Article summary
Recently I had switched to an iPhone on T-Mobile’s network. T-Mobile has been slowly rolling out their high-speed 3G and 4G connection to iPhones on their network. Most of my time is spent on Wi-Fi or EDGE data connection (about 500kb/s tops). It’s those times on the EDGE data that I realize something: many apps and websites are not built with slow connections in mind.
Why does it matter?
A few months back, I wrote an article about user feedback in AJAX data transfers — the need to tell the user that the system is processing behind the scenes. In many cases, when you are building applications, you use a local machine as the server, so response times can be lightning fast. When you don’t consider slower connections (even a 6mb/s DSL connection can be considered “slow”), users are left waiting.
SEO best practices point out that slow loading pages and applications increase bounce rate and decrease your conversions. A SEO study on page loads and the effects on user experience shows that the slower the load time of the site, the more people give up and close the window.
How can I test my app?
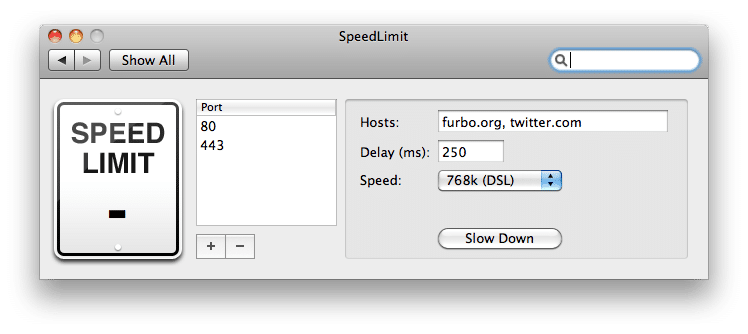
When building an application locally, you can use a Mac app to test your app on a simulated slow connections: SpeedLimit.
SpeedLimit is a Mac preference pane that you can simulate slower connections between your app client and the server. When I develop Rails applications, I fill the “Hosts:” section in with localhost, and then add port 3000 to the ports list. Then I can choose a delay and simulated speed from the drop down. You will have to fill in the server and port for your application specifically, but this will allow you to see what your application looks like on slower connections.
When you have slowed the connection down, keep an eye out for some common problems:
- Lack of feedback while sending or receiving data.
- Images or data taking a long time to display (not yet loaded).
- Order of loading. (Does an icon load before the icon text? Does it matter?)
Keep an eye on your server logs and any application logging you may have (use Firebug’s or Chrome’s network panels in their development tools to see the items that take too long or hold up loading the page).
To reduce website load times, you have to use fewer images, compress images, compress styles and JavaScript, reduce page content, etc. In applications, you might just have to reduce the amount of data being transferred between the host and client.
Once you find the culprit, you can tweak the amount and order of loading and speed your app up for slower connections.


Also check out Network Link Conditioner, which is included with XCode and also built-in to iOS. It also lets you simulate a lossy connection.
Thanks for the heads upo on that! I was attempting to use it, but it seemed not to produce the desired effects. I will have to give it another shot!