Have you ever tried to style an HTML table with rounded corners? You may think that it’s as easy as throwing a border-radius style on your table, but in most cases, that will not give you the intended result. Let me explain why and discuss how to get around the problem so you can create a great-looking HTML table.
Basic Table Implementation
Let’s start with a basic implementation of the table:
function App() {
var heading = ["Name", "City", "State"];
var body = [
["Joe", "Austin", "Texas"],
["Bob", "Miami", "Florida"],
["Bill", "Los Angeles", "California"],
["John", "Lansing", "Michigan"],
];
return (
<div>
<table>
<thead>
<tr>
{heading.map((head) => (
<th>{head}</th>
))}
</tr>
</thead>
<tbody>
{body.map((row) => (
<tr>
{row.map((val) => (
<td>
{val}
</td>
))}
</tr>
))}
</tbody>
</table>
</div>
);
}
export default App;
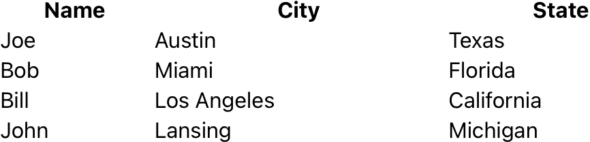
This will give us a basic table with no styling applied.

Let’s try applying some styles to the table component. First let’s throw a quick width and border on the table and then round the corners using these styles.
table {
width: 500px;
border-width: 1px;
border-color: black;
border-style: solid;
border-radius: 10px;
}

Look at that, problem solved! Not quite. Although we have achieved rounded corners, the issues come when we try to further style the table by adding some row and column dividers.
The Problem
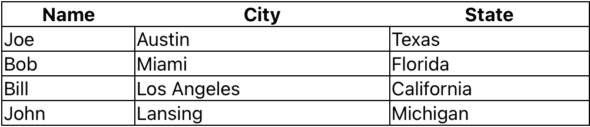
Let’s throw the following style on our td component to give it a border.
table tbody tr td {
border-width: 1px;
border-style: solid;
border-color: black;
}

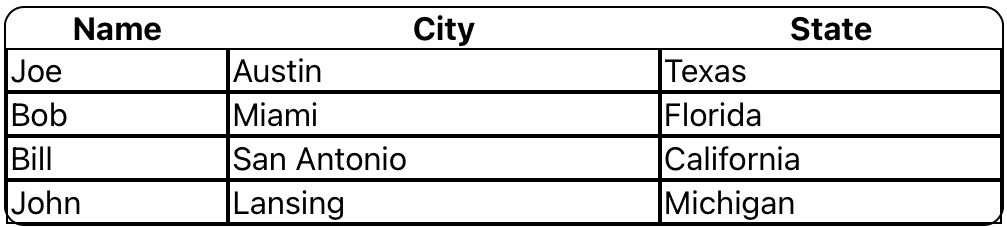
What happened here? We added in the borders, but there seems to be a gap between all of them and that doesn’t look great. This happens because of a style prop of the HTML table called border-collapse which has been set to separate by default. This tells the table’s borders to be separated and not combined into one uniform border.
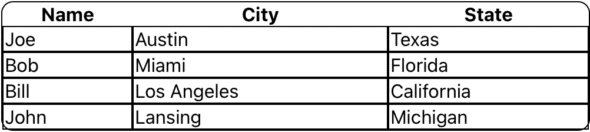
Let’s apply the style border-collapase: collapse; to the table component. This makes sure the borders are collapsed into one single border.

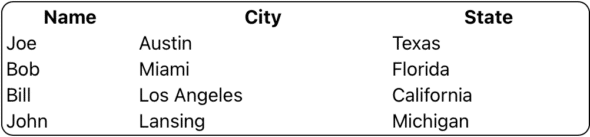
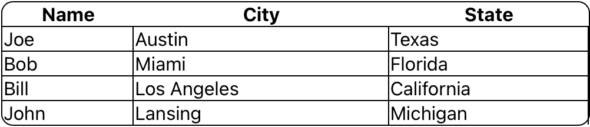
Now, that looks a lot better, except the rounded corners disappeared. Setting border-collapse style to collapsed overrides the ability to round the table borders. To get around this, we’ll have to use a different workaround. Let’s remove the border-collapse: collapse; style and instead use border-spacing: 0px;. Instead of telling the table to collapse all the borders together, we are simply setting the spacing between all the borders to 0. This is the result:

Cleaning Up
To clean it up, we’ll make some changes to the borders of the table to adjust the issue with borders overlapping. We’ll first apply a border to only the right and top borders instead of all of sides.
table tbody tr td {
border-right-width: 1px;
border-top-width: 1px;
border-bottom-width: 0px;
border-left-width: 0px;
border-style: solid;
border-color: black;
}

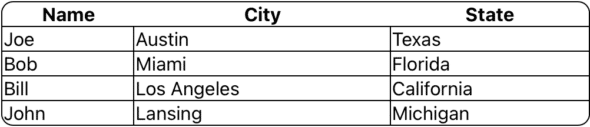
Finally we have to remove the right border on the last column of the table because it overlaps with the border applied to the table itself. To do so we target the :last-child or the very last column of the table using this style.
table tbody tr td:last-child {
border-right: 0px;
}
Style an HTML Table with Rounded Corners in React
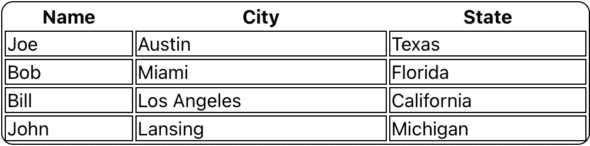
Here are the results!

It can be challenging to style an HTML table, and the solutions are often tricky. I hope this guide will give you better insight and save you some time when working with HTML tables. Do you have a better solution for creating an HTML table with rounded corners? Leave a comment below!