Article summary
play.js is an interesting iOS app that acts as an IDE for Node.js and React Native. It’s a weird concept, but the thought of being able to create an app for my phone by using an app for my phone was too fun to pass up.
Having worked with React Native for almost a year now, I wanted to compare using play.js to my usual day-to-day work on a React Native app. So, after the $4 buy-in, I dove into the app on my iPhone 6S to see how it would hold up.
Main Menu

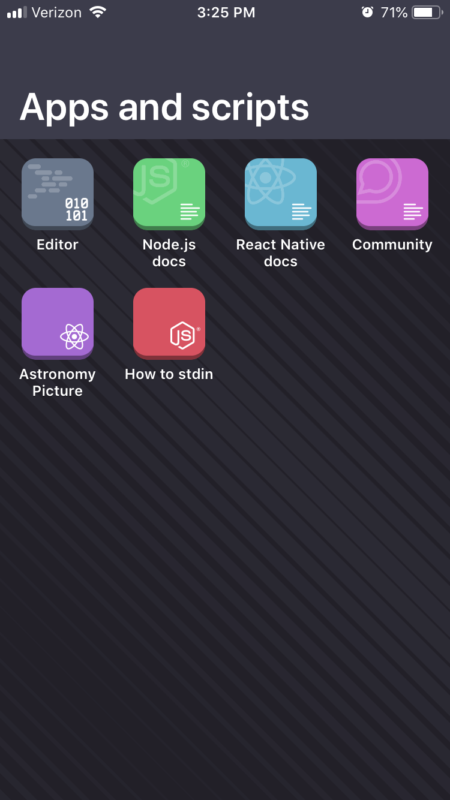
On first load, you’re presented with a small menu of apps and scripts. The first option is the editor, which prompts you to create a new Node.js script or React Native app. The next three options are the docs for Node and React Native, and the community forum for Play.js. These all open using an in-app browser.
The second row contains their demo React Native app, Astronomy Picture, which demos hitting the NASA Picture of the Day API, along with “How to stdin,” their demo Node.js script. Any other apps or scripts you create will continue to fill this menu as you add them.
Editor Impressions

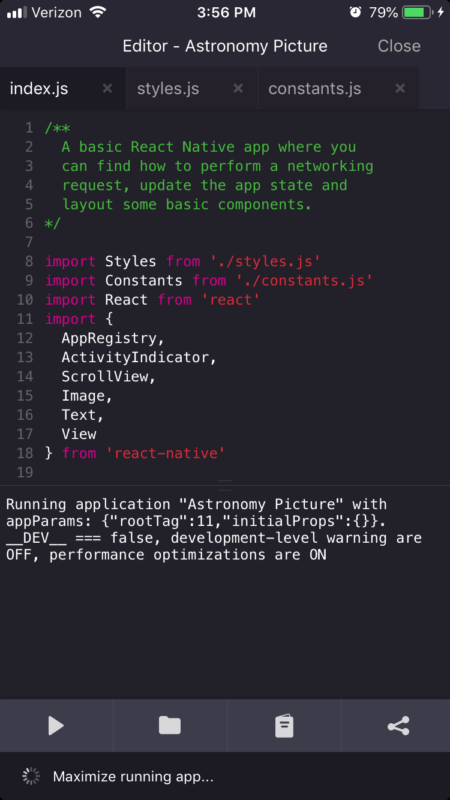
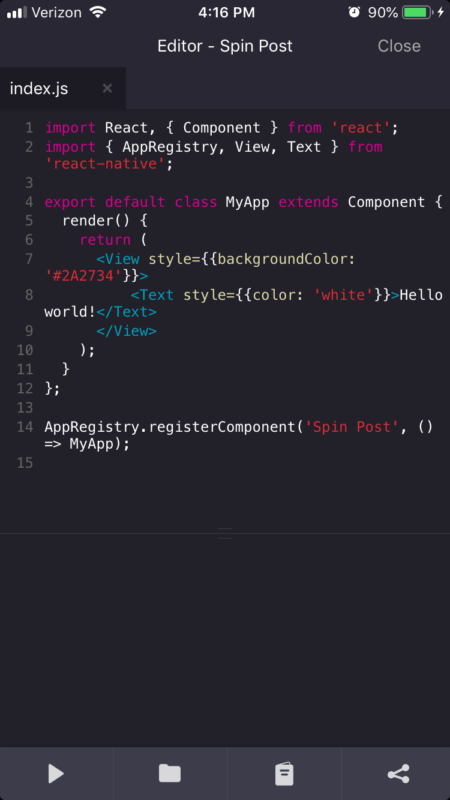
The editor view is divided into three parts: the code, the console, and the options bar. The code view offers you the view of your current file and allows navigation between multiple files through the tabs on the top.
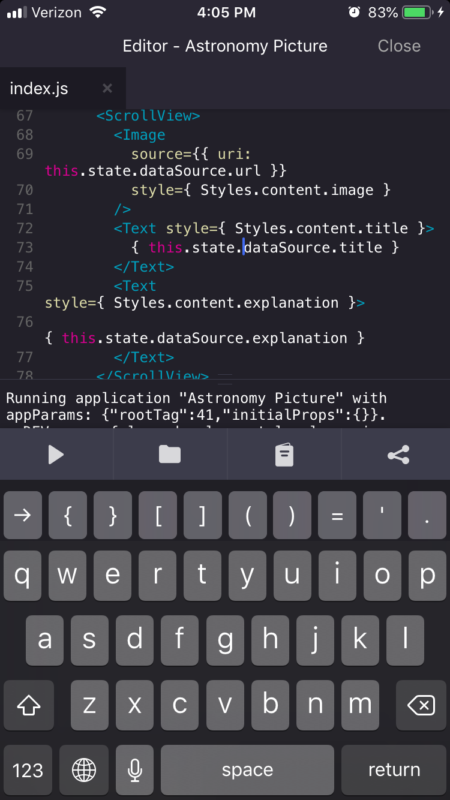
On my iPhone 6S, I find the code view to be a bit cramped, and I couldn’t find an option to change font size or allow horizontal scrolling instead of wrapping long lines. Tapping on a line to edit brings up the keyboard, which while inconveniently covering almost half the screen, conveniently has a row of commonly used characters such as brackets, parentheses, and more (though, frustratingly, not < and >, which are prevalent in React Native code).
One issue I had while editing code is that there’s no easy way to dismiss the keyboard. You could argue that you’ll always want the keyboard out for editing, but considering how little of the code you see while the keyboard is visible, I found myself wanting to dismiss it to see more of the file. I ended up either running the app or closing the editor and returning to it to dismiss the keyboard.

