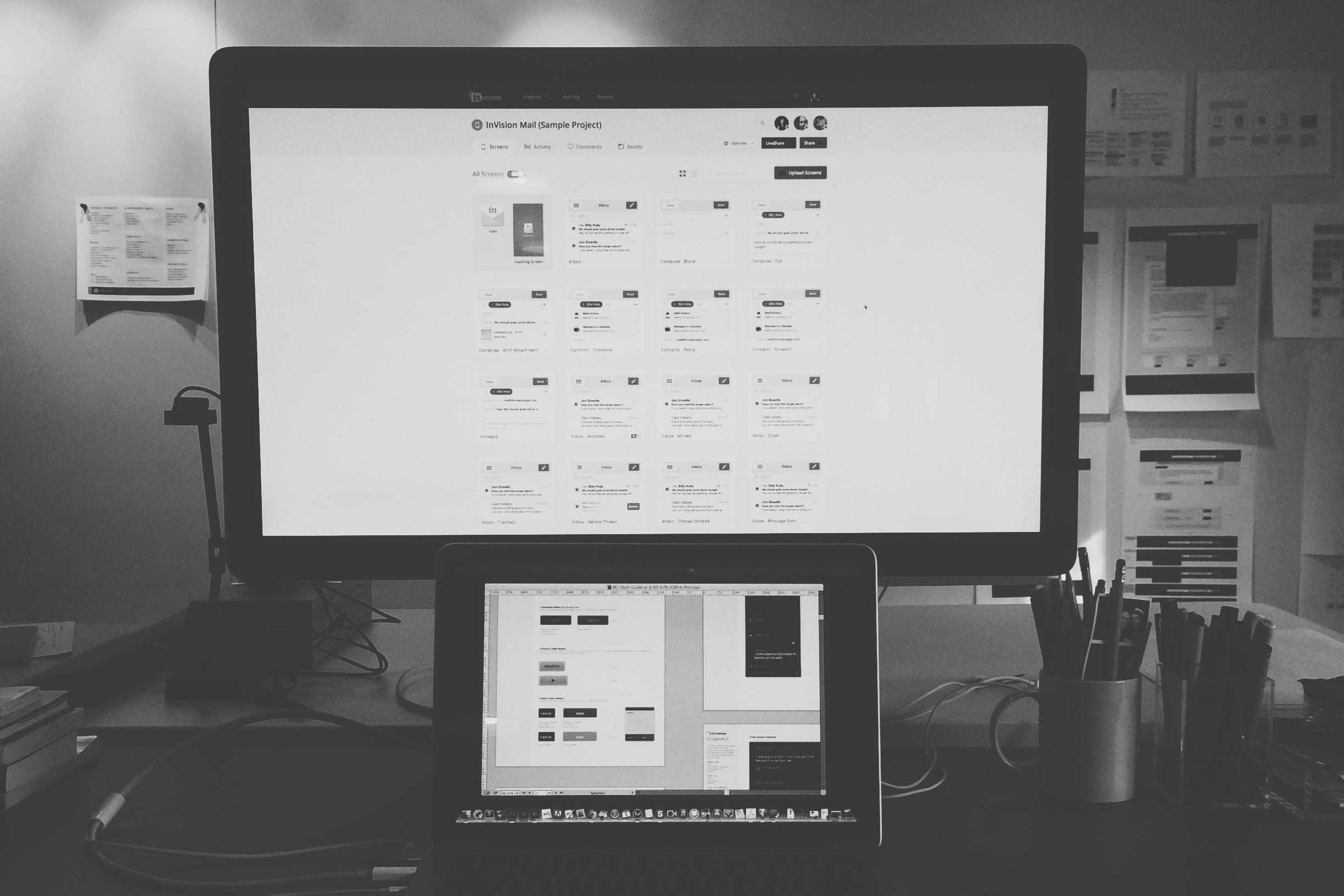
I started using InVision App a few months ago (shortly after I started at Atomic), because I was in search of a way to present a clickable prototype to clients. I needed a solution for demoing wireframes to validate workflows, and later, for presenting more polished visual design concepts.
In the past, I had almost always flipped through JPGs or a PDF to present work, talking the client through the workflow, sometimes using other diagrams to aid in the presentation of my thinking. In hindsight, that process was pretty lousy for most circumstances — especially for initial design critiques. Sharing documents in Acrobat or Preview can be lifeless, which makes that method a clumsy option for interactive designers.
InVision lets me show a realistic version of what I want the user to experience. It allows me demonstrate how a user will navigate a product — from logging in, to completing a task, to editing their settings, to logging out.
Benefits of InVision App
So why am I using InVision?
- I need to quickly iterate and show work in short cycles. InVision lets me focus on the design work in my program of choice, and relatively quickly get that work up and running in a browser or mobile environment for validation and presentation.
- Collaboration is simple. InVision allows me to quickly share links for fast feedback, as opposed to sending of JPGs or PDFs and waiting for a response.
- The LiveShare and Commenting tools allow me to get feedback from internal teams or the client on a page-by-page basis, in context of that feature.
- The output that the client sees is actually in a browser or mobile mockup, giving more insight into scale, color, and a realistic browser experience.
- I can view previous versions of a particular page, which is helpful to see how a design is progressing and improving.
- Uploading revised screens is simple, allowing for faster feedback.
- The learning curve is not steep. I’m confident anyone who is a designer can use this product.
With InVision, a downside is that I’m not working with real code — the output for the development team is at the end of the day still pixels. This isn’t great for addressing design across devices or other more complex programming logic. However, for development, the workflow is much clearer than when using JPGs/PDF/PSD etc., for delivery.
Clients are happy with the output and impressed with InVision as presentation tool. I haven’t had any issues getting clients up and running with using the Commenting tool, or InVision in general. Rather, clients seem pleased to see their product in a browser experience.
