 The web is full of forms – they let us log in, create accounts, enter dates, check out online orders, and many other things. Users expect smooth and interactive web form experiences with immediate feedback on the state and validity of the information they’ve entered. AngularJS has some cool features that make it very simple to let the user know what they’ve changed and whether the information they’ve entered is valid. These useful features are simple to implement and require a very small amount of code, providing an easy way to give the user handy feedback.
The web is full of forms – they let us log in, create accounts, enter dates, check out online orders, and many other things. Users expect smooth and interactive web form experiences with immediate feedback on the state and validity of the information they’ve entered. AngularJS has some cool features that make it very simple to let the user know what they’ve changed and whether the information they’ve entered is valid. These useful features are simple to implement and require a very small amount of code, providing an easy way to give the user handy feedback.
Get Immediate Access to Entered Data
AngularJS provides two-way data binding that allows the developer to access form data as it’s being entered without having to go out and fetch it. Two-way data binding is a feature of Angular not limited to forms. As a result of two-way data binding, however, the data the website visitor enters in the form is instantly captured by the javascript code, giving the developer instant access to what has been entered without having to do any special calls to get the information. This function of Angular allows for cleaner, easier-to-read code and more-efficient development.
Let the User Know What Has Been Changed
AngularJS will automatically assign classes to your form and its elements based on whether the user has interacted with them. When an Angular form is loaded, it and all of its inputs will have a ng-pristine class assigned to them in the DOM. This represents that the user has not modified them in any way. As soon as they are modified, the ng-pristine will be removed, and an ng-dirty class will take its place. By creating a CSS class to change the style of the elements based on their dirty or pristine state, you can give the user feedback on whether the’ve modified a form or any of its inputs.
Let the User Know If Their Input is Valid
Similar to dirty and pristine, AngularJS has ng-valid and ng-invalid classes that it assigns to elements based on the content entered in them. Angular recognizes HTML5 input types such as email, url, and number, and it will assign valid and invalid classes accordingly. By using a CSS class to provide user feedback, you can show the user whether their text is valid and let the browser (rather than the program) do the work of checking content. Angular also allows for implementing custom validation functions, which will also provide CSS class feedback.
Responsive Form Example
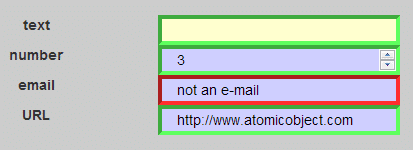
This is a simple web form that demonstrates the different ways in which AngularJS provides built in support for feedback.

Here are the CSS rules:
input.ng-pristine{
background-color: #ffffcf;
}
input.ng-valid{
border-color: #5fff5f;
}
input.ng-dirty{
background-color: #cfcfff;
}
input.ng-invalid{
border-color: #ff2f2f;
}
In the image above: the text input has not been edited, the email input has been edited and is invalid, and the URL input is valid.
AngularJS Requirements
There are only two requirements for using these features:
- The form must be contained within an Angular controller.
- All form inputs must be two-way data bound to the controller with
ng-model.
With just that small piece of implementation, Angular is all set up to provide feedback.
If you’d like to see it in action, I created an example project on github showcasing forms in AngularJS.
