Turning your visual designs into a polished product can be a challenge. This is especially true when the person creating the visuals is not the one to create the code. Depending on your project’s team structure, you as a designer may have heard questions like this:
- “Can you just send me the Sketch file?”
- “Can you export this asset for me?”
- “What color is this?”
Although you know this will cause confusion and headache with your schedule and other demands, you might give in. If so, you should look at adding InVision’s Inspect to your toolbox.
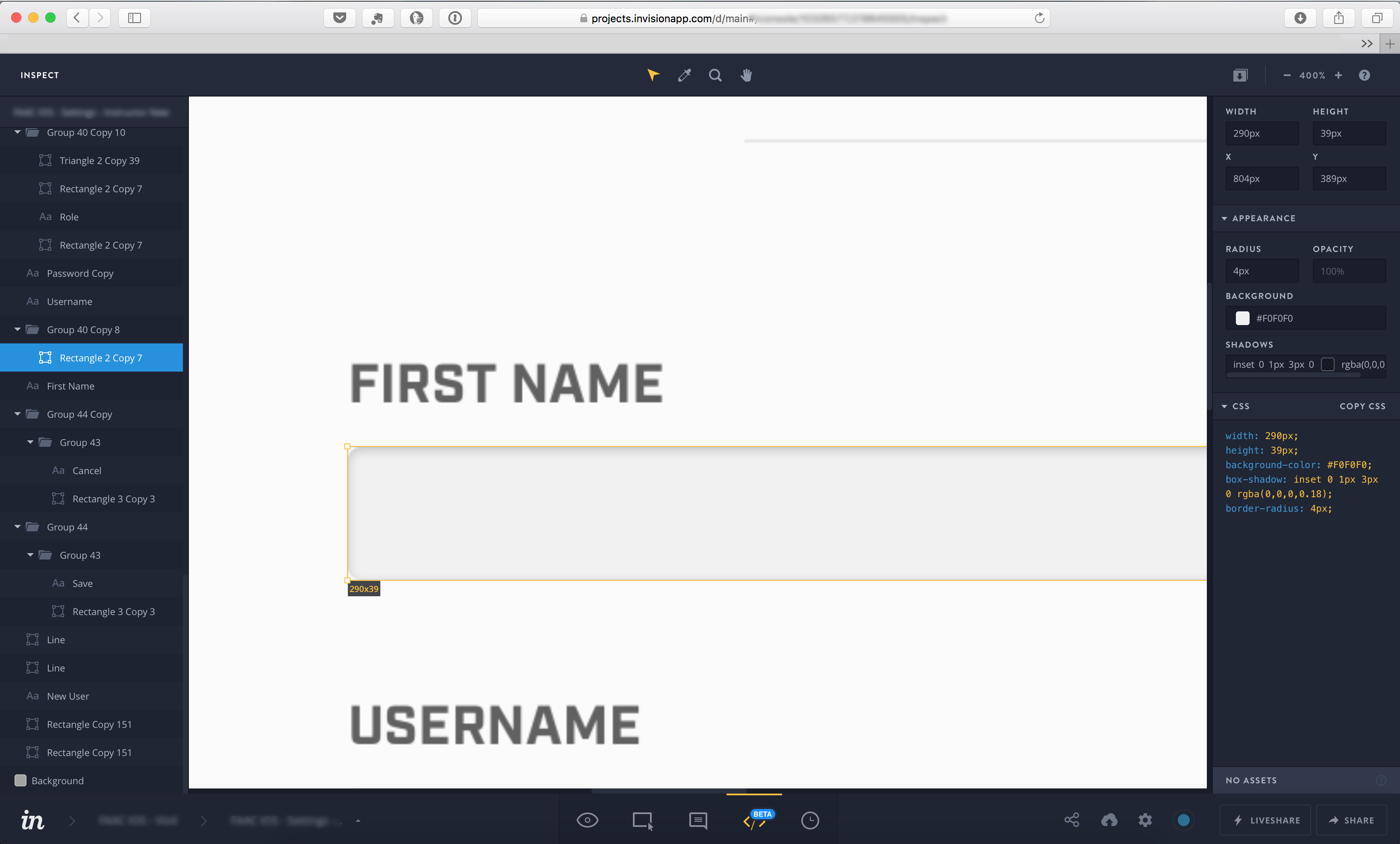
What is InVision’s Inspect?
Inspect allows users to select elements in a design and then view their properties, including size, font, borders, spacing, etc. For developers, think of it as a browser inspector for an artboard in a Sketch or Photoshop file.
How Can Inspect Help Your Execution?
Having one source of design truth is incredibly important. Inspect gives access to helpful information about the design without sharing an editable document to those who don’t need it.
How Can You Use Inspect?
I find this tool useful to:
- View spacing between elements
- Copy the CSS for the element
- Export assets *if marked for export in Sketch
- Copy the text
- Check line-height
- View colors
- View font-size
- View font
What Does the Process Look Like?
Here’s an example of how I might use this tool to communicate with developers:
- Designer uses Craft to sync dartboards from your Sketch file to an InVision project.
- Designer shares the project with teammates.
- Designer make changes to the header in the design and syncs the artboards to the InVision project via the Craft plugin.
- Designer uses InVision’s commenting system to alert the developer of changes.
- Developer views the comment.
- Developer switches over to InVision’s Inspect.
- Developer copies the new CSS styles for the header and executes the changes in the code.
- Developer marks comment as complete.
What Does It Mean for Designers?
The down-side of this approach is that it takes a lot more work upfront for the designer to ensure pixel perfection in the design. The designer will also have to assign which assets should be exportable. This is especially important for icons. I’ve found it helpful to use symbols in Sketch to reduce the complexity of assigning assets to be exported.
If your team will benefit from this transparency, consider a deeper look at Inspect. However, if your design and development team are working directly in code, there is likely little benefit to this workflow. There is no alert when a designer makes a change, so a proper communication channel needs to be set up in your creation process. Each user also needs to have access to InVision.
Again, the big advantage of using InVision vs. handing the Sketch files over to developers is that there is one source of truth. You know the fonts will be loaded so the design will look correct and there will be no accidental changes to the file. All the developers will get the designs at the same time, and you know they will be referencing the correct version of the designs.