OpenVSCode Server “provides a version of VS Code that runs a server on a remote machine and allows access through a modern web browser.” I enjoy using it for editing service data and my home network notes directly on my Docker host. Although I’m normally happy to push and pull across different hosts, it’s still nice to directly edit files on the affected host system.
This is my tenth post documenting images I use at home. You can also read about how I run the Unifi controller, how I run Plex, how I update DuckDNS, how I run Duplicacy., how I run Heimdall, how I run Librespeed, how I run Home Assistant,how I run NetBox, and how I run Scrutiny.
About LinuxServer.io
LinuxServer.io describes their organization as:
A group of like-minded enthusiasts from across the world who build and maintain the largest collection of Docker images on the web. At our core are the principles behind Free and Open Source Software. Our primary goal is to provide easy-to-use and streamlined Docker images with clear and concise documentation.
I’ve been using LinuxServer.io images for a couple of years. That’s because they’re easy to use and they’re clearly and concisely documented. I tend to check here first when I need a new image.
This image vs the code-server image
Before you ask: I cannot succinctly tell you the major differences between code-server and OpenVSCode Server. LinuxServer.io offers images for both. Based on some chatter in their Discord, I ultimately chose OpenVSCode Server. Your mileage may vary.
Relevant Mapped Volumes
The OpenVSCode server configuration is significantly simpler than, say, my Scrutiny configuration, which runs across multiple computers. There’s not a whole lot beyond the typical LinuxServer.io configuration — except the mapped volumes. Most of my containers only need a single configuration directory mapped.
But in this case, I’m going to map several directories:
config– the persistent configuration directory for this container. (duh)git– all my git repositories on this computer, most importantly the repository where all my notes are stored.service-data– the directory containing persistent configuration across all of my containers, not just this one.
Running via docker-compose
Here is what the relevant sections of the docker-compose.yml file look like:
networks:
openvscode-server:
name: openvscode-server
services:
openvscode-server:
container_name: openvscode-server
image: lscr.io/linuxserver/openvscode-server:1.64.2-ls15
restart: unless-stopped
env_file:
- ./common.env
- ./secret.env
networks:
- openvscode-server
ports:
- 3001:3000
volumes:
- ${SERVICE_DATA_DIR}/openvscode-server:/config
- ${SERVICE_DATA_DIR}:/service-data
- /home/fletcher/git:/git
First, I create an explicitly-named network for OpenVSCode Server to use. This helps ensure services are isolated and avoids the automatic names docker-compose generates. The names aren’t bad, but I like the explicit names better.
Then, the first stanza of the services key specifies the basic container configuration: a name, image to use, and restart policy.
Next, the env_file section brings in environment variables used commonly across my containers. This includes the PUID and PGID variables for setting permissions.
In terms of port mappings, there is only one here. In this case, I map the internal port 3000 to the external port 3001. I am probably using 3001 because something else is using 3000.
Finally, I have my mapped volumes as described above: the persistent directory for the container’s required /config mapping, as well as all of my service data and git repositories.
VS Code Workspace
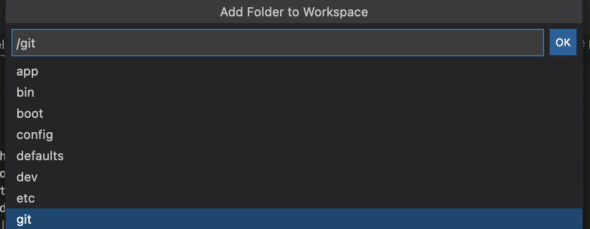
I like to create a workspace for the three directories I plan on frequently viewing and editing: /config, /git, and /service-data.
Once OpenVSCode Server is running, I connect to it, create a new workspace, and add those three directories. Each is found at the root of the container’s filesystem due to how I’ve configured the volume mappings above.

OpenVSCode Server — a Straightforward Tool
OpenVSCode Server is one of the easier LinuxServer.io images I’ve configured: few configuration variables and few port mappings. Volume mappings are mildly trickier based on what data you need to expose, but it is still pretty straightforward.
Thanks to the OpenVSCode Server and LinuxServer.io teams for making this tool readily available.

