Article summary
“…no one is born a great cook, one learns by doing.”
– Julia Child, My Life in France
Or, to paraphrase the late great Julia — no one is born a great designer, one learns by doing (and testing). Cooks test out their recipes with an audience, and the same principle applies to new products and services. Usability testing is necessary to prove the product viability, alongside making sure that the proposed design will meet (and exceed) the user’s expectations.
Think of usability testing as the test kitchen for successful software design. You put together some great ingredients, follow the necessary steps carefully, and – voila! – a greater design emerges.
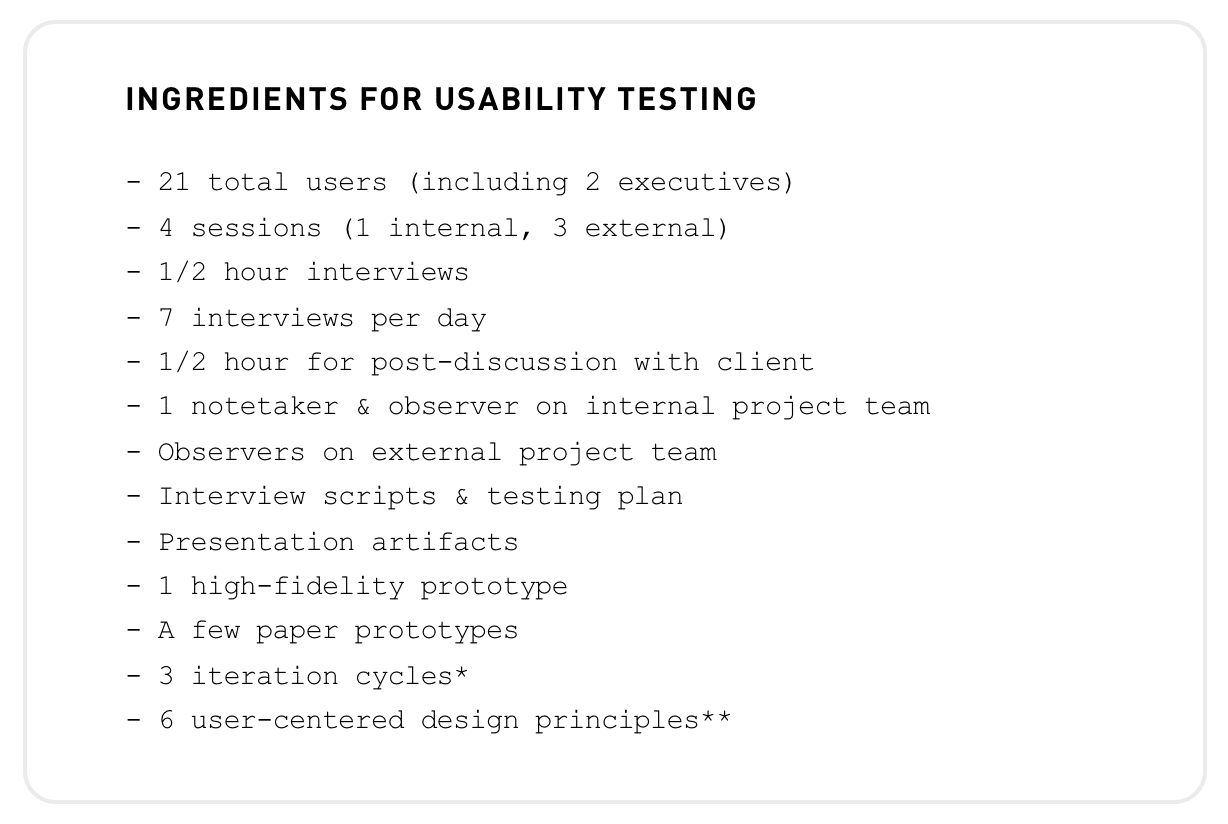
Your list of ingredients could range from artifacts (paper or digital) to principles regarding design strategy that you want to keep in mind along the way. As with, say, a bread recipe, the steps will vary project by project, but the general format is something that can be carried through all of your testing adventures and continually refined.
