Article summary
Prime Faces is a welcome alternative to Bootstrap that lets you style your software project and get it off the ground quickly, while still giving you options as your project matures. During a recent client engagement, we did a deep dive into the use of PrimeVue for an underlying component library. Today, we’ll discuss what the Prime ecosystem currently offers and some of the things we learned.
About Prime Faces
Prime Faces is an open-source user interface component library. They offer the library for React, Angular, Vue, and JavaServer Faces. There are quite a few pieces that make up the entire Prime experience. They offer:
- Library of user interface components – The atom and molecule level components for use in the user interface, such as buttons and text input fields.
- Prime Blocks – Prebuilt/styled organism level components. They offer a few of these free, but many are offered for a cost
- Template applications – Pre-built/styled application pages to use as the base of your new application.
- Prime Flex – A CSS utility classes similar to Tailwind CSS
- Prime Icons – A set of 200+ icons
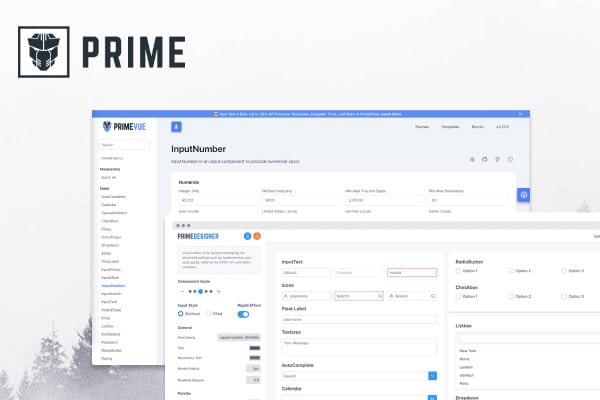
- Theme Builder – A user interface for quickly modifying the look and feel of the user interface components. They also offer a slew of default themes that are a nice departure from the Bootstrap and Material look.
White-labeling & Theming
Many software products need to be customized visually to match a customer’s brand. Prime handles this in an interesting way. The selection of a theme in the application happens via the addition of a style sheet. Swapping out one stylesheet for another will swap out the theme changing the look and feel of the user interface components.
CSS Utility
Prime Flex is a powerful way to build components and page layouts alike. The CSS utility handle layouts, color, typography, elevation, animation, and more. It’s a powerful tool that uses classnames to apply styles to elements in the DOM in a similar way that Tailwind css does. It is nice tooling that can be used for individual atom components all the way through to laying out application screens.
Figma UI Kit
They offer a Figma UI kit for purchase that is robust. However, unless you are using the same default theme they are using in Figma, customizing it may not be trivial. The design system’s underlying color token system is nice but laborious when having to roll your own Figma component library. The other downside is the current version of their Figma UI kit doesn’t use nested or variant-based components. So, there are a LOT of variants to manage/configure if you don’t rebuild them with nesting or variant-based components.
The Costs
There are a few costs involved if going with the Prime approach. The SASS file to generate the theme style sheets is not available without purchasing the theme builder. They do offer a SCSS API that has more than 500 variables. There is separate pricing for Prime Blocks, Prime Templates, and some pre-built themes. Prime also offers support contracts if the community support doesn’t cut it.
Overall, it was pretty trivial to get a test Vue application up and running with both PrimeVue and Prime Flex. From the design perspective, they offer most of the basic components needed for a software application. There could be more patterning and variables for non-color token items such as border-radius. Their Figma UI kit is helpful from a jumping-off point, but there will be some investment needed if Prime will be the basis of your design system. In our case Vue, and therefore PrimeVue is not as well supported by Storybook as React is.
One solid benefit we saw with Prime was that many of the components were at the atom level. When setting up a design system, this might take a little more time upfront to release components at the molecule level, but the upside is that, as the design system matures, it leaves the design system team open to customizing the molecule-level components in the way they want them to work without as much pain. Because of the combination of styling, robust component inventory, and CSS utility, Prime is worth a deeper dive. If you’ve had success or had issues using Prime, we’d love to hear your thoughts.