The console is a resizable window that shows some information while launching your app, but I found it to be mostly unnecessary and kept it as small as I could while using the editor. It’s much more useful for Node scripts.
The options bar is where you can run the app, navigate project files, open documentation, and share your app or script. Running the app is as simple as tapping the button and letting the in-app browser display the app for you. The app doesn’t run in full screen, which is understandable because you need an easy way to close it and return to the editor.

The file navigation allows you to open other project files in a new tab of the editor window or add new files to the project. Recently, the app added support for adding folders in your project, allowing some reasonable organization of your files. Finally, the documentation pulls up the relevant docs based on what you’re editing (an app or script), and the share button allows you to create a shareable link that other users of play.js can use to run your project.
Creating your Own App
From the editor option in the main menu, you can create a new React Native project. Just select the React Native option and pick a name, and play.js will send you to the editor with some convenient boilerplate. I appreciate the premade index.js, since writing code on the phone is a bit annoying and would only be more-so if all the boilerplate had to be done manually.

Once the project is set up, you’re free to do as you please. I took some time to see how modifying the default Hello World boilerplate goes and found a few things holding it back from being enjoyable. For starters, the code completion is lacking for manually adding components to the code. The editor recognizes imported components, but their existing autocomplete is only for the component name–not for building the component tags or filling in component props. This leads to some annoying overhead with repeatedly digging out ‘<’,’>’, and ‘/’ characters for the tag syntax.
Another issue is code readability. Because of the line wrap, keeping track of indentation becomes a chore. You become more concerned with keeping lines as short as possible in order to read what you’re writing. This makes the tab key they built into the keyboard irrelevant, because your code likely will become a long series of wrapped lines that cut into your indentation anyway.
I also found the TextInput component to behave strangely. When I tried to add input, the iOS keyboard pushed the app up, obscuring the TextInput field itself. That being said, I still had an easy enough time adding things like a button and laying out some views using Flexbox.
Conclusion
Despite all its flaws, I still find play.js an interesting toy to play with, if nothing else. It’s fun to be able to prototype ideas without the more complicated setup of a development environment on your computer, though you quickly see how a more complicated setup pays off in terms of ease of development.
This app is also available for iPad, and though I didn’t get to try it there, I imagine many of the inconveniences of the iPhone version are better there. I’d recommend it to anyone with $4 who wants to play with Node or React Native on a small scale in the palm of their hand, but in terms of real development, you’ll be missing the comfort of your computer after the novelty wears off.