Validation: Putting Your Ingredients to Work
Define goals up front on what needs to be tested — what do you want to come out of the interviews knowing more about? This knowledge should be substantial enough to equip you to make decisions about how and where to iterate the design. When revisiting your initial objectives, you should feel confident you know how to address each issue.
When constructing…
- Think about the environment of your end user. What is the product experience going to feel like? Simulate your testing environment and tailor your artifacts to the end product as closely as possible.
- Vary the user profile (analytical vs. creative). Sprinkle in a few power users to each engagement. They are your forward-thinkers, and can provide unpredictable usage patterns.
- Find your go-to person on the inside — someone who is familiar with various users, departments, and settings. You need this person to schedule your interviews and provide some important up-front product information to prep users ahead of time.
When conducting…
- Whenever possible, test in the environment of your end user. Eliminate any need for human intervention, which threatens the purity of your test results.
- Use your test plan as your guide. It should act as your script, providing a consistent template for each interview. It’s important to stay on track with your original plan, but also necessary to maintain some flexibility for elements of surprise.
- Note every aspect of the user’s behavior. Are users interacting with things in the room, drawing on a whiteboard, adjusting lighting, closing doors? Are patterns beginning to emerge as the day goes on?
- When taking notes, quote your user verbatim, if that is the best way to describe their reaction. How successfully you relay information back to internal teams will be critical in spreading the valuable insights from usability testing.
- If only for a couple of sessions, get your client to sit in. Their participation will be critical to the success of the project. As an observer, they can absorb information without having to engage with the user — although being able to chime in with questions is another key benefit. If necessary, capture video of the engagement to share with remote team members.
When consolidating…
- Assemble your artifacts and present your data in a format that is tailored to your client’s needs. It should be easily consumable and reveal in one glance the most important discoveries found in testing.
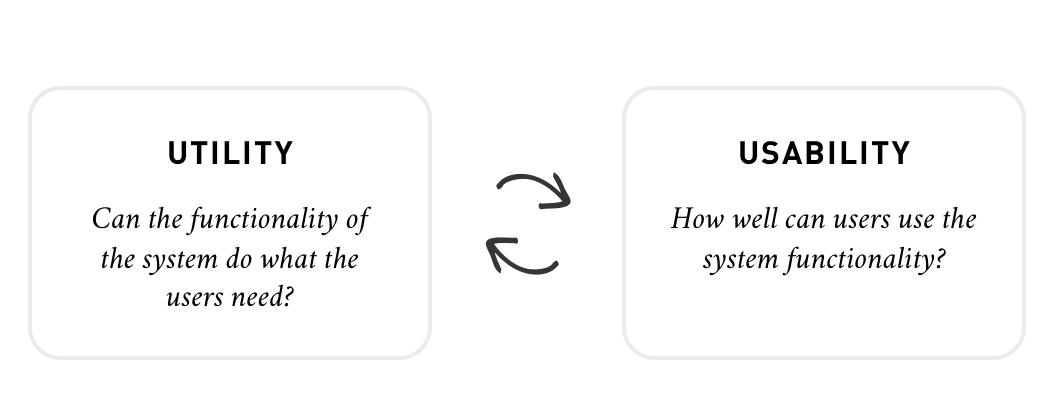
- Be sure to classify issues related to utility vs. usability (see below). Avoid getting into design details that can be sorted out later. Just agree on the top issues, recommendations, and tactical areas in the design that need to be addressed.
- Ask your client to review these issues with their peers. Do they experience this issue too? Have they heard users reporting it? Are there any developed work-arounds created to address this problem? Peers will provide valuable input, especially if they’re in touch with end users.
Closing Thoughts
New insights gained through testing will inform how you enhance your recipe (or design). Maintaining consensus not only keeps the confidence building and relationships growing stronger, it also creates a platform for more well-informed (smarter) decisions. More minds are greater than one, and having more minds witnessing the user reactions with the design will provide everyone context as to why decisions were made along the way.
Don’t assume what the users may need help with when interacting with your product. The interface should be a guide to get them to their destination with little assumption made in advance.
In the meantime, happy cooking!